正式学习react(二)
今天把上一篇还没学习完的 webpack部分学习完:
之前有说过关于css的webpack使用。我们讲了
ExtractTextPlugin 来单独管理css
讲了module.loaders下关于 css的写法:
module: {
loaders: [
// Extract CSS during build
{
test: /\.css$/,
loader: ExtractTextPlugin.extract('style', 'css'),
include: paths
}
]
},
还讲了关于css?modules这个query 的作用,下面我们开始要用到Babel and babel-loader 来支持es6了!
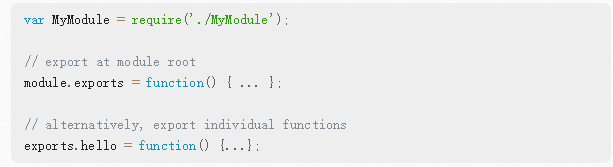
默认大家都熟悉下面几种模块管理方式:
CommonJS

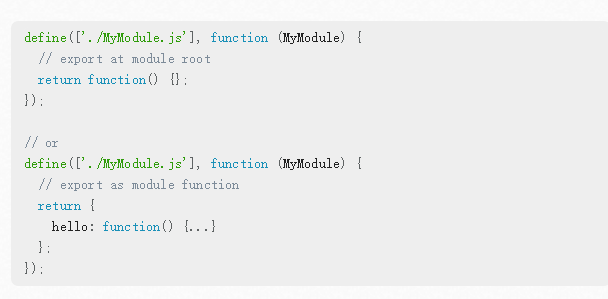
ES6

AMD


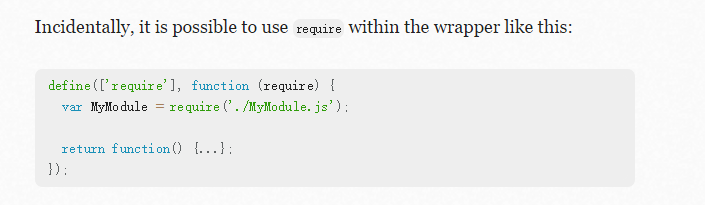
上面所有的格式规范,webpack都支持.
--------------------------------------------------------------------------------------------------------------
现在讲一下loader的定义:

loader (接收 字符串)
loaders (接收 数组)
上面的都是数组,所以都写的是loaders.
webpack的loader 是讲顺序的,一定记住是从右往左,从右往左,从右往左。重要的事情说三遍!
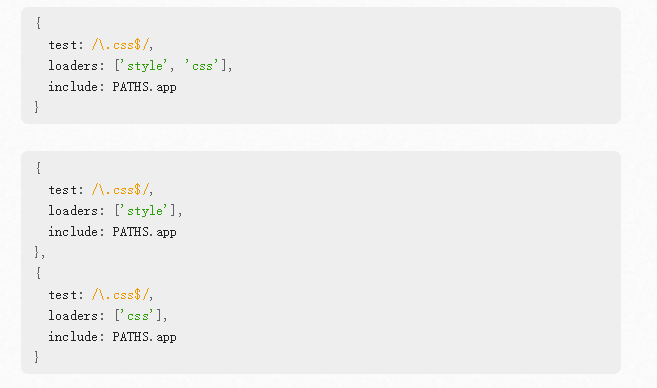
loaders: ['style', 'css'] 就相对于 style(css(input)) ,两者没有差别。
---------------------------------------------------------------------------------------------------------------------------
说完顺序,再说参数,还记得之前说的modules吗?
Passing Parameters to a Loader
{ test: /\.jsx?$/,
loaders: [ 'babel?cacheDirectory,presets[]=react,presets[]=es2015' ],
include: PATHS.app
}
我们之前都是这样写的,但是这样阅读性比较差,我们推荐这样的写法:
{ test: /\.jsx?$/,
loader: 'babel',
query: { cacheDirectory: true,
presets: ['react', 'es2015'] },
include: PATHS.app
}
还有,我之前也推荐过 用include:这个key, 他接受string 也可以接收Array;
--------------------------------------------------------------------------------------------------------------------------------------------------------------
我之前介绍过ExtractTextPlugin 这个插件,来讲css文件 output 到你的build里。
---------------------------------------------------------------------------------------------------------------------------------------------------------------
Loading CSS
It parses the styles in the given include path (accepts an array too) while making sure only files ending with .css are matched.
The definition then applies both style-loader and css-loader on it:
大意就是说 你写了include,在你的module.loaders下。那webpack就只从这个文件下找.css 结尾的文件,匹配到就用style-loader 和 css-loader 来操作这些css文件。

整个过程就是Webpack会判断这些文件,然后在匹配到的文件里将 @import 和 url()声明的字段,转化成require字段,然后就是用到style-loader了,
下面我们还会介绍 file-loader or url-loader.
PS:如果你想确保CSS也能运用sourcemaps 。你可以使用['style', 'css?sourceMap']
并且设置output.publicPath为绝对路径。
当然,我们可能在项目里用了less,sass。


你们的 LESS/SASS文件里可以使用import:

也可以直接从node_modules文件夹里加载

还有一些自己去了解。
---------------------------------------------------------------------------------------------------
导致我们的项目变慢,很可能是因为我们需要加载很多小资源。毕竟每个请求附带了一个开销。
HTTP / 2将帮助在这方面和改变现状。
Webpack 是允许在你的代码里内联加载资源的,不过要使用url-loader这个加载器。他会把图片
翻译成BASE64在你的JavaScript bundles。
-----------------------------------------------------------------------------------------------
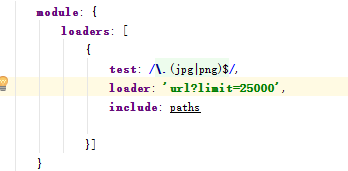
Setting Up url-loader
做开发的时候,我们使用url-loader 是不错的选择。因为你可能并不关心生成包的大小。
它有一个限制选项,在达到一定的限制条件以后被使用(延迟image到file-loader)。
具体的说就是,url-loader 是将一些url()里需要下载的资源,下载下来!然后用BASE64编码
内联到我们bundles的js文件里。可以减少开销。但是如果文件太大,我们可能等不了。
我们就让他在浏览器里加载。这就是limit的作用。

就这样小于25k的图片将直接以base64的形式内联在代码中,可以减少一次http请求。
style.js

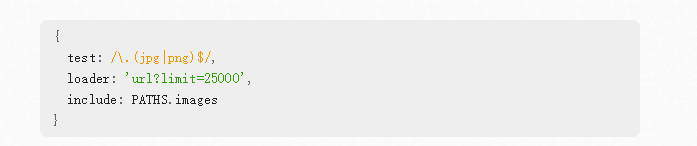
webpack.config.js

运行webpack后:

-----------------------------------------------------------------------------
Setting Up file-loader
url-loader是对file-loader的上层封装,如果你忽略内联url,我们可以直接使用 file-loader

The following setup customizes the resulting filename. By default file-loaderreturns the MD5 hash of the file's contents with the original extension:
开发者可以根据自己的需求自己定制文件名,默认 file-loader 会返回一个内容是MD5散列的原始扩展文件。
不过这里我自己定义了文件名,打包处理后:

关于打包 svg , 压缩图片等loader,大家有兴趣自己去了解。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------
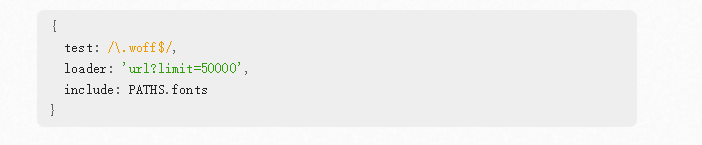
我们的website也经常需要用到各种字体:最后介绍一下字体的打包:
依靠file-loader或者url-loader 都可以实现字体打包,最简单的方式:

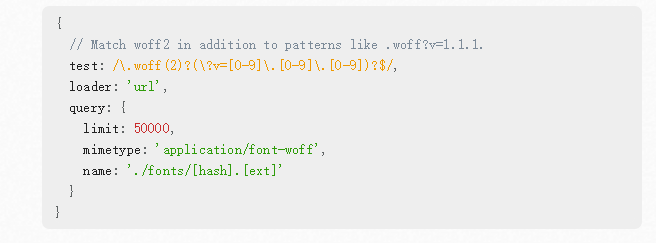
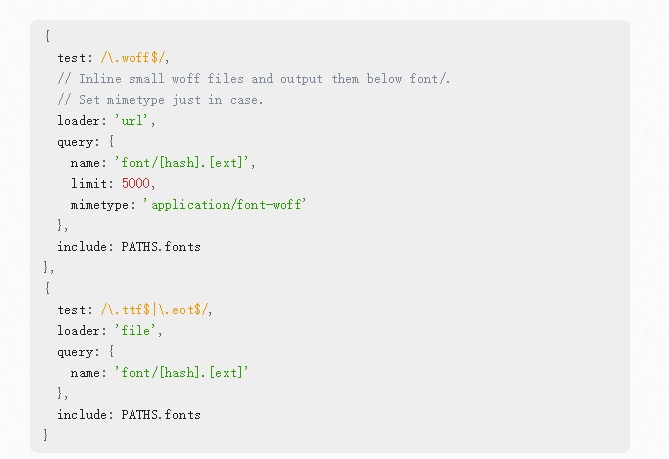
想弄的好一点:

有时候为了权衡网站的性能与美观,我们可能会放弃内联方式【增加request】,直接选择打包,而且打包好多种字体样式:

---------------------------------------------------------------------------------------到此为止,webpack基本内容介绍,最后一篇会介绍webpack一下原理-------------------------------


