浏览器允许的并发请求资源数是什么意思?
罗列一下浏览器这么决定可能有什么考虑
- 由于 TCP 协议的限制,PC 端只有65536个端口可用以向外部发出连接,而操作系统对半开连接数也有限制以保护操作系统的 TCP\IP 协议栈资源不被迅速耗尽,因此浏览器不好发出太多的 TCP 连接,而是采取用完了之后再重复利用 TCP 连接或者干脆重新建立 TCP 连接的方法。
- 如果采用阻塞的套接字模型来建立连接,同时发出多个连接会导致浏览器不得不多开几个线程,而线程有时候算不得是轻量级资源,毕竟做一次上下文切换开销不小。
- 这是浏览器作为一个有良知的客户端在保护服务器。就像以太网的冲突检测机制,客户端在使用公共资源的时候必须要自行决定一个等待期。当超过2个客户端要使用公共资源时,强势的那个邪恶的客户端可能会导致弱势的客户端完全无法访问公共资源。从前迅雷被喷就是因为它不是一个有良知的客户端,它作为 HTTP 协议客户端没有考虑到服务器的压力,作为 BT 客户端没有考虑到自己回馈上传量的义务。
补充:半开连接指的是 TCP 连接的一种状态,当客户端向服务器端发出一个 TCP 连接请求,在客户端还没收到服务器端的回应并发回一个确认的数据包时,这个 TCP 连接就是一个半开连接。
若服务器到超时以后仍无响应,那么这个 TCP 连接就等于白费了,所以操作系统会本能的保护自己,限制 TCP 半开连接的总个数,以免有限的内核态内存空间被维护 TCP 连接所需的内存所浪费。
若服务器到超时以后仍无响应,那么这个 TCP 连接就等于白费了,所以操作系统会本能的保护自己,限制 TCP 半开连接的总个数,以免有限的内核态内存空间被维护 TCP 连接所需的内存所浪费。
浏览器的并发请求数目限制是针对同一域名的。
意即,同一时间针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻塞,这就是为什么会有zhimg.com, http://twimg.com 之类域名的原因。
(这是其中一个原因,另一个主要原因是,向 http://zhihu.com 请求资源会把 http://zhihu.com 下本地的所有 cookie 发送过去,这是请求图片,js等资源不需要的,会造成很大的浪费,详情见http://webmasters.stackexchange.com/questions/26753/why-do-big-sites-host-their-images-css-on-external-domains)
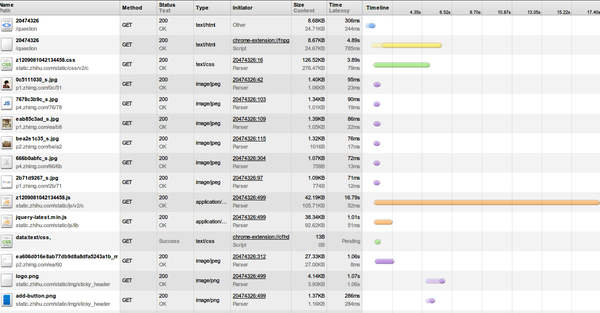
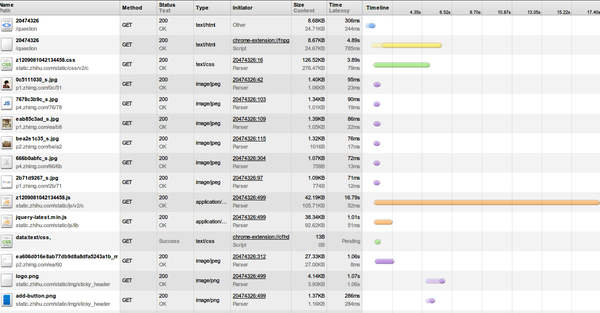
 如图,有的请求会持续很长时间,如果把 img, css, js... 都放到 http://zhihu.com 一个域名下面,其他请求就迟迟无法完成,浏览者看来就是『卡住了』。而把图片放到 http://zhimg.com 之后,css和图片就可以并发请求了。
如图,有的请求会持续很长时间,如果把 img, css, js... 都放到 http://zhihu.com 一个域名下面,其他请求就迟迟无法完成,浏览者看来就是『卡住了』。而把图片放到 http://zhimg.com 之后,css和图片就可以并发请求了。
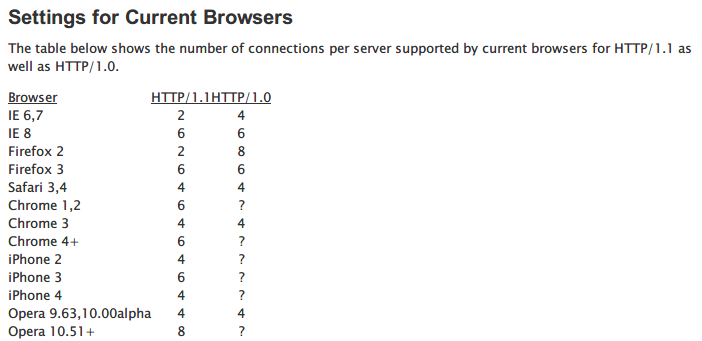
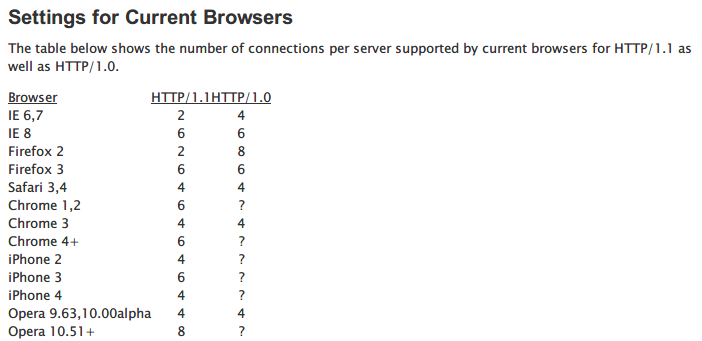
具体不同浏览器这个限制的数目
 图片来自http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
图片来自http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
以下文章中有更详细的说明:以及 stackoverflow 中的相关问题
意即,同一时间针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻塞,这就是为什么会有zhimg.com, http://twimg.com 之类域名的原因。
(这是其中一个原因,另一个主要原因是,向 http://zhihu.com 请求资源会把 http://zhihu.com 下本地的所有 cookie 发送过去,这是请求图片,js等资源不需要的,会造成很大的浪费,详情见http://webmasters.stackexchange.com/questions/26753/why-do-big-sites-host-their-images-css-on-external-domains)
 如图,有的请求会持续很长时间,如果把 img, css, js... 都放到 http://zhihu.com 一个域名下面,其他请求就迟迟无法完成,浏览者看来就是『卡住了』。而把图片放到 http://zhimg.com 之后,css和图片就可以并发请求了。
如图,有的请求会持续很长时间,如果把 img, css, js... 都放到 http://zhihu.com 一个域名下面,其他请求就迟迟无法完成,浏览者看来就是『卡住了』。而把图片放到 http://zhimg.com 之后,css和图片就可以并发请求了。具体不同浏览器这个限制的数目
 图片来自http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
图片来自http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/以下文章中有更详细的说明:以及 stackoverflow 中的相关问题





