清除浮动的几种方式,各自的优缺点
问:清除浮动的几种方式,各自的优缺点
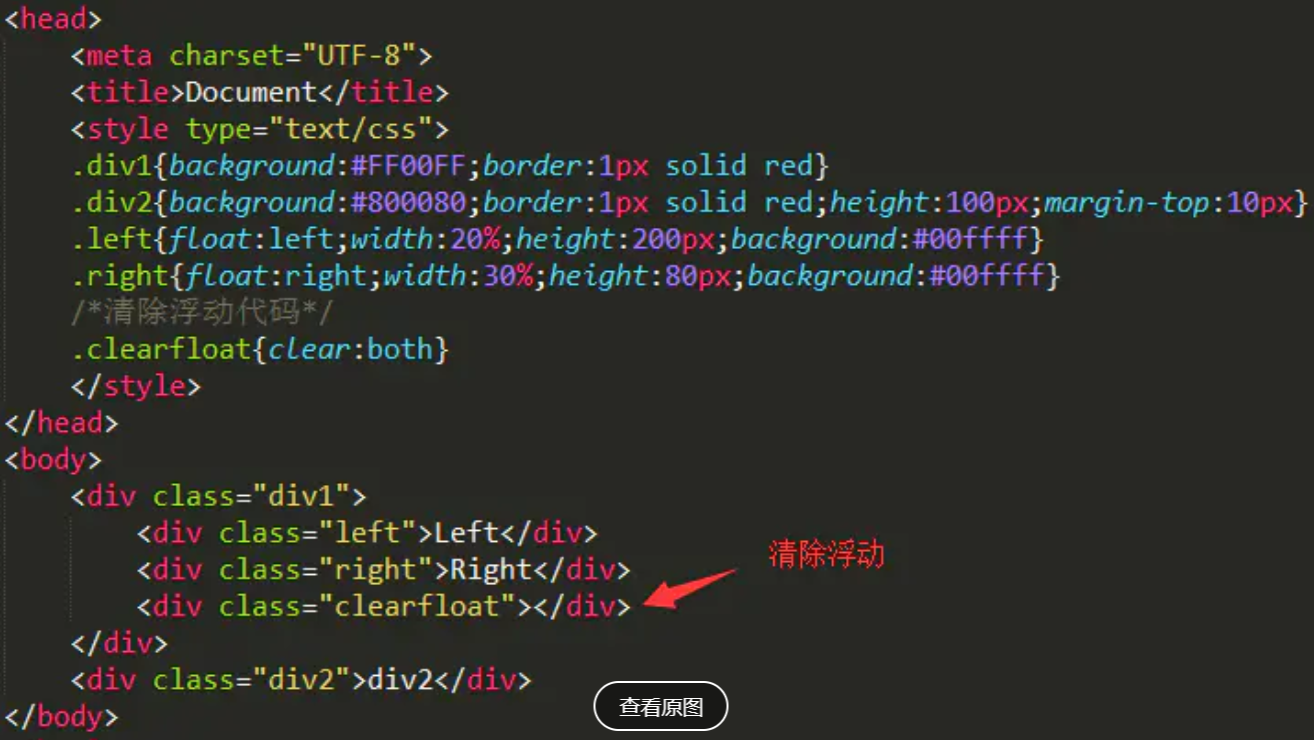
1.使用空标签清除浮动clear:both。
原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:通俗易懂,容易掌握
缺点:会添加很多无意义的空标签,有违结构与表现的分离,在后期维护中将是噩梦
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法

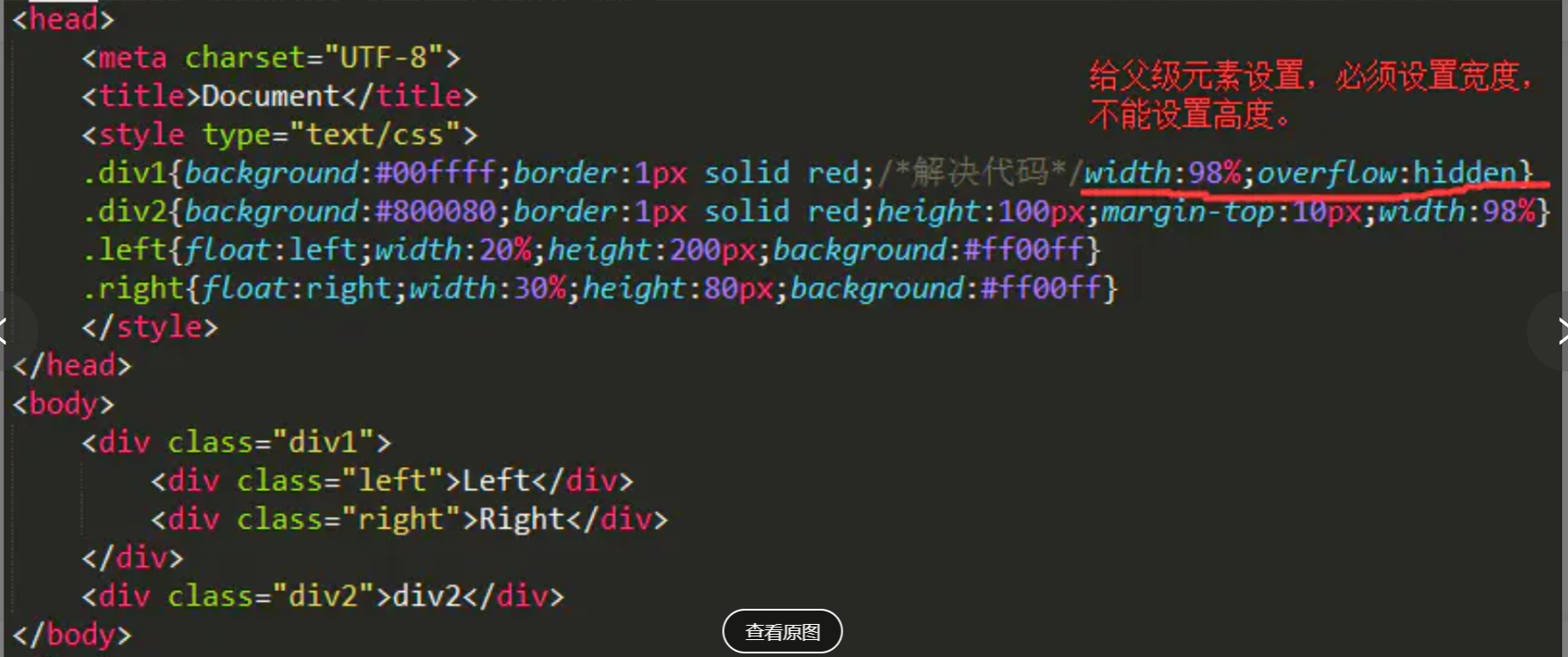
2.父级div定义overflow:hidden
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:简单,代码少,浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用

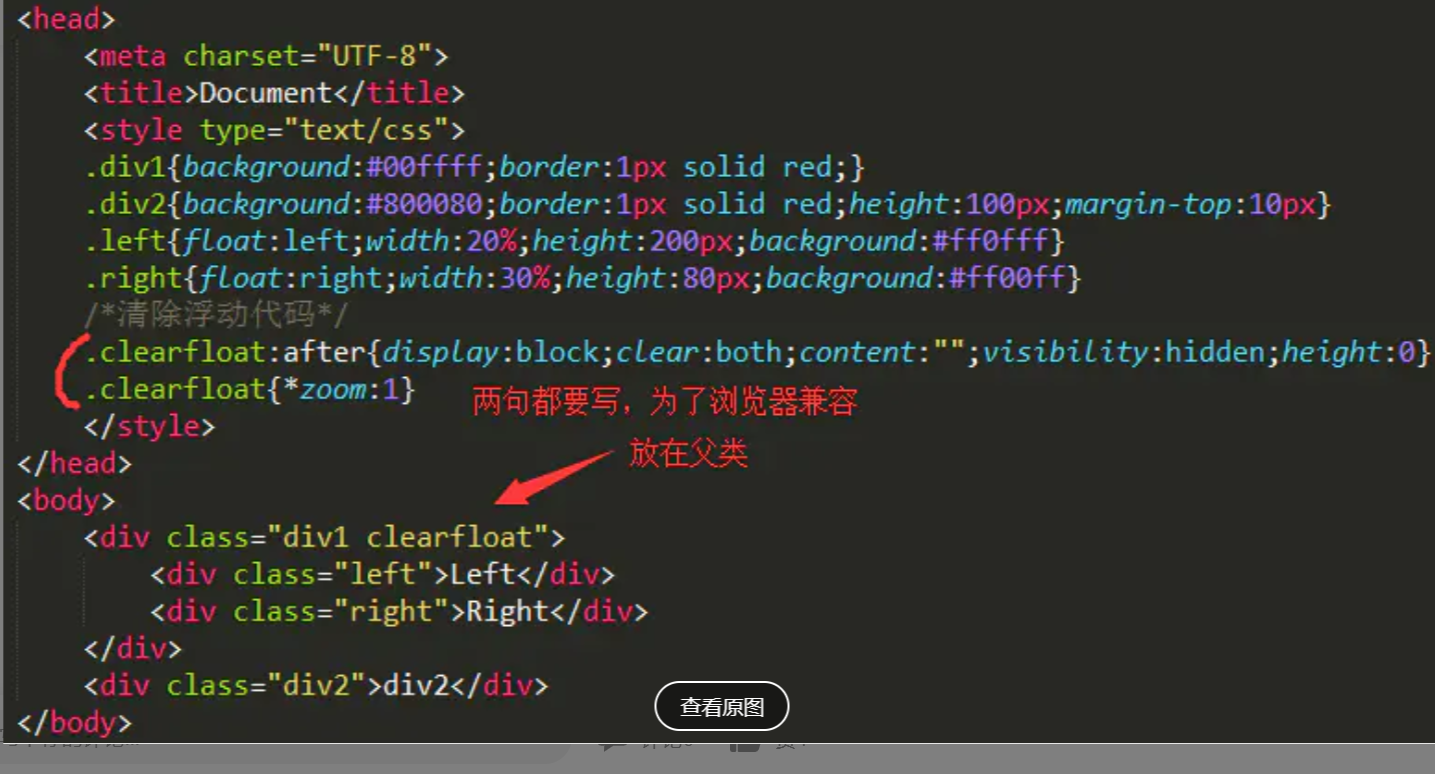
3、父级div定义伪类:after和zoom(用于非IE浏览器)
原理:IE8以上和非IE浏览器才支持:after,原理和方法1有点类似,zoom(IE转有属性)可解决ie6,ie7浮动问题
优点:浏览器支持好,不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)。
缺点:代码多,要两句代码结合使用,才能让主流浏览器都支持
建议:推荐使用,建议定义公共类,以减少CSS代码


1) display:block 使生成的元素以块级元素显示,占满剩余空间;
2) height:0 避免生成内容破坏原有布局的高度。
3) visibility:hidden 使生成的内容不可见,并允许可能被生成内容盖住的内容可以进行点击和交互;
4)通过 content:"."生成内容作为最后一个元素,至于content里面是点还是其他都是可以的,例如oocss里面就有经典的 content:"XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",有些版本可能content 里面内容为空,不推荐这样做的,firefox直到7.0 content:”" 仍然会产生额外的空隙;
5)zoom:1 触发IE hasLayout。
通过分析发现,除了clear:both用来清除浮动的,其他代码无非都是为了隐藏掉content生成的内容,这也就是其他版本的闭合浮动为什么会有font-size:0,line-height:0。
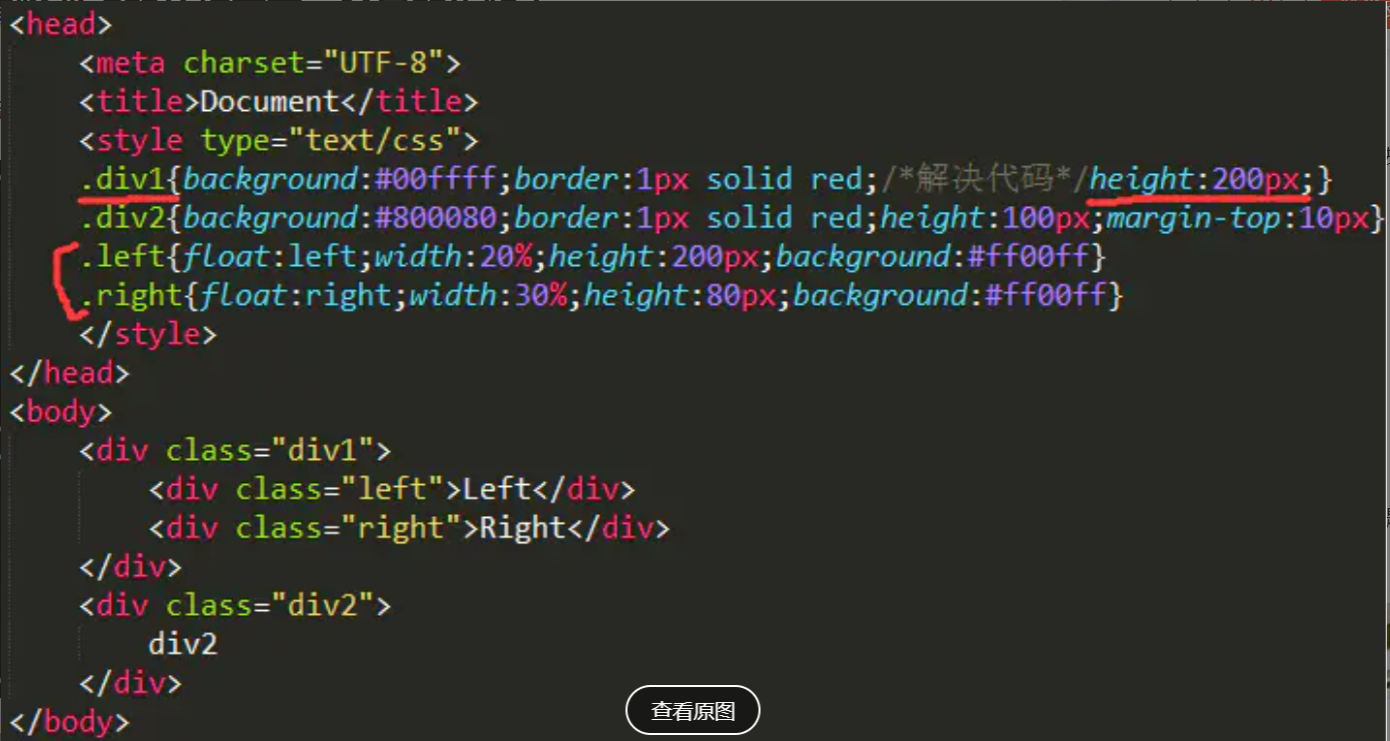
4、父级div定义height
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单,代码少,容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题


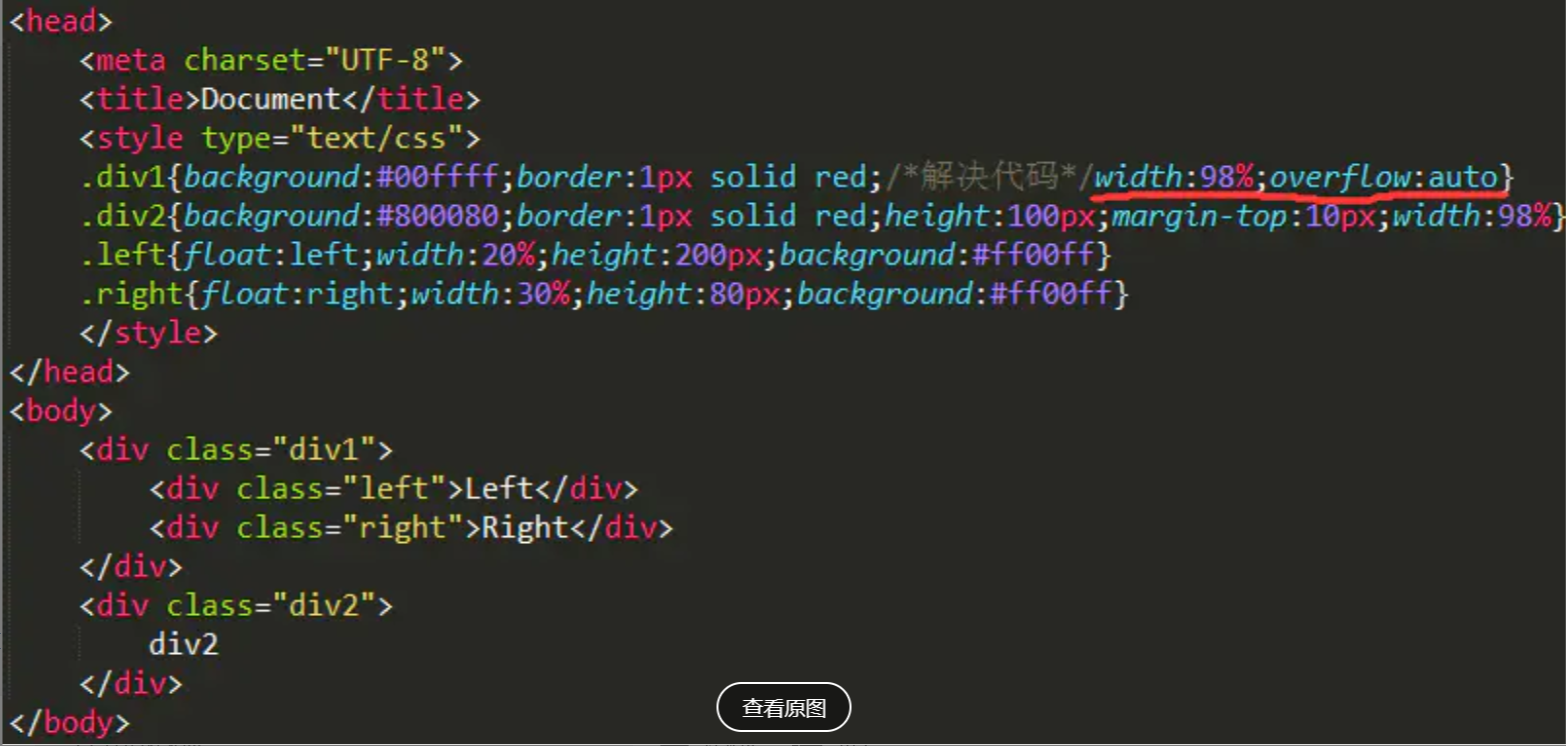
5、父级div定义overflow:auto
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单,代码少,浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。

转自:https://www.jianshu.com/p/ffd899d1ed7d




