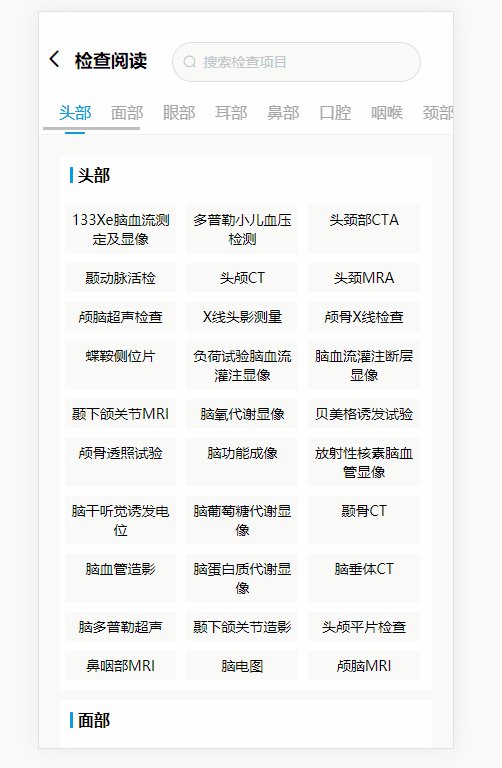
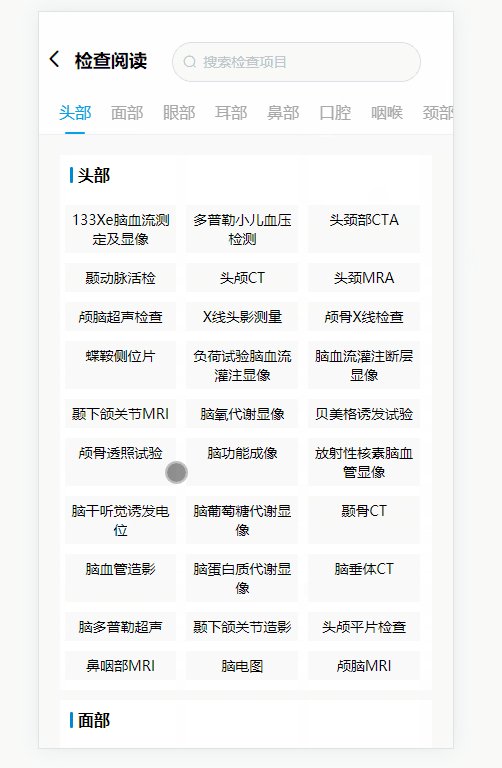
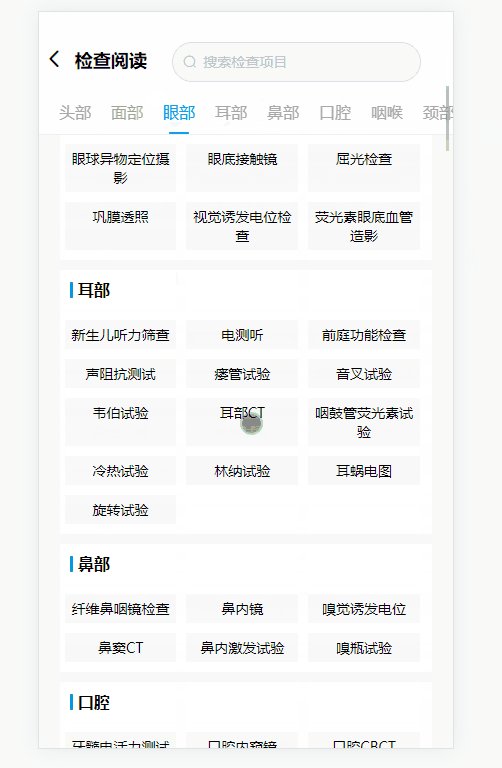
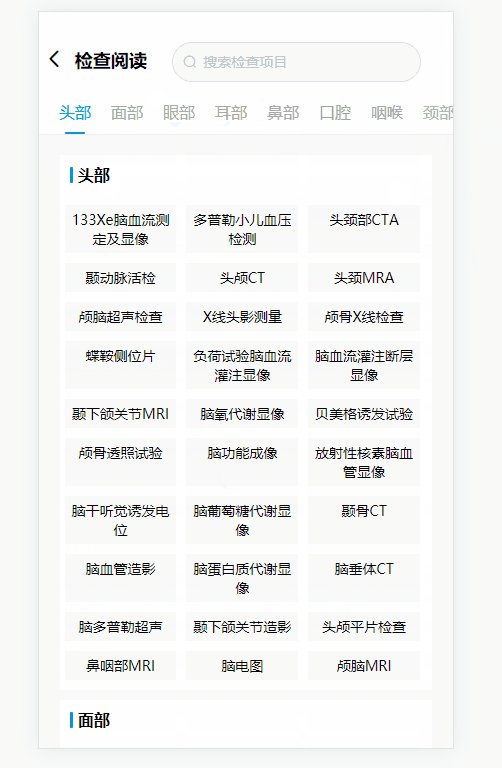
vue单页应用 h5页面-吸顶效果-锚点定位-滚动到相应的位置激活tab

<template>
<div>
<div class="jiancha-header" id="boxFixed" :class="{'is_fixed' : isFixed}">
<el-row class="jiancha-header-top">
<i class="el-icon-arrow-left jiancha-header-i" @click="$router.go(-1);"></i>
<span class="jiancha-header-span">检查阅读</span>
<el-input v-model="input" prefix-icon="el-icon-search" placeholder="搜索检查项目"></el-input>
</el-row>
<div class="jiancha-header-title">
<div class="jiancha-header-title">
<div
v-for="(item,key) in titleArr"
:key="key"
class="jiancha-header-title-div"
@click="goAnchor(key)"
>
<a
href="javascript:void(0)"
:class="key === titleId ? 'jiancha-header-title-div-show' : ''"
>{{item.name}}</a>
<div
style="width:20px;height:2px;background: #00A0E9;margin:0 auto;border-radius: 20px;"
v-show="key === titleId"
></div>
</div>
</div>
</div>
</div>
<div class="jiancha-content">
<div class="jiancha-content-div" v-for="(item,key) in contentArr" :key="key" :id="'anchor'+key">
<div class="jiancha-content-div-top">
<div class="jiancha-content-div-top-left"></div>
<div class="jiancha-content-div-top-right">{{item.name}}</div>
</div>
<div class="jiancha-content-div-content">
<div
class="jiancha-content-div-content-div"
v-for="(item2,key2) in item.content"
:key="key2"
:id="item2.id"
>
<div class="jiancha-content-div-content-div-span">{{item2.title}}</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import "../../assets/css/jiancha/jiancha.css";
import { getJianChaMsg, getJianChaDetailMsg } from "@/api/jiancha";
export default {
data() {
return {
input: "",
titleArr: [],
contentArr: [],
titleId: 0,
isFixed: false,
offsetTopA: 0
};
},
created() {
this.initMsg();
},
mounted() {
window.addEventListener("scroll", this.initHeight);
this.$nextTick(() => {
this.offsetTopA = document.querySelector("#boxFixed").offsetTop;
});
},
methods: {
goAnchor(index) {
this.titleId = index;
var anchor = this.$el.querySelector("#anchor" + index);
document.body.scrollTop = anchor.offsetTop - 130;
document.documentElement.scrollTop = anchor.offsetTop - 130;
},
checkTitle(val) {
console.log(val);
this.titleId = val;
},
initHeight(e) {
var scrollTop =
window.pageYOffset ||
document.documentElement.scrollTop ||
document.body.scrollTop;
this.isFixed = scrollTop > this.offsetTopA ? true : false;
let scrollItems = document.querySelectorAll('.jiancha-content-div')
for (let i = scrollItems.length - 1; i >= 0; i--) {
// 判断滚动条滚动距离是否大于当前滚动项可滚动距离
let judge = scrollTop >= scrollItems[i].offsetTop - scrollItems[0].offsetTop - 130;
if (judge) {
this.titleId = i
break
}
}
// var anchorOffset0 = this.$el.querySelector('#anchor0').offsetTop-100
// var anchorOffset1 = this.$el.querySelector('#anchor1').offsetTop-100
// var anchorOffset2 = this.$el.querySelector('#anchor2').offsetTop-100
// if(scrollTop>anchorOffset0&&scrollTop<anchorOffset1){
// this.seeThis = 0
// }
// if(scrollTop>anchorOffset1&&scrollTop<anchorOffset2){
// this.seeThis = 1
// }
// if(scrollTop>anchorOffset2){
// this.seeThis = 2
// }
},
initMsg() {
getJianChaMsg()
.then(res => {
console.log(res);
this.titleArr = res.data.data.info.map(item => {
return {
id: item.id,
name: item.name
};
});
this.contentArr = res.data.data.info;
console.log(this.contentArr);
})
.catch(err => {
console.log(err);
});
}
},
destroyed() {
window.removeEventListener("scroll", this.handleScroll);
}
};
</script>
<style>
</style>

.jiancha-header { width: 100%; background: #fff; // padding-bottom: 20px; border-bottom: 1px solid #F0F0F0; .jiancha-header-top { padding-top: 30px; overflow: hidden; .jiancha-header-i { color: #000000; font-size: 22px; margin-left: 5px; font-weight: bold; } .jiancha-header-span { margin-left: 1%; font-size: 18px; font-weight: bold; color: #000; } .el-input { width: 60%; margin-left: 5%; } .el-input__inner { border-radius: 21px; background: #F9F9F9; } } .jiancha-header-title { margin-top: 5px; display: flex; flex-wrap: nowrap; overflow-x: auto; overflow-y: hidden; .jiancha-header-title-div { margin-left: 20px; line-height: 40px; text-align: center; white-space: nowrap; font-size: 16px; a { text-decoration: none; color: #A8A8A8; } a:active { color: #00A0E9; } } .jiancha-header-title-div:last-child { margin-right: 20px; } .jiancha-header-title-div-show { color: #00A0E9 !important; } } } .jiancha-content { background: #F9F9F9; padding: 10px 0 0 0; overflow: scroll; height: 100%; .jiancha-content-div { width: 90%; margin: 10px auto; // padding: 10px 0; background: #fff; .jiancha-content-div-top { display: flex; padding: 10px; height: 20px; width: auto; .jiancha-content-div-top-left { height: 80%; width: 3px; margin-top: 2px; border-radius: 10px; background: #00A0E9; } .jiancha-content-div-top-right { font-weight: bold; line-height: 20px; color: #000000; margin-left: 5px; } } .jiancha-content-div-content { display: flex; flex-wrap: wrap; .jiancha-content-div-content-div { width: 30%; background: #F9F9F9; word-wrap: break-word; word-break: normal; text-align: center; margin: 10px 5px; .jiancha-content-div-content-div-span { margin: 5px 5px; font-size: 14px; font-weight: 400; } } .jiancha-content-div-content-div:nth-child(n+4) { margin: 0 5px 10px 5px; } } } } .jiancha-content:last-child { padding-bottom: 30px; } .is_fixed { position: fixed; top: 0; left: 0; z-index: 999; }
参考网站实现功能:https://www.yisu.com/zixun/603790.html
参考网站实现功能:https://blog.csdn.net/qq493820798/article/details/106234801
动画效果:

<template>
<div>
<div class="jiancha-header" id="boxFixed" :class="{'is_fixed' : isFixed}">
<el-row class="jiancha-header-top">
<i class="el-icon-arrow-left jiancha-header-i" @click="$router.go(-1);"></i>
<span class="jiancha-header-span">检查阅读</span>
<el-input v-model="input" prefix-icon="el-icon-search" placeholder="搜索检查项目"></el-input>
</el-row>
<div class="jiancha-header-title">
<div class="jiancha-header-title">
<div
v-for="(item,key) in titleArr"
:key="key"
class="jiancha-header-title-div"
@click="goAnchor(key)"
>
<a
href="javascript:void(0)"
:class="key === titleId ? 'jiancha-header-title-div-show' : ''"
>{{item.name}}</a>
<div
style="width:20px;height:2px;background: #00A0E9;margin:0 auto;border-radius: 20px;"
v-show="key === titleId"
></div>
</div>
</div>
</div>
</div>
<div class="jiancha-content">
<div class="jiancha-content-div" v-for="(item,key) in contentArr" :key="key" :id="'anchor'+key">
<div class="jiancha-content-div-top">
<div class="jiancha-content-div-top-left"></div>
<div class="jiancha-content-div-top-right">{{item.name}}</div>
</div>
<div class="jiancha-content-div-content">
<div
class="jiancha-content-div-content-div"
v-for="(item2,key2) in item.content"
:key="key2"
:id="item2.id"
>
<div class="jiancha-content-div-content-div-span">{{item2.title}}</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import "../../assets/css/jiancha/jiancha.css";
import { getJianChaMsg, getJianChaDetailMsg } from "@/api/jiancha";
export default {
data() {
return {
input: "",
titleArr: [],
contentArr: [],
titleId: 0,
isFixed: false,
offsetTopA: 0
};
},
created() {
this.initMsg();
},
mounted() {
window.addEventListener("scroll", this.initHeight);
this.$nextTick(() => {
this.offsetTopA = document.querySelector("#boxFixed").offsetTop;
});
},
methods: {
goAnchor(index) {
this.titleId = index;
var anchor = this.$el.querySelector("#anchor" + index);
document.body.scrollTop = anchor.offsetTop - 130;
document.documentElement.scrollTop = anchor.offsetTop - 130;
},
checkTitle(val) {
console.log(val);
this.titleId = val;
},
initHeight(e) {
var scrollTop =
window.pageYOffset ||
document.documentElement.scrollTop ||
document.body.scrollTop;
this.isFixed = scrollTop > this.offsetTopA ? true : false;
let scrollItems = document.querySelectorAll('.jiancha-content-div')
for (let i = scrollItems.length - 1; i >= 0; i--) {
// 判断滚动条滚动距离是否大于当前滚动项可滚动距离
let judge = scrollTop >= scrollItems[i].offsetTop - scrollItems[0].offsetTop - 130;
if (judge) {
this.titleId = i
break
}
}
// var anchorOffset0 = this.$el.querySelector('#anchor0').offsetTop-100
// var anchorOffset1 = this.$el.querySelector('#anchor1').offsetTop-100
// var anchorOffset2 = this.$el.querySelector('#anchor2').offsetTop-100
// if(scrollTop>anchorOffset0&&scrollTop<anchorOffset1){
// this.seeThis = 0
// }
// if(scrollTop>anchorOffset1&&scrollTop<anchorOffset2){
// this.seeThis = 1
// }
// if(scrollTop>anchorOffset2){
// this.seeThis = 2
// }
},
initMsg() {
getJianChaMsg()
.then(res => {
console.log(res);
this.titleArr = res.data.data.info.map(item => {
return {
id: item.id,
name: item.name
};
});
this.contentArr = res.data.data.info;
console.log(this.contentArr);
})
.catch(err => {
console.log(err);
});
}
},
destroyed() {
window.removeEventListener("scroll", this.handleScroll);
}
};
</script>
<style>
</style>
本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载



