微信小程序开发(三)点击事件
接着上篇博客继续。
如下修改:
// index.wxml
<view>Hello World!</view>
<button bindtap="but">点击按钮</button> // 按钮 bindtap属性就是添加点击事件,名字是but
// index.js
Page({
but: function(){ // 通过but点击事件触发后面的函数
console.log("你好")
}
})
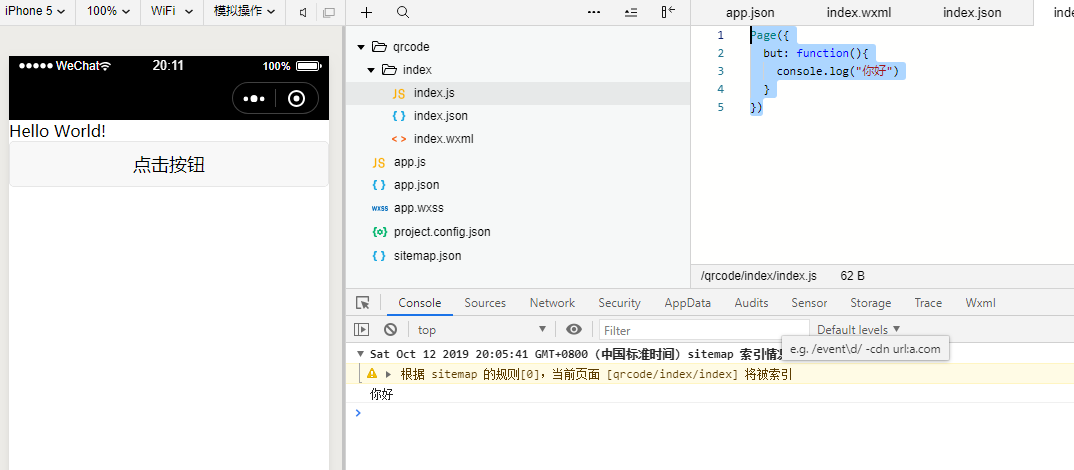
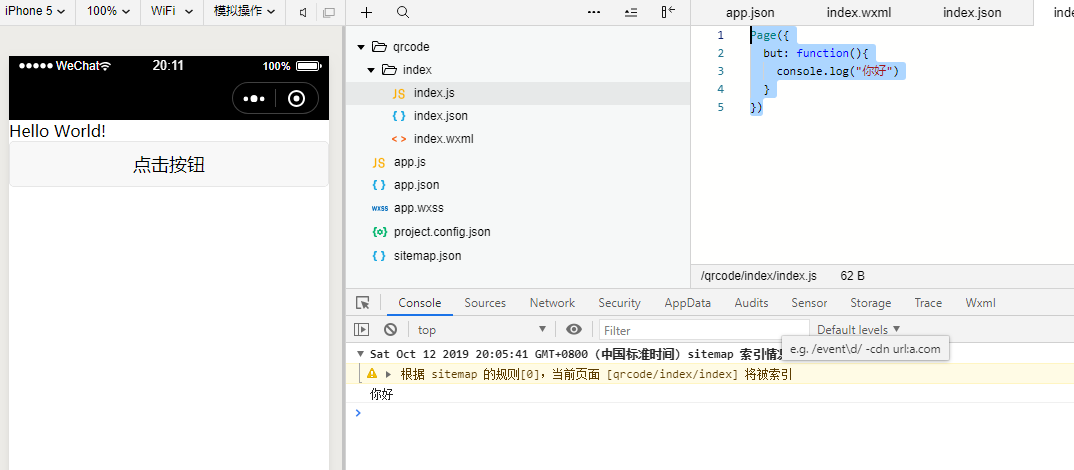
保存代码后,点击按钮效果如下:

接着上篇博客继续。
如下修改:
// index.wxml
<view>Hello World!</view>
<button bindtap="but">点击按钮</button> // 按钮 bindtap属性就是添加点击事件,名字是but
// index.js
Page({
but: function(){ // 通过but点击事件触发后面的函数
console.log("你好")
}
})
保存代码后,点击按钮效果如下: