小程序 — 小程序生命周期及页面生命周期
小程序生命周期
- 首先小程序的生命周期函数是在
app.js里面调用的,App(Object)函数用来注册一个小程序。接受一个Object参数,指定其小程序的生命周期回调;一般有onLaunch监听小程序初始化、onShow监听小程序显示、onHide监听小程序隐藏等生命周期回调函数。

小程序生命周期-截图来自小程序官网
看文字对概念有点模糊对不对?理解概念的最好方法就是上手实际操作一遍。那么,我们来看看当打开一个小程序的时候,到底是onLaunch、onShow、onHide哪个先调用以及什么时候开始调用的。
onLaunch() { console.log('onLaunch监听小程序初始化'); } onShow() { console.log('onShow监听小程序显示'); } onHide() { console.log('onLaunch监听小程序隐藏'); }

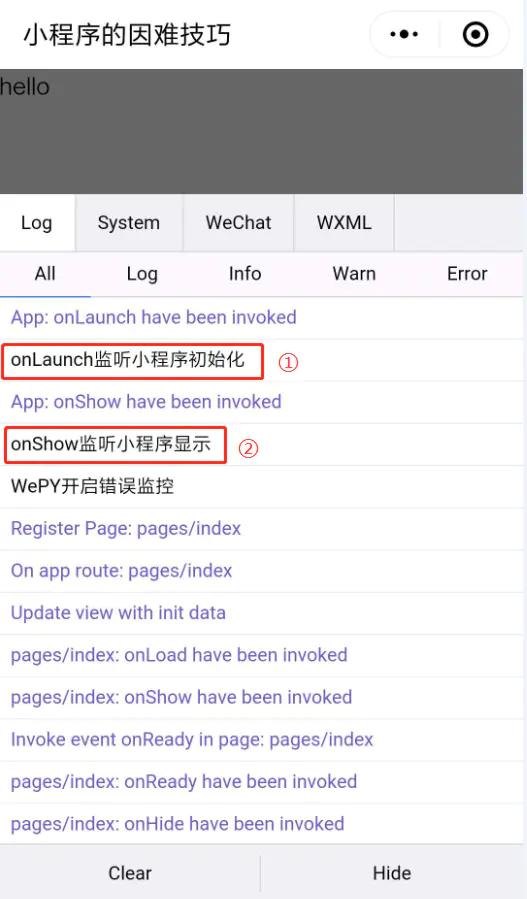
打开小程序

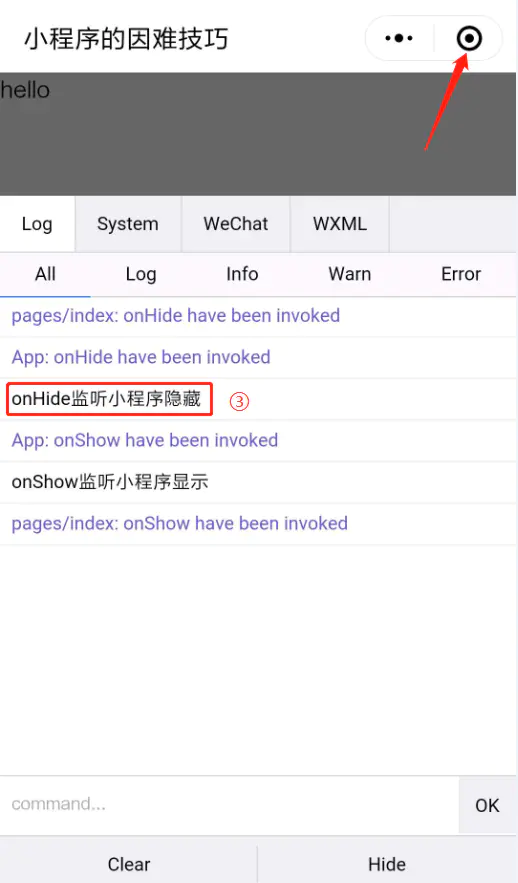
点击右上角按钮隐藏小程序有再次进入
- 从中我们可以知道小程序的生命周期函数的调用顺序为:
onLaunch>onShow>onHide
页面的生命周期
-
页面生命周期函数就是当你每进入/切换到一个新的页面的时候,就会调用的生命周期函数。
Page(Object)函数用来注册一个页面。接受一个Object类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
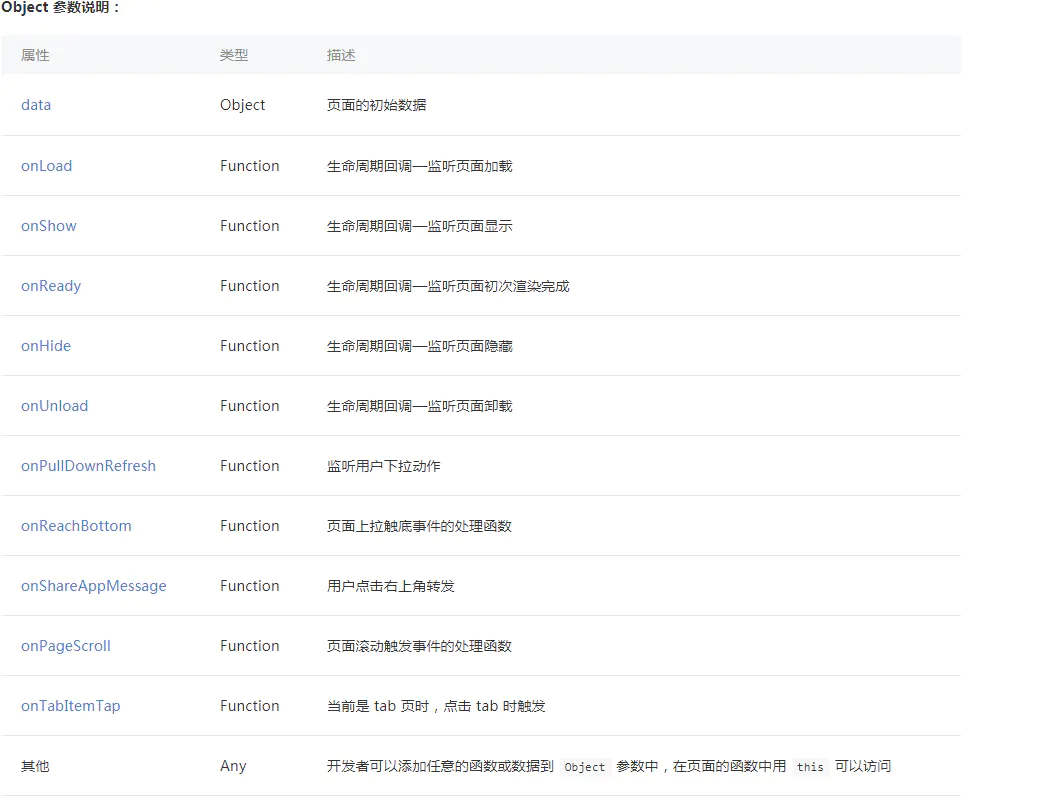
 页面生命周期-截图来自小程序官网
页面生命周期-截图来自小程序官网 -
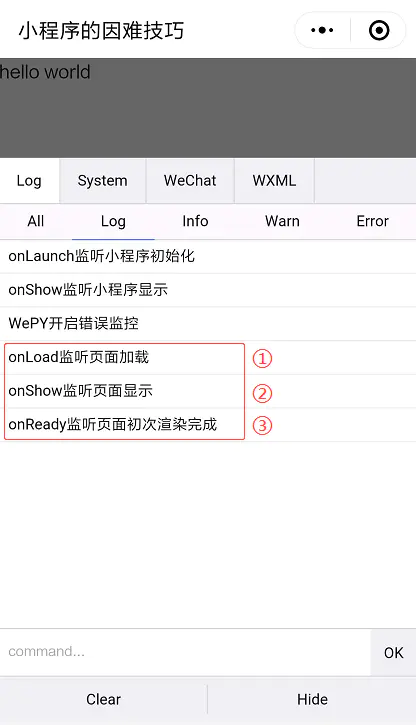
我们用代码来演示下各个页面生命周期函数的先后顺序。
onLoad(options) { console.log('onLoad监听页面加载'); } onReady() { console.log('onReady监听页面初次渲染完成'); } onShow() { console.log('onShow监听页面显示'); } onHide() { console.log('onHide监听页面隐藏'); } onUnload() { console.log('onUnload监听页面卸载'); }
页面生命周期函数

- 从中我们可以知道小程序的生命周期函数的调用顺序为:
onLoad>onShow>onReady。 - 至于
onHide函数就是当隐藏页面的时候触发。
小结
-
由此我们知道了
小程序程序生命周期函数和页面生命周期函数的调用顺序,这两者之间的事件顺序一般如上图所示小程序周期函数在前,页面周期函数触发在后。 -
但是这并不是绝对的,比如,有时候就会存在页面
onLoad函数比小程序app的onLaunch生命周期函数先调用的情况,那么这时候就可以用回调的方式的来处理。
转自:



