float详解
-
float详解
标准文档流
当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。所以在了解浮动之前我们需要了解一下什么是标准文档流
标准文档流指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式。并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。
css中让一个元素脱离标准文档流:
- 浮动
- 绝对定位
- 固定定位
块级元素和行内元素
-
块级元素:
1、独占一行
2、可以设置宽、高
3、如果不设置宽度,宽度默认为容器的100% -
行内元素:
1、与其他元素同行显示
2、不可以设置宽、高
3、宽高就是文字或图片的宽高
浮动的基础知识
- 会使元素向左或者向右移动,只能左右,不能上下。
- 浮动元素碰到包含框或另一个浮动框,浮动停止。
- 浮动元素之后的元素将围绕它,之前的不受影响。
- 浮动元素会脱离标准流。
- 浮动的基本语法:
float: left 靠左浮动
float: right 靠右浮动
float: none 不使用浮动
文字环绕图片的原理
当我们给图片设置向左浮动以后,图片脱离文档流,这时文字应该往上移从而被图片遮挡住部分的文字,但是文字有特殊的解析机制,它会在一个不被盖住的地方显示,所以出现了文字环图片的效果
使用浮动后产生的问题
- 高度塌陷
我们知道,一个块级元素如果没有设置height,其height是由子元素撑开的。对子元素使用了浮动之后,子元素会脱离标准文档流,也就是说,父级元素中没有内容可以撑开其高度,这样父级元素的height就会被忽略,这就是所谓的高度塌陷。
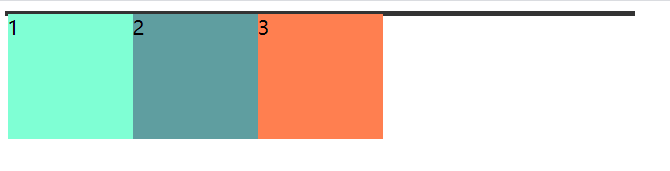
例如,对container不设置高度,对三个盒子都设置为左浮动,这时container出现了高度塌陷,浮动溢出的问题
如图:
清除浮动的常用方法
-
清除浮动语法:
clear:none(默认)丨left丨right丨both
1.clear:left左侧抗浮动,只影响自身,不影响其他相邻元素
2.clear:right右侧抗浮动,只影响自身,不影响其他相邻元素
3.clear:both左右侧抗浮动,只影响自身,不影响其他相邻元素
注:clear不是把元素身上的浮动清除掉,而是让元素规定的那一侧不允许有其他的浮动元素。
清除浮动常用方法常用方法
方法一:在浮动元素后使用一个空元素。例如:<div class="clear"> </div>
方法二:给浮动元素的容器添加overflow:hidden;小的范围
方法三:使用CSS3的:after伪元素(当下比较主流的方法) 大的盒子之类的
代码: 给浮动元素的容器添加一个类名,如clearfix
(由于在IE比较低版本的浏览器中使用overflow:hidden;是不能达到这样的效果,因此需要加上 zoom:1;
所以为了让兼容性更好的话,如果需要使用overflow:hidden来清除浮动,那么最好加上zoom:1;)
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>nav-demo</title> <link rel="stylesheet" href="nav.css"> </head> <body> <div class="container"> <div class="header"> <div class="title"> <a href="#">Balbal</a> </div> <ul class="nav"> <li><a href="#">Meet</a></li> <li><a href="#">Close</a></li> <li><a href="#">Understand</a></li> <li><a href="#">Love</a></li> </ul> </div> </div> </body> </html>
*{ margin: 0; padding: 0; } ul{ list-style: none; } a{ text-decoration: none; color: black; } .container{ width: 100%; margin: 0 auto; } .header{ width: 100%; background-color:gray; overflow: hidden; zoom: 1; } .header .title{ width: 200px; height: 80px; font-size: 30px; text-align: center; line-height: 80px; float: left; } .header .nav{ float: right; overflow: hidden; zoom: 1; padding-right: 30px; } .header .nav li{ float: left; margin-right: 20px; } .header .nav li a{ padding: 0 20px; height:80px; line-height: 80px; display: block; font-size: 16px; } .header .nav li a:hover{ color:#fff; }
显示效果:
![]()



