前端随心记---------HTML5+CSS系列9.0
经典布局-------圣杯布局
圣杯布局是Kevin Cornell在2006年提出的一个布局模型概念,在国内最早是由淘宝UED的工程师(传说是玉伯)改进并传播开来,在中国也有叫法是双飞翼布局,它的布局要求有几点:
1.三列布局,中间宽度自适应,两边定宽;
2.中间栏要在浏览器中优先展示渲染;
3.允许任意列的高度最高;圣杯布局和双飞翼布局要求一样
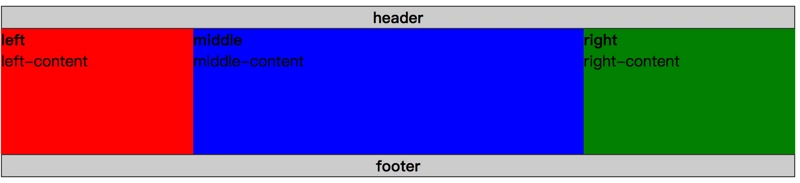
以下将使用两种实现方法,效果如图

实现方法一:浮动
<div class="header"> <h4>header</h4> </div> <div class="container"> <div class="middle"> <h4>middle</h4> <p>middle-content</p> </div> <div class="left"> <h4>left</h4> <p>left-content</p> </div> <div class="right"> <h4>right</h4> <p>right-content</p> </div> </div> <div class="footer"> <h4>footer</h4> </div>
.header, .footer { border: 1px solid #333; background: #ccc; text-align: center; } .footer { clear: both; } .container { padding:0 220px 0 200px; overflow: hidden; } .left, .middle, .right { position: relative; float: left; min-height: 130px; } .middle { width: 100%; background: blue; } .left { margin-left: -100%; left: -200px; width: 200px; background: red; } .right { margin-left: -220px; right: -220px; width: 220px; background: green; }
基本思路:
- 在html中,先定义好header和footer的样式,使之横向撑满。
- 在container中的三列设为浮动和相对定位(后面会用到),middle要放在最前面,footer清除浮动。
- 三列的左右两列分别定宽200px和220px,中间部分middle设置100%撑满。(同时宽度可以任意设置)
- 这样因为浮动的关系,middle会占据整个container,左右两块区域被挤下去了
- 接下来设置left的
margin-left: -100%;,让left回到上一行最左侧 - 但这会把middle给遮住了,所以这时给外层的container设置
padding: 0 220px 0 200px;,给left空出位置 - 这时left并没有在最左侧,因为之前已经设置过相对定位,所以通过
left: -200px;把left拉回最左侧 - 同样的,对于right区域,设置
margin-left: -220px;把right拉回第一行 - 这时右侧空出了220px的空间,所以最后设置 `right: -220px;##把right区域拉到最右侧就行了。
实现方法二:flex弹性盒子
<div class="header"> <h4>header</h4> </div> <div class="container"> <div class="left"> <h4>left</h4> <p>left-content</p> </div> <div class="middle"> <h4>middle</h4> <p>middle-content</p> </div> <div class="right"> <h4>right</h4> <p>right-content</p> </div> </div> <div class="footer"> <h4>footer</h4> </div>
.header, .footer { border: 1px solid #333; background: #ccc; text-align: center; } .container { display: flex; } .left { width: 200px; background: red; } .middle { flex: 1; background: blue; } .right { width: 220px; background: green; }
基本思路:
- header和footer同上面一样,横向撑满。footer不用再清浮动了
- container中的left、middle、right依次排布即可,不用特意将middle放置到最前面
- 给container设置弹性布局
display: flex; - left和right区域定宽,middle设置
flex: 1;即可
集思广益,仅供学习,侵权即删!!



