前端随心记--------易错知识梳理
前端
基础易错题(一)
案例一::介绍js原型链继承原理,以及prototype和--proto--的区别!
1.任何一个构造函数都有一个属性prototype叫做构造函数的原型,是一个对象,并且该对象默认情况下指向Object实例,constructor指向当前构造函数,--proto--指向Object.protopyte.
2.使用构造函数实例化的对象存在一个--proto--属性,指向当前构造函数的prototype。
3.当我们调用实例对象的属性和方法时,先在自身上面进行查找【自己身上是在构造函数内部通过this定义出来的属性和方法】,如果自身上面没有。则沿着--proto--去找构造函数的prototype上面查找,我们把沿着--proto--查找称之为原型继承。
4.在查找的过程中,沿着--proto--先去自己构造函数的prototype查找,如果找到则返回,如果找不到默认情况回继续沿着--proto--去Object.prototype上面查找,这种查找的行为。我们称之为 “原型链查找” 。 沿着--proto--形成的链条,我们称之为“原型链继承”。
案例二::js对象和jquery对象有什么区别以及如何转化??
js对象和jq对象是key-value键值对的无序集合,
区别:
1.jq对象是对原生DOM对象的一个封装
2.jquery内部为jq对象封装很多有用的属性和方法
3.jq对象不能去调用原生的DOM属性和方法
转化:
jq对象转化为DOM对象
1. $("#box").get(0); $("#box")得到的是jquery封装的对象,里面提供了jquery的一些方法,并不是html原生对象,通过get(0)才能取到jquery对象里面关联的html对象,从而操作html对象的属性和方法。
2. $(#box)[0];
DOM对象转化jq对象的好处
1.jq对象很多好用的方法
2.兼容性的问题
3.开发效率
案例三::说一说$.extend 与 $.fn.extend()的使用方法,和有什么不同!!
$.extend() 是扩充工具方法
$.fn.extend()这个是jQuery里面构造函数的原型
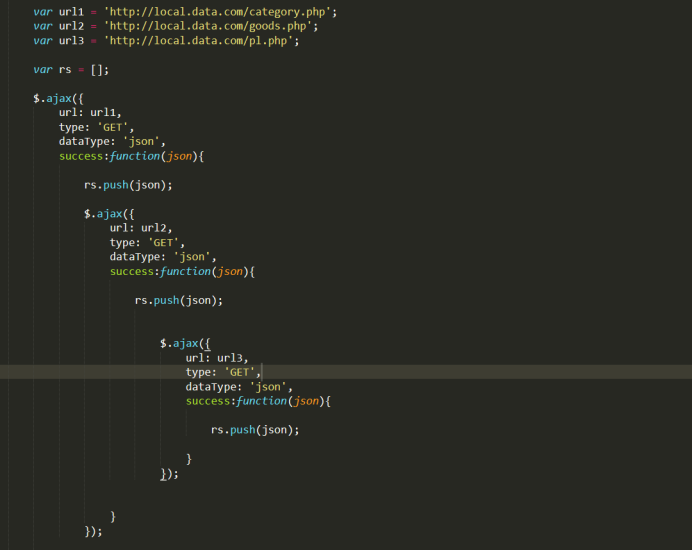
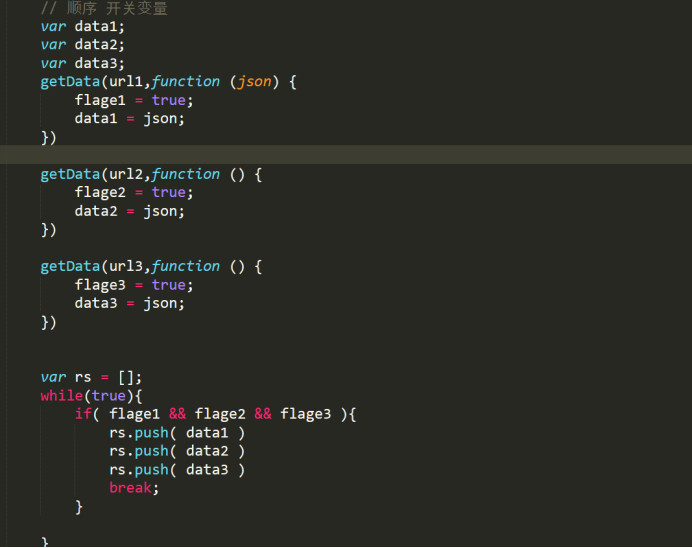
案例四::有一组数据存放在三个不同的数据库中(理解成三个接口)如何保证数据按先后顺序全部取出来以后展示在页面中?

方法二: 考查异步的特点

案例五:请简述Javascript window.onload事件和jQuery.ready函数有何不同?
$(document).ready()是在DOM树加载完成时触发,而window.onload()则是在整个页面全部加载完成时触发。
window.onload()要等待 DOM 被创建还要等到包括大型图片、音频、视频在内的所有外部资源都完全加载。如果加载图片和媒体内容花费了大量时间,用户就会感受到定义在 window.onload 事件上的代码在执行时有明显的延迟。
jQuery ready() 函数只需对 DOM 树的等待,而无需对图像或外部资源加载的等待,从而执行起来更快。
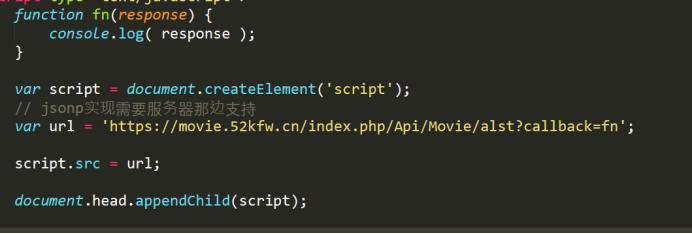
案例六::请写出一个jsonp请求的简单示例,只考虑前端
实现:前后端交互技术,
考察点: jsonp实现的原理
- 全局内定义一个 fn 回调函数
- 动态创建 script便签
- 设置 src 属性请求的地址
- 挂载 DOM 结果

纯属爱好发表!!



