四 CSS 3 样式选择器
CSS选择器(找标签的方式)
- 基本选择器
- 层次选择器
- 伪类选择器
- 属性选择器
- 伪元素选择器
基本选择器
元素(标签)选择器
使用:当给一类标签()比如所有的p、div标签设置样式时
<p style="color: red">这是一个p标签</p> 所有p标签都变成了红色 p { color: red; background-color: grey; } !!!注意分号!
ID选择器
使用:当给特定的某一个标签设置样式时。如若有两个p标签,但是想让其中一个变成绿色,可用ID选择器
在head标签中的style标签中 #ID {}
#f1 {
color: gold;
}
类选择器
使用:如不同的标签(div和a)设置相同颜色,可通过设置同样的样式类(w1)
class属性:定义样式类
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.w1 {
color: deeppink;
}
.w2 {
font-size: 45px;
}
.w3 {
}
</style> </head> <body> <div class="w1 w2 w3">这是一个div</div> <div class="w1">这是一个div</div> </body>
注意:样式类名(w1、w2、w3)不能以数字开头,可以是字母或字母加数字。
若w1、w2、w3都为color,则哪个离标签近显示哪种颜色。
标签中的class属性如果有多个(w1、w2、w3),要用空格分开
通用选择器
使用:可以找到页面上所有的标签
在head标签中的style标签中
通常用来覆盖浏览器的默认规则 * { margin: 0; padding: 0; } * { background-color: red; } 整个页面背景变红 div * { color: red; background-color: yellow; font-weight: bold; } 作用于 div元素的所有后代! 注:用在style中
群组选择器
把相同定义的不同选择器放在一块,用“,”隔开。
div,p { color: red; background-color: yellow; font-weight: bold; }
层次选择器
后代选择器
作用的是选择元素的后代,子子孙孙,用空格表示
空格表示(ul和a之间)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul a {
color: blue;
}
</style>
</head>
<body>
<ul>
<li><a href="">111</a></li>
<li><a href="">222</a></li>
<li><a href="">333</a></li>
</ul>
<a href="">这是ul外边的a</a>
</body>
将ul里边的a变成蓝色
儿子选择器(儿子)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div>span{
color: gold;
}
</style>
</head>
<body>
<div>
<p>
<span>孙子span标签</span>
</p>
</div>
<div>
<span>
儿子span标签
</span>
</div>
</body>
注:后代选择器作用于所有子后代元素,用空格表示;
子选择器:他的直接后代,用“>”表示;
毗邻选择器
选择元素后面一个兄弟(同级)元素,用“+”表示;
<meta charset="UTF-8">
<title>Title</title>
<style>
b+span {
color: red;
}
</style>
</head>
<body>
<div>
<i>111</i>
<span>挨着i</span>
<hr>
<b>bbb</b>
<span>挨着b</span>
</div>
</body>
将挨着b标签的span标签设置成红色
若b标签上边也有一个span标签,不会变成红色,因为文档先定位到b,再往下找挨着的
弟弟选择器
选择元素后边同一类指定的兄弟元素,用“~”表示
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#w5~div {
color: deeppink;
}
</style>
</head>
<body>
<div>
<div>p上边的div</div>
<p id="w5">111</p>
<div>p1下边的div</div>
<div>p1下边的div</div>
<div>p1下边的div</div>
<p>222</p>
<div>p2下边的div</div>
</div>
</body>
将ID为w5的p标签后边的的所有兄弟div标签变成深粉色

div和p标签为兄弟,同级关系
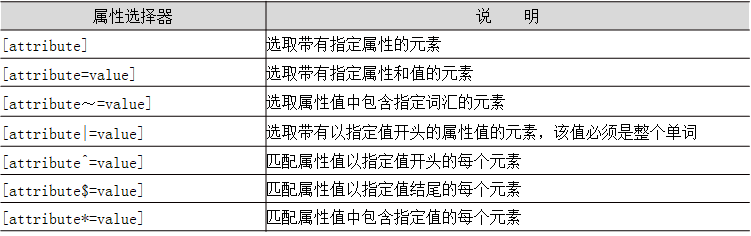
属性选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>属性选择器</title>
<style>


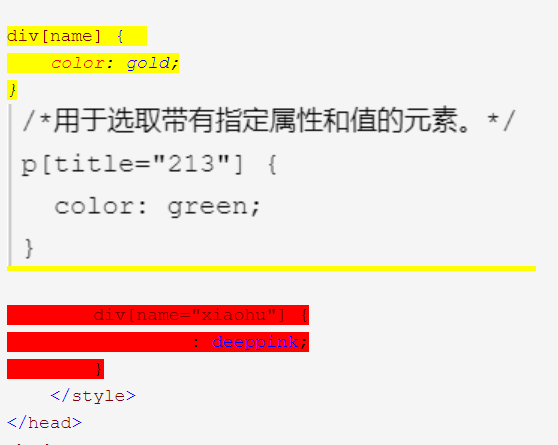
<body> <div name="xiaohu">小胡</div> <div name="liu">刘</div> <div>没有属性</div> </body> </html>
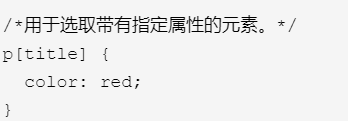
黄色部分:用于选取指定属性(如color、name等)的
红色:用于选取带有指定属性和值的
不怎么常用
伪类选择器
1.content 属性
- 1. :before 选择器
<style type="text/css"> ul { list-style: none; /*去掉ul项目符号*/ } li:before { /*在每个li之前添加内容*/ content: "css课程:"; /*设置添加内容*/ color: yellow; /*设置添加字体*/ } </style> <body> <!--content属性--> <ul> <li>第1章</li> <li>第2章</li> <li>第3章</li> <li>第4章</li> </ul> </body>
注:after与before类似,content后边不仅可以添加字符串,还可以添加图片,content:url("src")
只给一部分元素添加内容,如把需添加内容的选择器找到,在其后面添加伪类选择器,在设置内容
/*content after*/ li.part:after { content:"666" } <!--只给一部分元素添加内容,如把需添加内容的选择器找到,在其后面添加伪类选择器,在设置内容--> <li class="part">第1章</li> <li class="part">第2章</li> <li>第3章</li> <li>第4章</li>
- 2. 配合quotes 属性插入
open-quote,close-quote
/*quote属性*/ ul { list-style: none; /*去掉ul项目符号*/ } li.part { /*定义open-quote为CSS课程,close-quote为基础*/ quotes:"css课程" "(基础)"; } li.part before { content: open-quote; } li.part after { content: close-quote; } <li class="part">第1章</li> <li class="part">第2章</li> <li>第3章</li> <li>第4章</li>
- 3.配合counter-increment属性添加编号
counter-increment为定义计数器,可用于给多条内容添加编号
ul { list-style: none; } li { /*定义一个计数器order*/ counter-increment:order; } /*在li前面插入计数器和一个点*/ li:before{ content:counter(order)"."; color: yellow; } <li>第1章</li> <li>第2章</li> <li>第3章</li> <li>第4章</li>
- 4.使用自定义编号
格式:counter(name,list-style-type)
/*自定义编号*/ ul { list-style: none; } li { /*定义一个计数器order*/ counter-increment:order; } /*在li前面插入计数器和一个点*/ li:before{ content:counter(order,upper-alpha)"."; color: yellow; } <li>第1章</li> <li>第2章</li> <li>第3章</li> <li>第4章</li>
list-style-type总结:
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 标记是空心圆。 |
| square | 标记是实心方块。 |
| decimal | 标记是数字。 |
| decimal-leading-zero | 0开头的数字标记。(01, 02, 03, 等。) |
| lower-roman | 小写罗马数字(i, ii, iii, iv, v, 等。) |
| upper-roman | 大写罗马数字(I, II, III, IV, V, 等。) |
| lower-alpha | 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) |
| upper-alpha | 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) |
| lower-greek | 小写希腊字母(alpha, beta, gamma, 等。) |
| lower-latin | 小写拉丁字母(a, b, c, d, e, 等。) |
| upper-latin | 大写拉丁字母(A, B, C, D, E, 等。) |
| hebrew | 传统的希伯来编号方式 |
| armenian | 传统的亚美尼亚编号方式 |
| georgian | 传统的乔治亚编号方式(an, ban, gan, 等。) |
| cjk-ideographic | 简单的表意数字 |
| hiragana | 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) |
| katakana | 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) |
| hiragana-iroha | 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) |
| katakana-iroha | 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) |
- 5.添加多级编号
<style> h2 {counter-increment: order1; counter-reset: order2} /*counter-reset: order2重置order2计数器形成正常目录形式*/ h3 {counter-increment: order2;} h2:before { content: counter(order1)'.'; } h3:before { content: counter(order1)'.' counter(order2)' '; </style> <h2>HTML</h2> <h3>第一章</h3> <h3>第二章</h3> <h2>CSS</h2> <h3>第一章</h3> <h3>第二章</h3> <h2>JS</h2> <h3>第一章</h3> <h3>第二章</h3>
2.结构性伪类选择器
|
选择器 |
说明 |
|
:root |
匹配文档的根元素 |
|
:nth-child(n) |
匹配其父元素的第n个子元素 |
|
:nth-last-child(n) |
匹配其父元素的倒数第n个子元素 |
|
:nth-of-type(n) |
匹配同级元素的第n元素 |
|
:nth-last-of-type(n) |
匹配同级元素的倒数第n元素 |
|
:first-child |
匹配其父元素的第一个子元素 |
|
:last-child |
匹配其父元素的最后一个子元素 |
|
:first-of-type |
匹配同级元素的第1个元素 |
|
:only-child |
匹配必须是其父元素的唯一子节点的元素 |
|
of-type |
匹配同级元素中的唯一一个元素 |
|
:empty |
匹配其内部没有任何子元素的元素 |
<style>
:root {background: grey}
/*匹配p标签父元素(div标签)的第一个子元素*/
p:first-child {
background: red;
}
/*匹配a标签父元素(div标签)的第二个子元素*/
a:nth-child(2) {
background: blue
}
/*匹配span标签父元素(div标签)的最后一个子元素*/
span:last-child {
background: yellow;
}
</style>
<div>
<p>结构性伪类选择器</p>
<a>结构性伪类选择器</a>
<p>结构性伪类选择器</p>
<p>结构性伪类选择器</p>
<span>结构性伪类选择器</span>
</div>

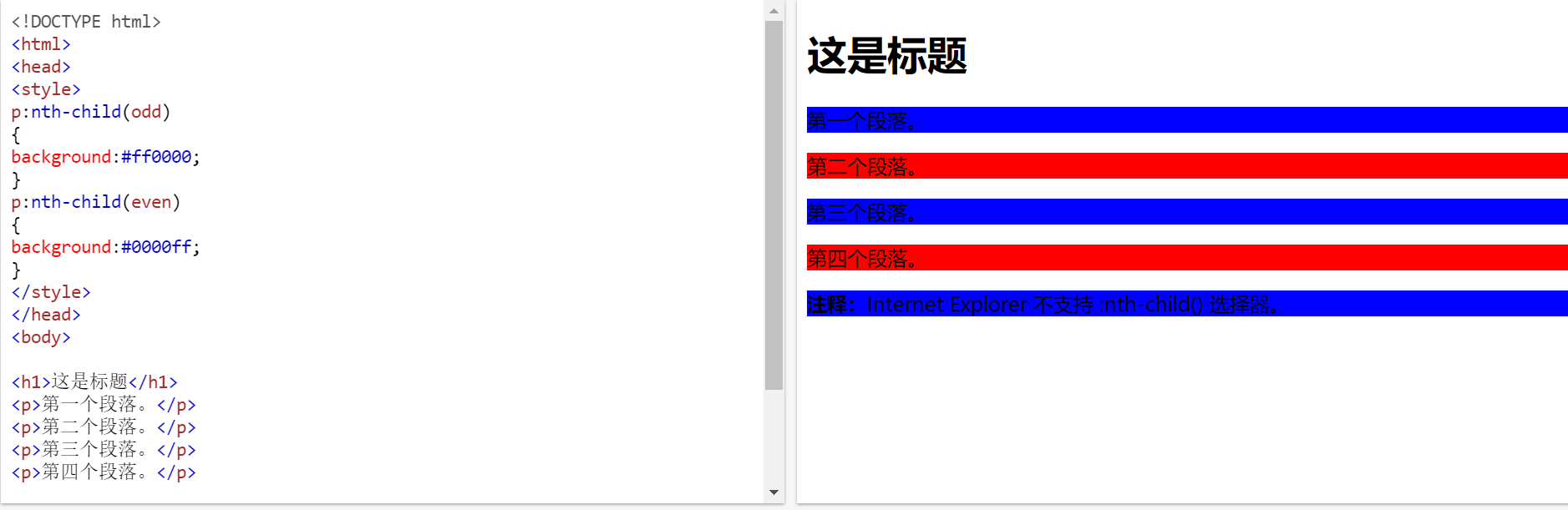
Odd (奇数)和 even(偶数) 是可用于匹配下标是奇数或偶数的子元素的关键词(#ff0000为红色奇数,#0000ff为蓝色偶数,第一个子元素的下标是 1,即‘第一个段落‘为2偶数,为蓝色)
3.UI元素状态伪类选择器
指定的样式只有当元素处于某种状态时,样式才起作用,在默认状态下不起作用
3.1 :hover :active :focus
<style> /*鼠标指针经过(悬停时)*/ input[type='text']:hover { background: pink } /*鼠标指针获得焦点(点击)或进行文字输入时*/ input[type='text']:focus { background: yellow } /*按下鼠标左键且不松开*/ input[type='text']:active { background: red } </style> <input type="text" name="">
3.2 :checked :selection
:checked用来指定表单中的radio单选按钮、checkbox复选框处于被选中时的样式
:selection指定当元素处于选中状态的样式
<style>
input[type="checkbox"]:checked { /*属性为[type="checkbox"]的input标签被选中时,outline样式变化*/ outline: 2px solid grey; } input[type="text"]::selection { /*属性为[type="text"]的input标签被选中时,字体等样式变化*/
background-color: yellow; color: red; } </style> <ul> <li>HTML<input type="checkbox"></li> <li>CSS<input type="checkbox"></li> <li>JS<input type="checkbox"></li> <li><input type="text" value="成绩"></li> </ul>
4 目标(:target)伪类选择器
#box:target {
color:green;
}
<!-- a标签的href属性会链接到#box元素,也就是#box:target所选的目标元素,当a链接到这个元素时,它(#box:target)所指定的样式就是目标元素的样式
点击a标签,id为box的标签变绿色 -->
<h2 id="box">HTML</h2> <a href="#box">第一章</a>
5 否定(:not)伪类选择器
过滤掉某个含有选择器的元素 ; p:not(#box)就是过滤掉id为#box的p元素
p:not(#box) { color: red; } </style> </head> <body> <div> <p>not</p> <p id="box">not</p> <p class="box">not</p> </div>
属性选择器
可以为拥有指定属性(可以理解为独一无二的属性)的HTML元素设置样式

[class^=d] { background: red; } [class$=b] { background-color: green; } </style> </head> <body> <p class="da">属性选择器</p> <p class="db">属性选择器</p> <p class="ca">属性选择器</p> <p class="cb">属性选择器</p>




