vue项目中动态加载路由组件this.$route.path获取不正确('/'而不是‘/course’)

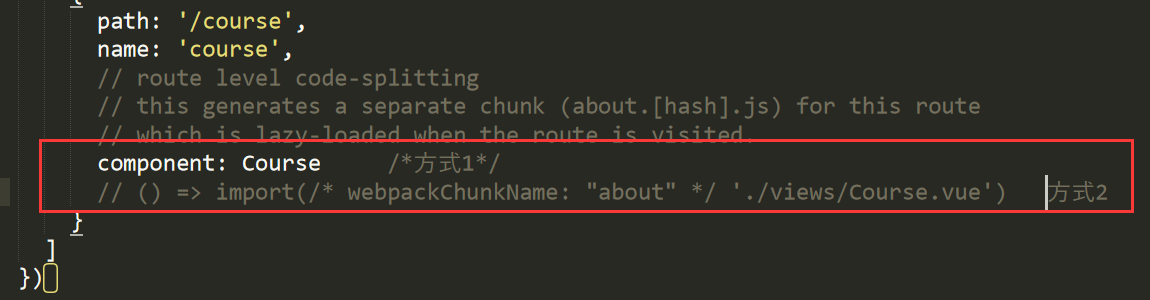
如果是这种方式(方式2),使用this.$route获取当前path是‘/’,而不是‘course’;
如果改为方式1,那就可以取得到了。
猜想的原因应该是:项目启动,懒加载方式,路由加载注册的时候没有加载path:'/course'下的$route

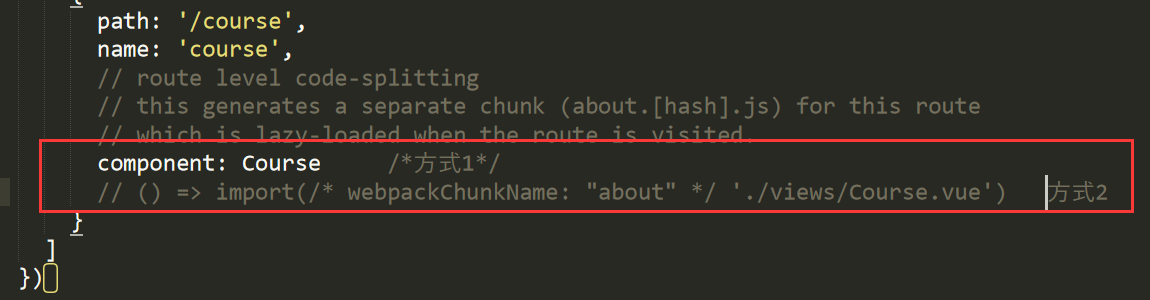
如果是这种方式(方式2),使用this.$route获取当前path是‘/’,而不是‘course’;
如果改为方式1,那就可以取得到了。
猜想的原因应该是:项目启动,懒加载方式,路由加载注册的时候没有加载path:'/course'下的$route
