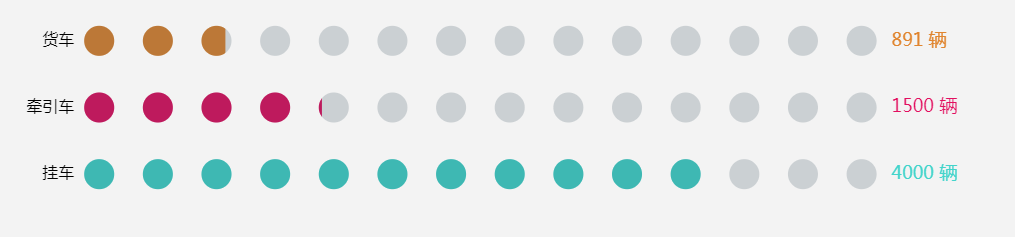
echarts象形柱状图分别设置不同颜色(字体以及柱状)


var maxData = 5000; option = { xAxis: { max: maxData, splitLine: {show: false}, axisTick: {show: false}, axisLine: {show: false}, axisLabel: { show:false }, }, yAxis: { data: ['货车', '牵引车', '挂车'], inverse: true, axisTick: {show: false}, axisLine: {show: false}, axisLabel: { margin: 10, color: '#000', fontSize: 16 }, }, grid: { top: 'center', height: 200, left: '10%', right: "20%" }, series: [{ type: 'pictorialBar', // symbol: spirit, symbolRepeat: 'fixed', symbolMargin: '50%', symbolClip: true, symbolSize: 30, itemStyle: { normal: { color: function(params) { var colorList = ['#E0852F','#E20F5F', '#42D4CB']; return colorList[params.dataIndex] } } }, data: [891,1500, 4000] }, { type: 'pictorialBar', itemStyle: { normal: {opacity: 0.2}, }, label: { show: true, formatter: function (params) { return params.value + ' 辆'; }, position: 'right', offset: [10, 0], color: '#999', fontSize: 18 }, animationDuration: 0, symbolRepeat: 'fixed', symbolMargin: '50%', // symbol: spirit, symbolSize: 30, symbolBoundingData: maxData, data: [{ value: 891, label: { show: true, formatter: function (params) { return params.value + ' 辆'; }, position: 'right', offset: [10, 0], color: '#E0852F', fontSize: 18 }, }, { value: 1500, label: { show: true, formatter: function (params) { return params.value + ' 辆'; }, position: 'right', offset: [10, 0], color: '#E20F5F', fontSize: 18 }, }, { value: 4000, label: { show: true, formatter: function (params) { return params.value + ' 辆'; }, position: 'right', offset: [10, 0], color: '#42D4CB', fontSize: 18 }, }], }] };
本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载



