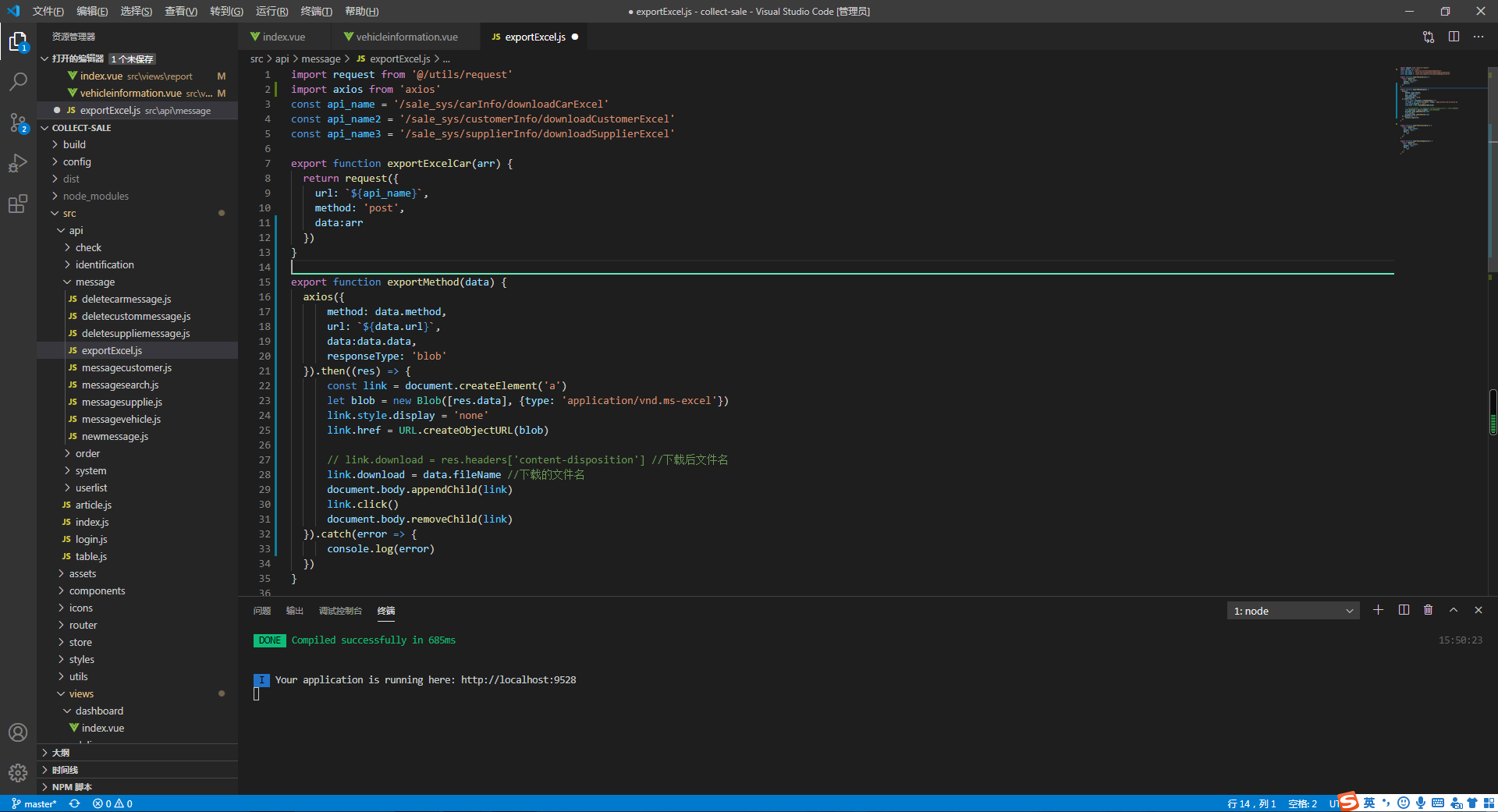
导出Excel表格
后端接口为post请求,无返回值,但是相应里面有值,本来后端告诉我需要跳转一个新页面并且携带post参数(为一个数组),但是vue项目用router不能跳转新空白页面并且携带参数(为第三方网站),试过open,href等等方法
其实前端也可以自己写导出页面
参考:https://www.cnblogs.com/lxk233/p/10224164.html
https://blog.csdn.net/nai_vee/article/details/48022841
后来我改了一下方式
参考:https://blog.csdn.net/lianwenxiu/article/details/94573394
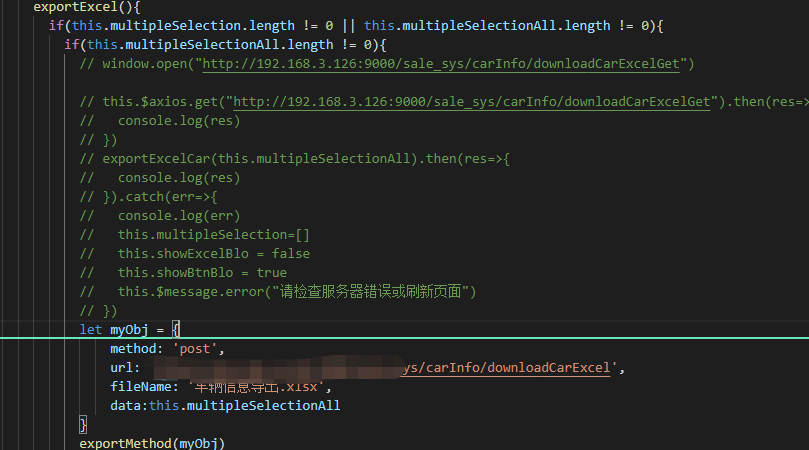
这个帖子用的是get请求需要拼接但是我们这个项目需要的是post请求,需要改一点点东西



就完成了

<template> <div class="storageinfor"> <div class="storageinfor_top" v-if="showMainBody"> <div class="storageinfor_top_one"> <el-input v-model.trim="input" placeholder="请输入仓库地址"></el-input> <el-button class="storageinfor_top_righ" type="primary" @click="searchStorageInfo">查询</el-button> </div> <div class="storageinfor_top_two"> <el-button class="storageinfor_top_two_btn" type="primary" @click="addStorageInfo" v-show="showBtnBlo" >新增</el-button> <div> <el-button class="storageinfor_top_two_btn" type="success" @click="showExcelBlo = true,showBtnBlo=false" v-show="showBtnBlo" >导出</el-button> <el-button @click="toggleSelection()" v-show="showExcelBlo">取消选择</el-button> <el-checkbox v-model="checked" v-show="showExcelBlo">导出全部数据</el-checkbox> <el-button class="storageinfor_top_two_btn" type="success" v-show="showExcelBlo" @click="exportExcel()" >确定导出</el-button> </div> </div> </div> <div class="storageinfor_middle" v-if="showMainBody"> <ul class="storageinfor_middle_list"> <router-link to="/information/customerinformation"> <li class="storageinfor_middle_list_total">客户信息</li> </router-link> <router-link to="/information/supplierinformation"> <li class="storageinfor_middle_list_total">供应商信息</li> </router-link> <router-link to="/information/vehicleinformation"> <li class="storageinfor_middle_list_total">车辆信息</li> </router-link> <li class="storageinfor_middle_list_total iscustome_active">仓储信息</li> </ul> </div> <div class="storageinfor_footer" v-if="showMainBody"> <div class="storageinfor_footer_onetable"> <el-table class="storageinfor_footer_onetable_eltable" v-loading="listLoading" ref="multipleTable" @selection-change="handleSelectionChange" :select-on-indeterminate="true" :data="storage" stripe style="width: 100%" > <el-table-column v-if="showExcelBlo" highlight-current-row="true" type="selection" width="55" ></el-table-column> <el-table-column fixed align="center" prop="number" label="编号" width="200" :show-overflow-tooltip="true" ></el-table-column> <el-table-column align="center" prop="name" label="仓库名称" width="150"></el-table-column> <el-table-column align="center" prop="adress" label="地址" width="250"></el-table-column> <el-table-column align="center" prop="capacity" label="仓储容量(吨)" width="150"></el-table-column> <el-table-column align="center" prop="storable" label="可储存量(吨)" width="150"> <template slot-scope="scope"> <span style="color: #F3516B ">{{scope.row.storable}}</span> </template> </el-table-column> <el-table-column align="center" prop="stored" label="已储存量(吨)" width="150"> <template slot-scope="scope"> <span style="color: #F3516B ">{{scope.row.stored}}</span> </template> </el-table-column> <el-table-column align="center" prop="goods" label="货品" width="150"> <template slot-scope="scope"> <div v-for="(item,key) in scope.row.goods" :key="key"> <div style="color: #3F9DFF ">{{item.good}}</div> </div> </template> </el-table-column> <el-table-column align="center" prop="goods" label="型号" width="400"> <template slot-scope="scope"> <div v-for="(item,key) in scope.row.types" :key="key"> <div>{{item.type}}</div> </div> </template> </el-table-column> <el-table-column align="center" prop="warehouse" label="库管" width="150"></el-table-column> <el-table-column align="center" prop="phone" label="联系电话" width="150"></el-table-column> <el-table-column align="center" prop="level" label="出入库记录" width="150"> <template slot-scope="scope"> <span @click="houseOut(scope.row)" style="color: #67C139;cursor: pointer;">出库/</span> <span @click="houseIn(scope.row)" style="color: #67C139;cursor: pointer;">入库</span> </template> </el-table-column> <el-table-column align="center" fixed="right" label="操作" :width="190"> <template slot-scope="scope"> <el-button type="primary" class="el_element_btn_display" plain @click="handleClick(scope.row)" >编辑</el-button> <el-button type="danger" class="el_element_btn_display" plain @click="deleteMsg(scope.row.storageId)" >删除</el-button> </template> </el-table-column> </el-table> </div> <!-- 分页组件 --> <el-pagination class="storageinfor_footer_onetable_header_bott" :current-page="page" :total="total" :page-size="pageSize" :page-sizes="[6,10, 20, 30]" background layout="sizes, prev, pager, next, ->, slot" @current-change="fetchData" @size-change="changeSize" /> </div> <div v-else> <div class="abcdefg"> 您没有权限进入这个页面,请联系管理员进行添加 <div class="hijklmn"> <img src="@/assets/img/dashboaed/403.png" alt /> </div> </div> </div> </div> </template> <script> import "@/assets/css/information/storage.css"; import storage from "../../store/stroge.js"; import msgStorage from "@/api/message/messagestorage.js"; import { searchStorage } from "@/api/message/messagesearch.js"; import {exportExcelStorage,exportMethod} from "@/api/message/exportExcel.js" export default { data() { return { listLoading: false, showMainBody: true, showBtnBlo: true, showExcelBlo: false, checked: false, multipleSelection: [], multipleSelectionAll: [], input: "", storage: [], total: 0, pageSize: 6, page: 1, }; }, watch: { checked(val) { if (val == true) { msgStorage .getStorageInfo(1, 100000) .then((res) => { console.log(res); this.infoTool(res.data.data.pageWarehouses) this.multipleSelectionAll = this.storage.map(item=>{ return{ warehouseNumber:item.number, warehouseName:item.name, warehouseAddress:item.adress, warehouseTotalCapacity:item.capacity, warehouseUnusedCapacity:item.storable, warehouseUsedCapacity:item.stored, spuInfo:item.goods, skuInfo:item.types, warehouseManager:item.warehouse, warehousePhone:item.phone } }) for(let i=0;i<this.multipleSelectionAll.length;i++){ let str=""; let str2=""; this.multipleSelectionAll[i].spuInfo.map(item=>{ str += "" + item.good + "\n" }) this.multipleSelectionAll[i].skuInfo.map(item=>{ str2 += "" + item.type + "\n" }) this.multipleSelectionAll[i].spuInfo = str this.multipleSelectionAll[i].skuInfo = str2 } }) .catch((err) => { this.$message.error("请检查服务器错误"); }); } else { this.multipleSelectionAll = []; } }, }, methods: { toggleSelection(rows) { if (rows) { rows.forEach((row) => { this.$refs.multipleTable.toggleRowSelection(row); this.showExcelBlo = false; this.showBtnBlo = true; }); } else { this.$refs.multipleTable.clearSelection(); this.showExcelBlo = false; this.showBtnBlo = true; } }, //封装所需方法 deleteEle(newArr) { let arr = newArr for (var i = newArr.length - 1; i >= 0; i--) { for (var j = 0; j < i; j++) { if (newArr[i].spuName == newArr[j].spuName) { newArr[j].skuStock += newArr[i].skuStock; newArr[j].name.push(i) newArr.splice(i, 1); break; } } } return newArr; }, //信息分离封装 infoTool(first){ this.total = first.total; this.storage = first.list.map((item) => { return { storageId: item.warehouseId, number: item.warehouseNumber, name: item.warehouseName, adress: item.warehouseAddress, capacity: item.warehouseTotalCapacity, storable: item.warehouseUnusedCapacity, stored: item.warehouseUsedCapacity, warehouse: item.warehouseManager, phone: item.warehousePhone, skList: item.skuVOList, goods: [], types: [], }; }); for (let i = 0; i < this.storage.length; i++) { let supNameArr = [], skuNameArr = [], skuStockArr = [] for (let j = 0; j < this.storage[i].skList.length; j++) { this.storage[i].skList[j].name = [] this.storage[i].skList[j].arr = [] } let arr2 = this.storage[i].skList.map(item => { return { nameAdd: item.skuName + " " + item.skuStock } }) this.storage[i].skList.forEach(item => { supNameArr.push(item.spuName) skuNameArr.push(item.skuName) skuStockArr.push(item.skuStock) }) this.deleteEle(this.storage[i].skList); let arr4 =this.storage[i].skList.map(item=>{ return{ nameAdd:item.spuName + " " + item.skuStock + "吨" } }) this.storage[i].goods=arr4.map(item =>{ return{ good:item.nameAdd } }) for (let k = 0; k < this.storage[i].skList.length; k++) { if (this.storage[i].skList[k].name.length != 0) { for (let h = 0; h < this.storage[i].skList[k].name.length; h++) { let str = arr2[this.storage[i].skList[k].name[h]] this.storage[i].skList[k].arr.push(str) } } this.storage[i].skList[k].arr.push(arr2[supNameArr.indexOf(this.storage[i].skList[k].spuName)]) } for(let j = 0 ;j<this.storage[i].skList.length;j++){ let strName = "" for(let k = 0;k<this.storage[i].skList[j].arr.length;k++){ if(k == 0){ strName = this.storage[i].skList[j].arr[k].nameAdd + "吨" }else{ strName += "/" + this.storage[i].skList[j].arr[k].nameAdd + "吨" } } this.storage[i].types.push({type:strName}) } if(this.storage[i].goods.length == 0){ this.storage[i].goods.push({good:"无"}) } if(this.storage[i].types.length == 0){ this.storage[i].types.push({type:"无"}) } } console.log(this.storage); this.listLoading = false; }, getStorageInfo() { msgStorage .getStorageInfo(this.page, this.pageSize) .then((res) => { console.log(res); this.infoTool(res.data.data.pageWarehouses) }) .catch((err) => { this.$message.error("请检查服务器错误"); }); }, getSearchStorageInfo(){ searchStorage(this.input,this.page,this.pageSize).then(res=>{ console.log(res) this.infoTool(res.data.data.pageWarehouses) }).catch(err =>{ this.$message.error("请检查服务器错误") }) }, // 查找 searchStorageInfo() { this.page=1 this.pageSize=6 if(this.input == ""){ this.getStorageInfo() }else{ this.listLoading=true this.storage=[] this.getSearchStorageInfo() } }, // 新增 addStorageInfo() { this.$router.push("/information/storageadd"); }, handleSelectionChange(val) { this.multipleSelection = val; // console.log(this.multipleSelection) }, // 编辑 handleClick(val) { storage.set("editStorageMsg", val); this.$router.push("/information/storageedit"); }, // 出库 houseOut(val) { // console.log(val); storage.set("cur", 1); this.$router.push("/information/warehouse"); }, // 入库 houseIn(val) { // console.log(val); storage.set("cur", 2); this.$router.push("/information/warehouse"); }, // 删除 deleteMsg(val) { this.$confirm("确认删除?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }); }, changeSize(val) { this.listLoading=true this.pageSize = val this.page = 1 this.storage=[] if(this.input == ""){ this.getStorageInfo() }else{ this.getSearchStorageInfo() } }, fetchData(val) { this.page = val this.listLoading = true this.storage=[] if(this.input == ""){ this.getStorageInfo() }else{ this.getSearchStorageInfo() } }, exportExcel(){ if(this.multipleSelection.length != 0 || this.multipleSelectionAll.length != 0){ if(this.multipleSelectionAll.length != 0){ let myObj = { method: 'post', url: 'http://123.56.148.207:8000/sale_sys_dev/warehouseInfo/downloadWareExcel', fileName: '仓储信息导出.xlsx', data:this.multipleSelectionAll } exportMethod(myObj) this.multipleSelectionAll=[] this.multipleSelection = [] this.showExcelBlo = false this.showBtnBlo = true }else{ let a = this.multipleSelection.map(item=>{ return{ warehouseNumber:item.number, warehouseName:item.name, warehouseAddress:item.adress, warehouseTotalCapacity:item.capacity, warehouseUnusedCapacity:item.storable, warehouseUsedCapacity:item.stored, spuInfo:item.goods, skuInfo:item.types, warehouseManager:item.warehouse, warehousePhone:item.phone } }); for(let i=0;i<a.length;i++){ let str=""; let str2=""; a[i].spuInfo.map(item=>{ str += "" + item.good + "\n" }) a[i].skuInfo.map(item=>{ str2 += "" + item.type + "\n" }) a[i].spuInfo = str a[i].skuInfo = str2 } console.log(a) let myObj = { method: 'post', url: 'http://123.56.148.207:8000/sale_sys_dev/warehouseInfo/downloadWareExcel', fileName: '仓储信息导出.xlsx', data:a } exportMethod(myObj) this.showExcelBlo = false this.showBtnBlo = true this.toggleSelection(this.multipleSelection) this.multipleSelection = [] } }else{ this.$message.error("请先选择要导出的数据") } } }, mounted() { this.getStorageInfo(); }, }; </script> <style> </style>
本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载


