3. 投票 案例项目(合集)
1|03.投票-1创建项目和子应用
2|0创建项目
- 命令
- 目录结构
- 初始化数据库 迁移
3|0Django 简易服务器
-
用于开发使用,Django 在网络框架方面很NB, 但在网络服务器方面不行~
专业的事让专业的程序做嘛,最后部署到 Nginx Apache 等专业网络服务器上就行啦。
-
自动重启服务器
对每次访问请求、重新载入一遍 Python 代码
新添加文件等一些操作 不会触发重启
-
命令
-
指定端口
4|0创建应用
- 命令
- 目录结构
5|0编写应用视图
- 视图函数
6|0配置路由
6|1path() 参数含义
-
route 路径
一个匹配URL的规则,类似正则表达式。不匹配GET、POST传参 、域名
-
view 视图函数
-
kwargs 视图函数参数
字典格式
-
name 给这条URL取一个温暖的名子~
可以在 Django 的任意地方唯一的引用。允许你只改一个文件就能全局地修改某个 URL 模式。
7|03.投票-2本地化和数据库API
8|0本地化配置
-
时区和语言
-
为啥要在数据库之前?
配置时区,数据库可以以此做相应配置。比如时间的存放是以UTC还是本地时间...
9|0数据库配置
- django 支持 sqlite mysql postgresql oracle
- 默认是sqlite 它是本地的一个文件name 哪里直接写了文件的绝对路径
- 迁移 主要为Django默认的模型建表
10|0创建模型
-
编写
-
很多数据库的知识 都可以用到里面
Question Choice 类都是基于models.Model, 是它的子类。
类的属性--------表的字段
类名-----------表名
还有pub_date on_delete=models.CASCAD 级联删除, pub_date 的字段描述, vo tes的默认值, 都和数据库很像。
而且max_length这个个字段,让Django可以在前端自动校验我们的数据
11|0激活模型
-
把配置注册到项目
-
做迁移-
仅仅把模型的配置信息转化成 Sql 语言
查看 Sql 语言 (对应我们配的 Sqlite 数据库的语法)
- 执行迁移
12|0API 的初体验
- 进入shell
- 增
- 查看字段
- 改
下面写点更人性化的方法
-
__str__方法默认打印自己的text字段,便于查看
后台展示对象数据也会用这个字段
- 自定义方法
-
__str__方法效果 -
按属性查
-
更多操作
用pk找更保险一些,有的model 不以id 为主键
-
删
13|0管理页面
- 创建用户
- 启动 开发服务器
- login
- 让我们的polls 投票应用也展示在后台
14|03.投票-3模板和路由
15|0编写更多视图
16|0添加url
- 全局我们已经加过
- 应用程序添加如下
17|0看看效果
-
path 里的参数很敏感 结尾含/ 的访问时也必须含 / 否则404
-
以 /polls/1/ 为例分析匹配过程
- 从mysite/settings.py 载入
ROOT_URLCONF = 'mysite.urls' - 从urls.py 的“polls/”匹配到 polls/ 载入
polls.urls - 从polls/urls.py 的“int:question_id/”匹配到 1/ ,获取int型的 1 转发给视图函数 views.details
- 从mysite/settings.py 载入
18|0升级index 视图 展示近期5个投票问题
这里直接把页面内容,写到了视图函数里,写死的。很不方便,下面用模板文件来处理这个问题
19|0模板文件
- 创建polls存放 模板文件的 文件夹 为什么里面多套了一层polls?没看出他有区分的作用,第一个polls不已经区分过了?
- 主要内容
-
修改视图函数
这里函数载入index.html模本,还传给他一个上下文字典context,字典把模板里的变量映射成了Python 对象
-
效果
-
快捷函数 render()
上面的视图函数用法很普遍,有种更简便的函数替代这一过程
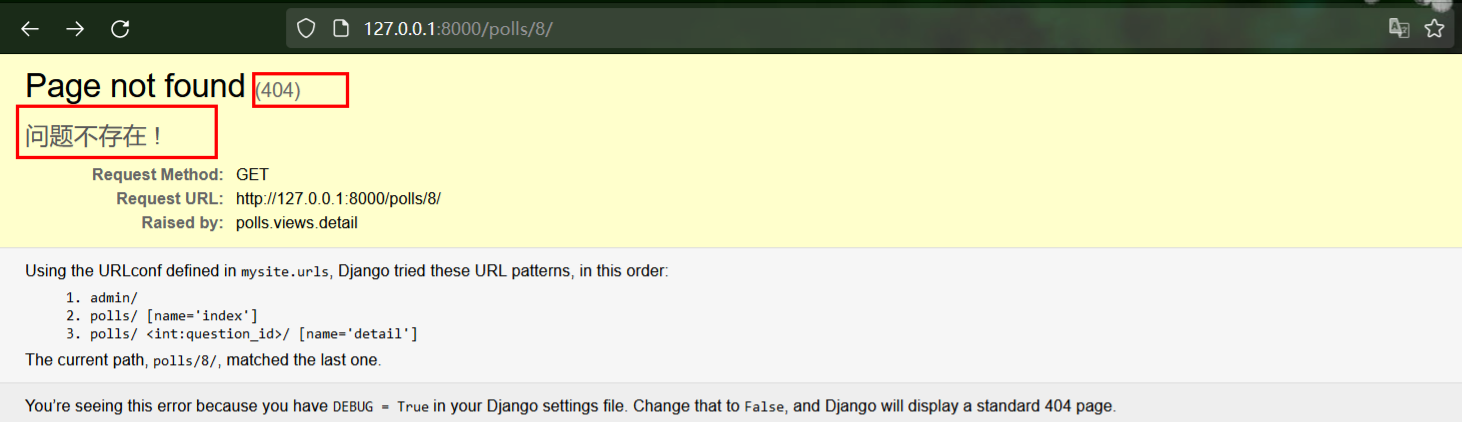
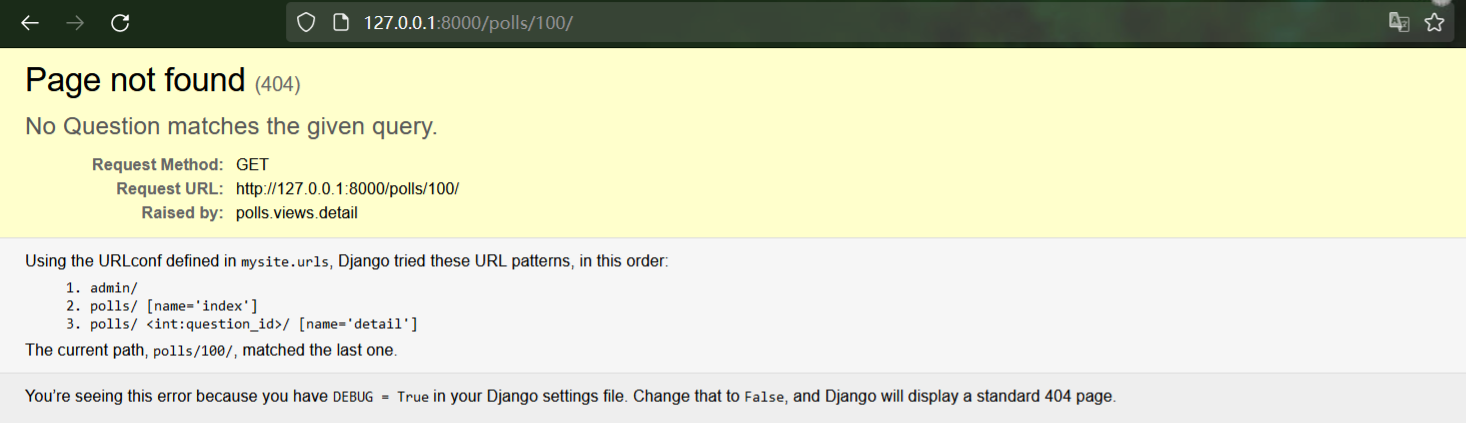
20|0优雅的抛出 404
21|0使用模板系统
- 对detail.html获取的question变量进行分解 展示
-
模板系统用
.来访问变量属性 -
如
question.question_text先对question用字典查找nobj.get(str)------>属性查找obj.str---------->列表查找obj[int]当然在第二步就成功的获取了question_text属性,不在继续进行。 -
其中
question.choice_set.all解释为Python代码question.choice_set.all()
-
- 效果

22|0去除 index.html里的硬编码
- 其中的'detail' 使我们在urls.py 定义的名称
- 有啥用?
-
简单明了 书写方便
-
我们修改.html 的真实位置后, 只需在urls.py 同步修改一条记录, 就会在所有模板文件的无数个连接中生效
大大的节省时间
-
23|0为URL添加命名空间
-
为什么?
上面去除硬链接方便了我们。我们只有1个应用polls有自己的detail.html模板,但有多个应用同时有名字为detail.html的模板时呢?
Django看到{% url %} 咋知道是哪个应用呢?
-
怎么加 ?
-
修改.html模板文件
24|03.投票-4投票结果保存 和 Django通用模板
25|0投票结果保存
25|1前端
25|2路由
25|3视图
25|4vote
25|5result
25|6前端
新建文件
26|0降低冗余 URLConf
26|1修改url
26|2修改视图
ListView 和 DetailView 。这两个视图分别抽象“显示一个对象列表”和“显示一个特定类型对象的详细信息页面”这两种概念。
每个通用视图需要知道它将作用于哪个模型。 这由 model 属性提供。
template_name 属性是用来告诉 Django 使用一个指定的模板名字,而不是自动生成的默认名字。
自动生成的 context 变量是 question_list。为了覆盖这个行为,我们提供 context_object_name 属性,表示我们想使用 latest_question_list。作为一种替换方案,
27|03.投票-5自动化测试 模型
28|0自动化测试
28|1一个bug
当设定发布时间为很远的未来的时间时,函数.was_published_recently()竟然返回True
28|2编写测试用例
针对上面的bug写个脚本,用来测试这个bug
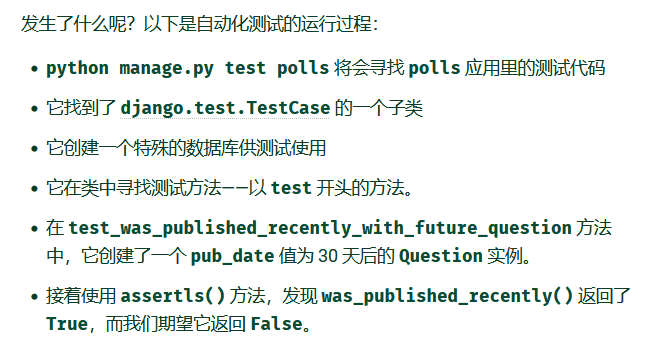
我们创建了一个 django.test.TestCase 的子类,并添加了一个方法,此方法创建一个 pub_date 时未来某天的 Question 实例。然后检查它的 was_published_recently() 方法的返回值——它 应该 是 False。
28|3运行
29|0修复Bug
限制下界为当前
测试其他时间段情况
运行
30|03.投票-6自动化测试 视图
31|0Client 一个工具
这个很像我之前学过的,requests
但他更细节更贴合Django的视图,它可以直接捕获视图函数传过来的参数
32|0一个 Bug
按照逻辑,当投票发布时间是未来时,视图应当忽略这些投票
33|0修复 Bug
34|0测试用例
写个投票脚本,用于产生数据
测试类
35|0运行
36|03.投票-7自动化测试 业务逻辑
37|0一个bug
发布日期时未来的那些投票不会在目录页 index 里出现,但是如果用户知道或者猜到正确的 URL ,还是可以访问到它们。所以我们得在 DetailView 里增加一些约束:
38|0修复
加强限制,搜寻结果只返回时间小于当前的投票
39|0测试用例
检验
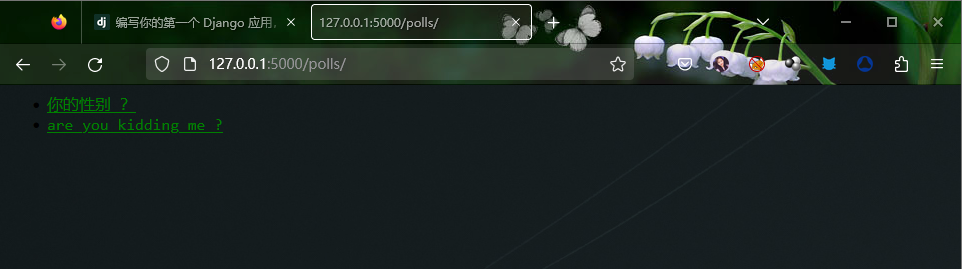
40|03.投票-8应用的界面和风格
41|0a 标签
新建 mysite/polls/static 目录 ,写入下面的文件
定义 a 标签
42|0背景图
新建 images 目录
定义 背景
42|1效果
43|03.投票-9自定义后台表单
44|0字段顺序
替换注释部分
效果
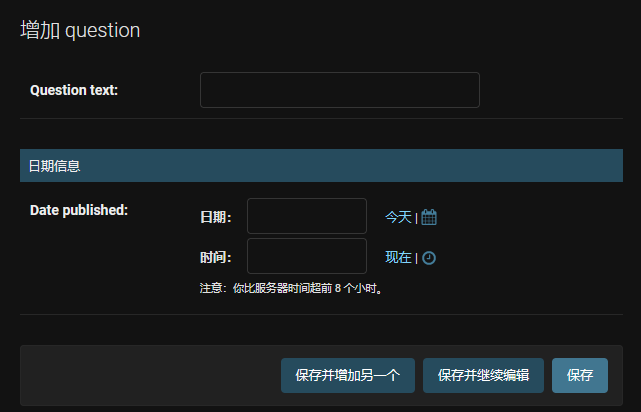
45|0字段集
当字段比较多时,可以把多个字段分为几个字段集
注意变量 fields 变为 fieldsets
效果
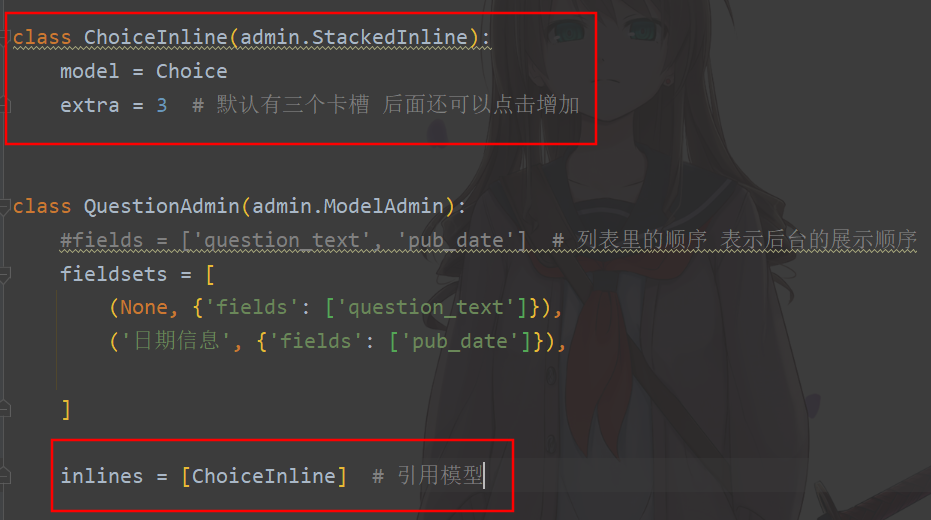
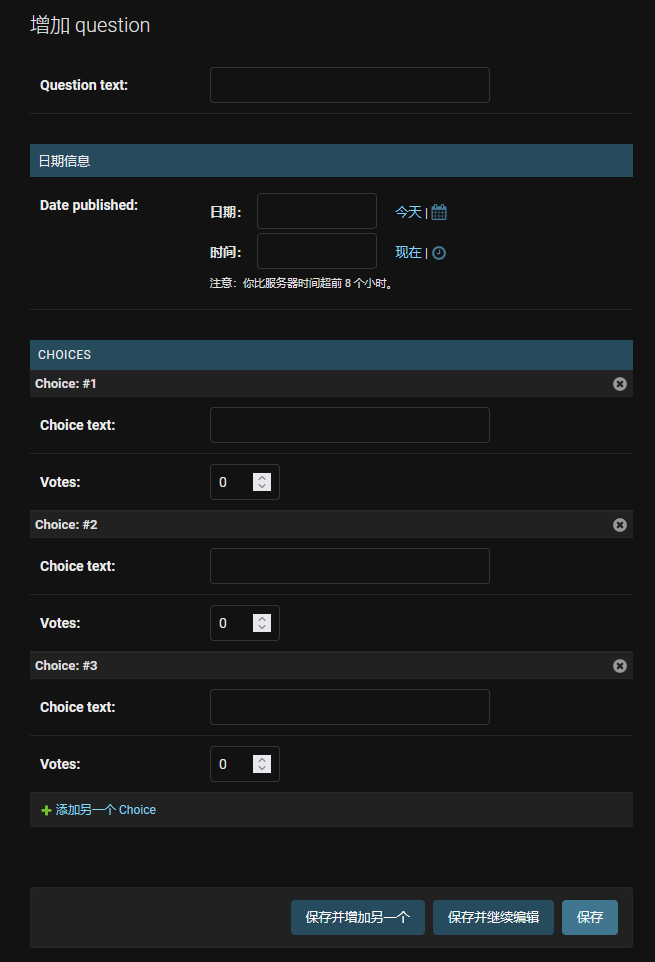
46|0关联选项
这样可以在创建 question 时 同时创建 choice
# /mysite/polls/templates/admin.py
效果
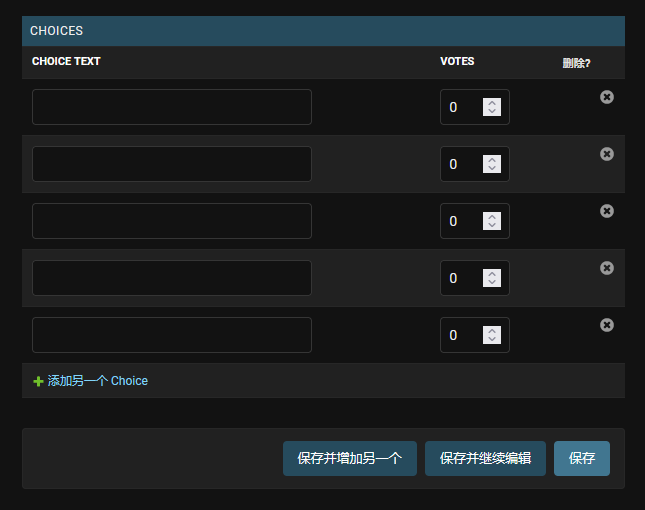
47|0让卡槽更紧凑
替换 StackedInline 为 TabularInline
效果
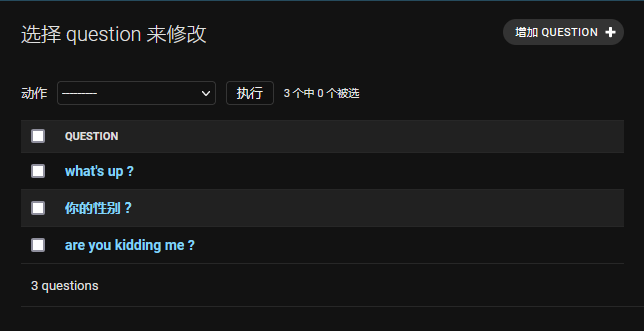
48|0展示question的更多字段
Django默认返回模型的 str 方法里写的内容
添加字段 list_display 让其同时展示更多
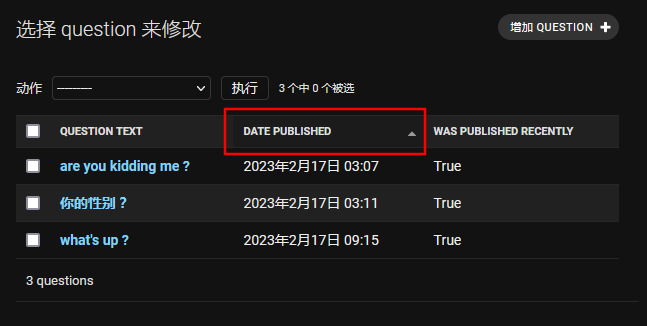
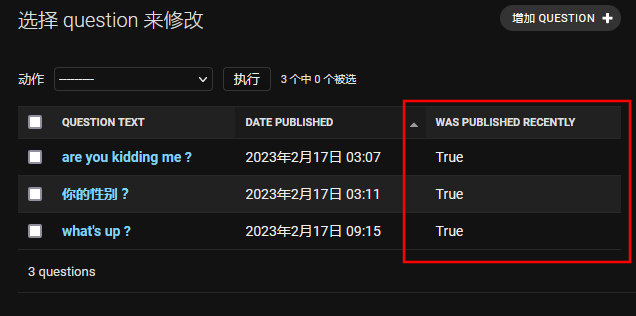
方法was_published_recently 和他的返回内容 也可以当做字段展示
效果 点击还可以按照该字段名排序
49|03.投票-9自定义后台表单-2
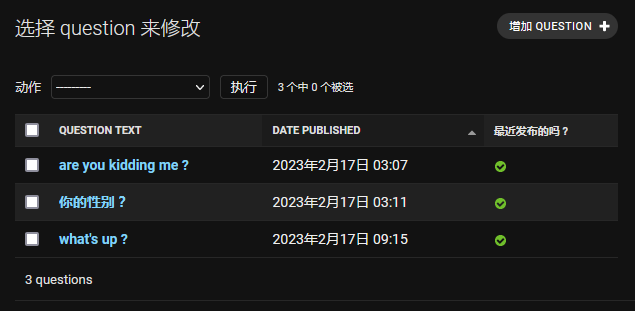
50|0用装饰器优化 方法 的显示
方法 was_published_recently 默认用空格替换下划线展示字段
用装饰器优化一下
效果
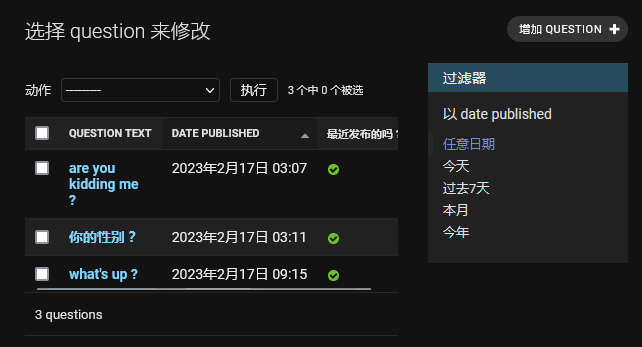
51|0添加过滤器
添加一个 list_filter 字段即可
效果
52|0检索框
同上
效果
53|03.投票-10自定义后台风格界面
54|0改掉 'Django 管理'
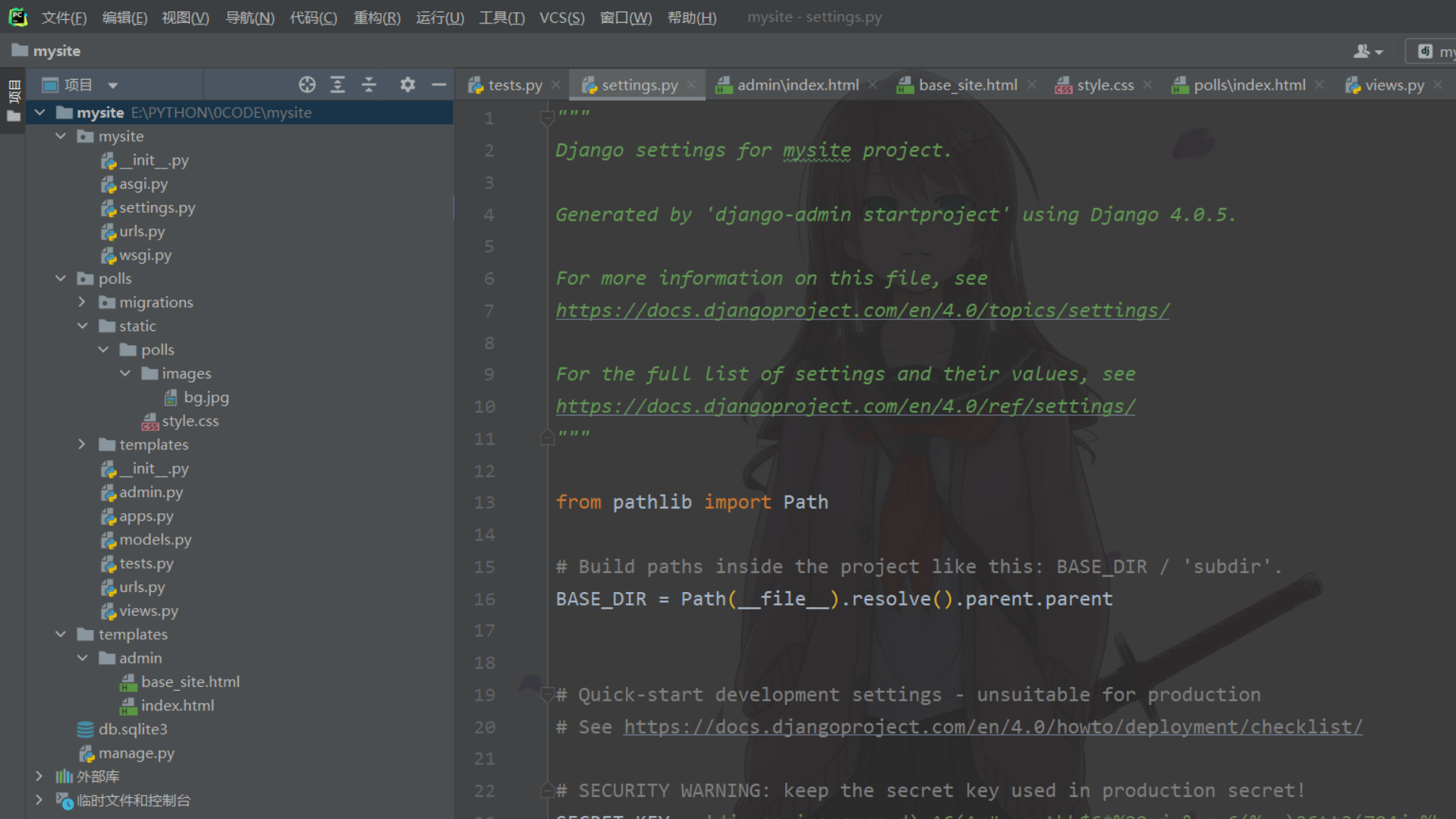
自定义工程模板(就是在manage.py的同级目录哪里) 再建一个templates
修改 mysite/settings.py DIR是一个待检索路径 在django启动时加载
把所有模板文件存放在同一个templates中也可以 但分开会方便以后扩展复用代码
新建一个admin文件夹 复制 base_site.html 复制到里面
base_site.html 是django默认的模板 它存放在 django/contrib/admin/templates 的 admin/base_site.html 里面
可以用 ...\> py -c "import django; print(django.__path__)"命令查找源文件django位置
修改 base_site.html 内容
效果
注意,所有的 Django 默认后台模板均可被复写。若要复写模板,像你修改 base_site.html 一样修改其它文件——先将其从默认目录中拷贝到你的自定义目录,再做修改
当然 也可以用 django.contrib.admin.AdminSite.site_header 来进行简单的定制。
55|0自定义 子应用 的模板
机智的同学可能会问: DIRS 默认是空的,Django 是怎么找到默认的后台模板的?因为 APP_DIRS 被置为 True,Django 会自动在每个应用包内递归查找 templates/ 子目录(不要忘了 django.contrib.admin 也是一个应用)。
我们的投票应用不是非常复杂,所以无需自定义后台模板。不过,如果它变的更加复杂,需要修改 Django 的标准后台模板功能时,修改 应用 的模板会比 工程 的更加明智。这样,在其它工程包含这个投票应用时,可以确保它总是能找到需要的自定义模板文件。
更多关于 Django 如何查找模板的文档,参见 加载模板文档。
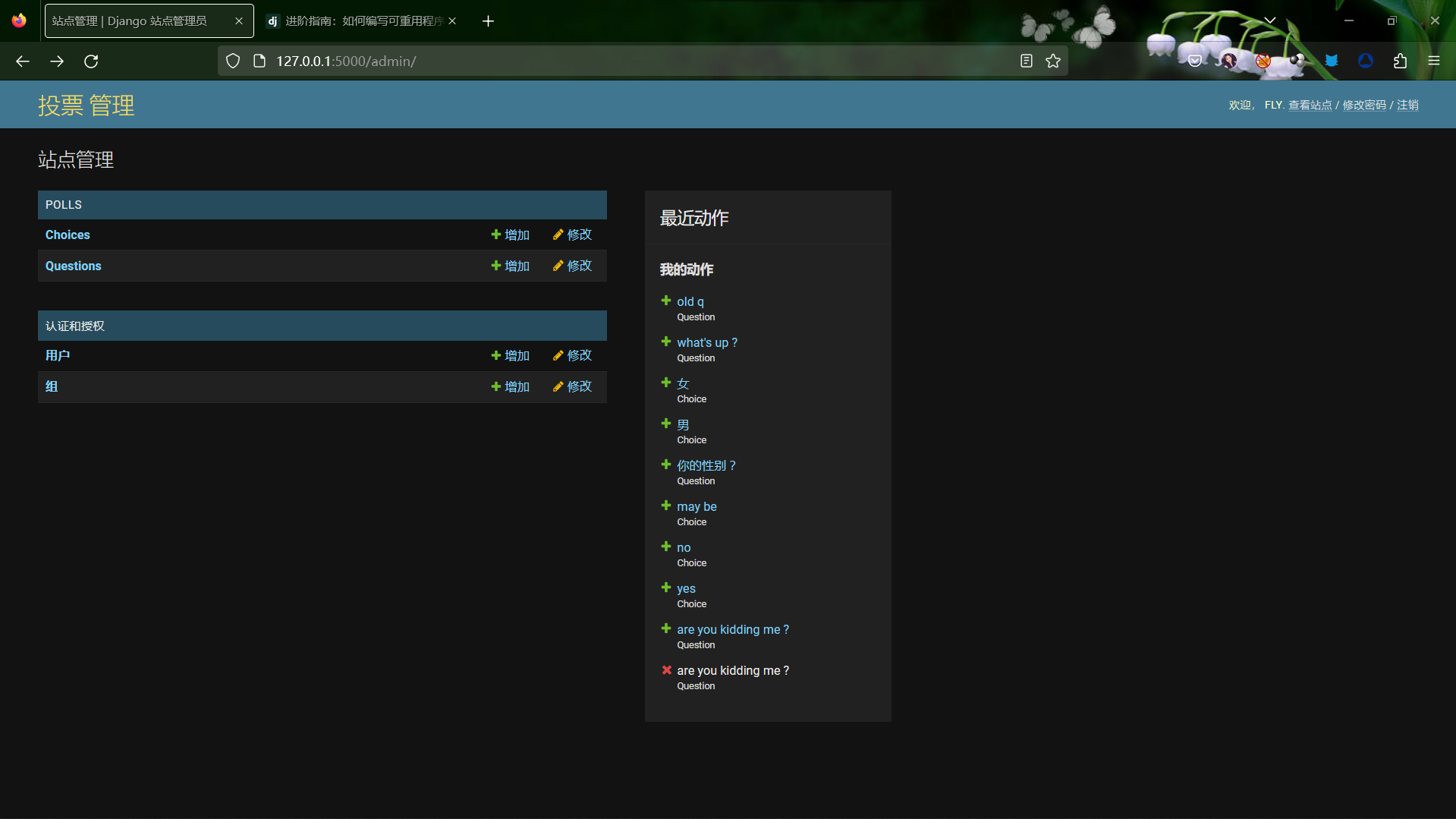
56|0自定义 后台 首页的模板
同之前base_site.html
复制 E:\PYTHON\0CODE\StudyBuddy\venv\Lib\site-packages\django\contrib\admin\templates\admin\index.html
到mysite/templates/admin/index.html 直接修改
57|0结束 撒花! :)
__EOF__
本文链接:https://www.cnblogs.com/hugboy/p/17132224.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
________________________________________________________
Every good deed you do will someday come back to you.
Love you,love word !




























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!