sublime和vscode 格式化Json ——两步走

1、问题来源
-
最近做数据匹配任务,需要生成很多json文件,但是每个json文件又太大,想要逐字段(key)检查,实在是太费眼,而且容易看错。因此每次生成的json文件,都要将其放置网站https://www.bejson.com/,然后再选择格式化校验转换格式,这样实在麻烦,而且一旦电脑连接不上网络,就没法使用了。
-
因此打算用sublime或者vscode将json数据格式化,正好sublime中有json格式化的插件Pretty JSON,因此开始着手准备
2、sublime安装插件方式
(1)sublime中安装
打开 Sublime,command + shift + p -> Install package,搜索 Pretty JSON,安装,有的sublime搜索不到,因此需要手动安装。
(2)手动安装插件Pretty JSON.sublime-settings
-
首先找到电脑sublime软件的插件位置,Sublime Text→ Preference → Browse Packages ,然后显示简介。对于mac电脑,路径显示插件位置在
/Users/didi/Library/Application Support/Sublime Text 3/Packages -
git clone下载软件:首先在终端中cd到插件位置,然年后输入命令
git clone https://github.com/dzhibas/SublimePrettyJson.git,下载之后,将其中的Pretty JSON.sublime-settings放置到/Users/didi/Library/Application Support/Sublime Text 3/Packages/User下,重新打开sublime
3、使用方式
打开json文件,选中其中一段json,输入以下快捷键:
-
macOS:
command + ctrl + j -
Windows:
ctrl + alt + j
4、扩展:对于软件vscode
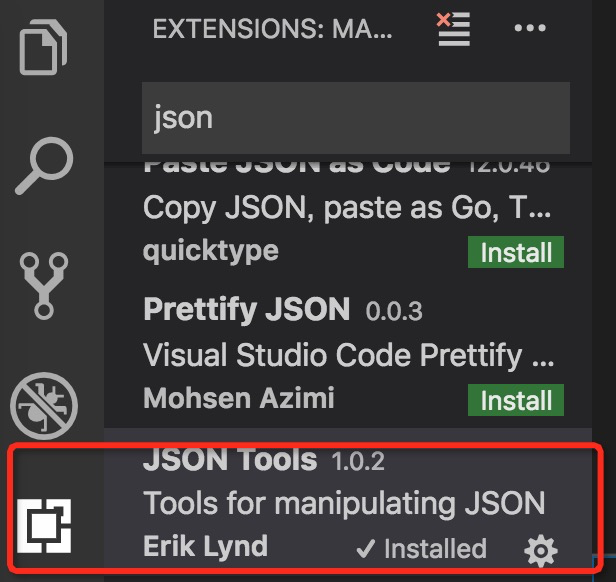
首先打开vscode,然后在扩展栏输入json,选择Json Tools,选择install,安装完成之后,选择一个json文件,使用快捷键ctrl + alt + M(对于macOS,快捷键为Command + option + M)