vue深度监听之手机格式344
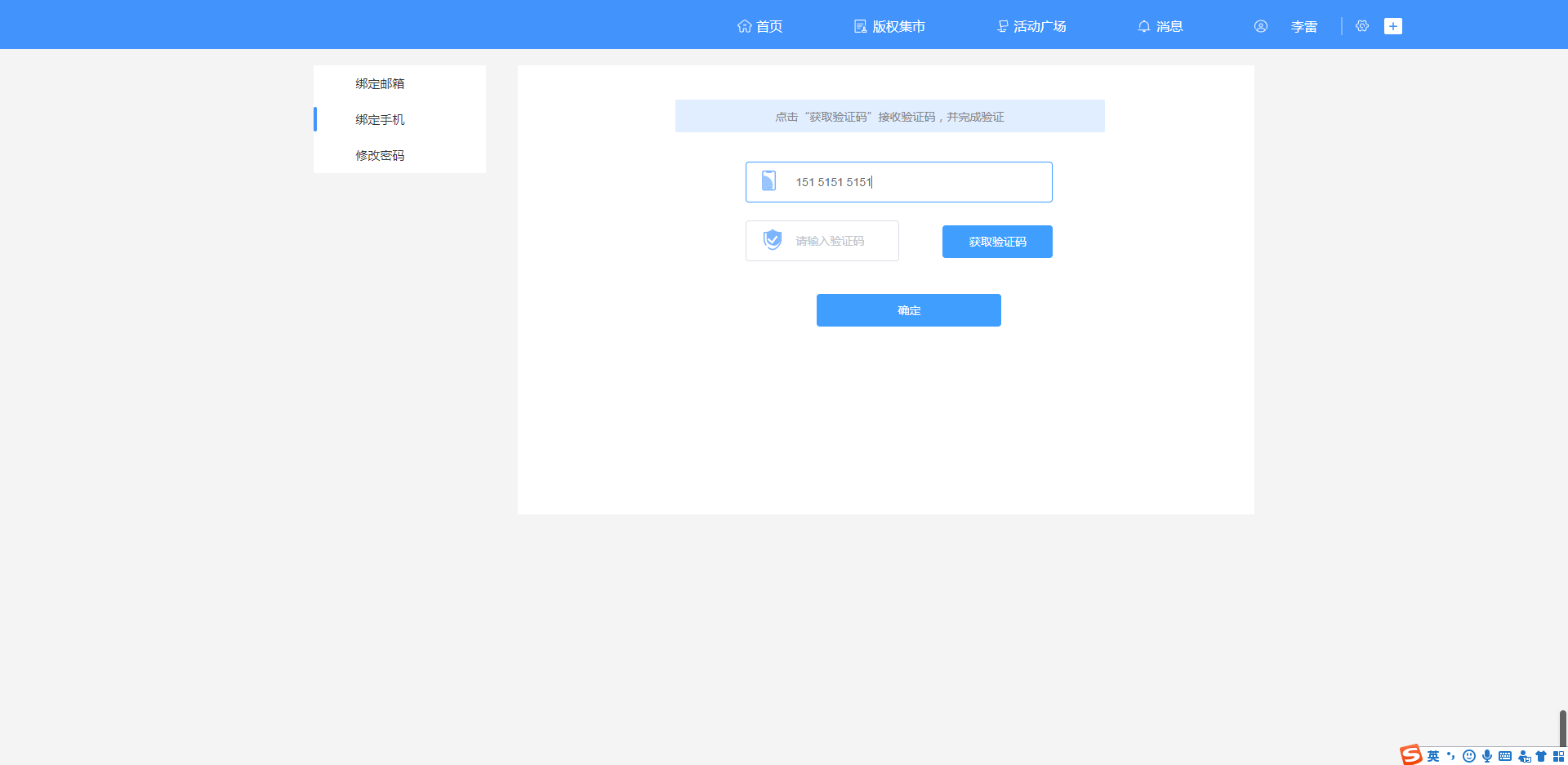
需求是让输入框输入手机号让他显示344的格式


如果手机号输入框绑定的是直接一个属性的话可以使用watch直接监听,但是需求是放在一个对象里面(因为要点击提交的时候进行输入框验证),所以现在需要监听的就是对象的一个属性,需要使用watch的深度监听
放上代码
<template>
<div>
<div class="binding_main_nav">
<div class="binding_main_nav_div" @click="bindingemailfn">
<div class="binding_main_nav_div_noselection"></div>
<span>绑定邮箱</span>
</div>
<div class="binding_main_nav_div">
<div class="binding_main_nav_div_selection"></div>
<span>绑定手机</span>
</div>
<div class="binding_main_nav_div" @click="bindingpasswordfn">
<div class="binding_main_nav_div_noselection"></div>
<span>修改密码</span>
</div>
</div>
<div class="binding_main_body">
<div class="binding_main_body_msg">
<span>点击“获取验证码”接收验证码,并完成验证</span>
</div>
<div class="binding_main_body_form">
<el-form class="bindingphone-form" :rules="bindingphonemsg" :model="binding" ref="binding">
<el-form-item prop="bindingphone">
<span class="bindingphoneImg">
<img src="@/assets/img/binding/shouji.png" />
</span>
<el-input placeholder="请输入手机号" type="text" tabindex="1" v-model="binding.telephone" maxlength="13"/>
</el-form-item>
<el-form-item prop="bindingphoneverifica" class="bindingphoneverifica">
<span class="bindingphoneImg">
<img src="@/assets/img/login/loginyanzhengma.png" />
</span>
<el-input
placeholder="请输入验证码"
v-model="binding.verifica"
onkeyup="this.value=this.value.replace(/[^\d.]/g,'');"
type="text"
tabindex="2"
maxlength="6"
/>
</el-form-item>
<el-button class="bindingphone_form_btn" type="primary">获取验证码</el-button>
</el-form>
<el-button type="primary" class="bindingphoneverificabtn">确定</el-button>
</div>
</div>
</div>
</template>
<script>
import { validEmail, validPhone } from "@/components/login/validate";
import config from "@/config";
export default {
data() {
var checkvalidate = (rule, value, callback) => {
if (this.binding.verifica == "") {
callback(new Error("不能为空且只能为数字"));
}
if (this.binding.verifica.length < 6) {
callback(new Error("长度不能小于六位"));
} else {
callback();
}
};
var checkUserName = (rule, value, callback) => {
if (this.binding.telephone == "" || !this.binding.telephone.trim()) {
callback(new Error("手机号不能为空"));
}
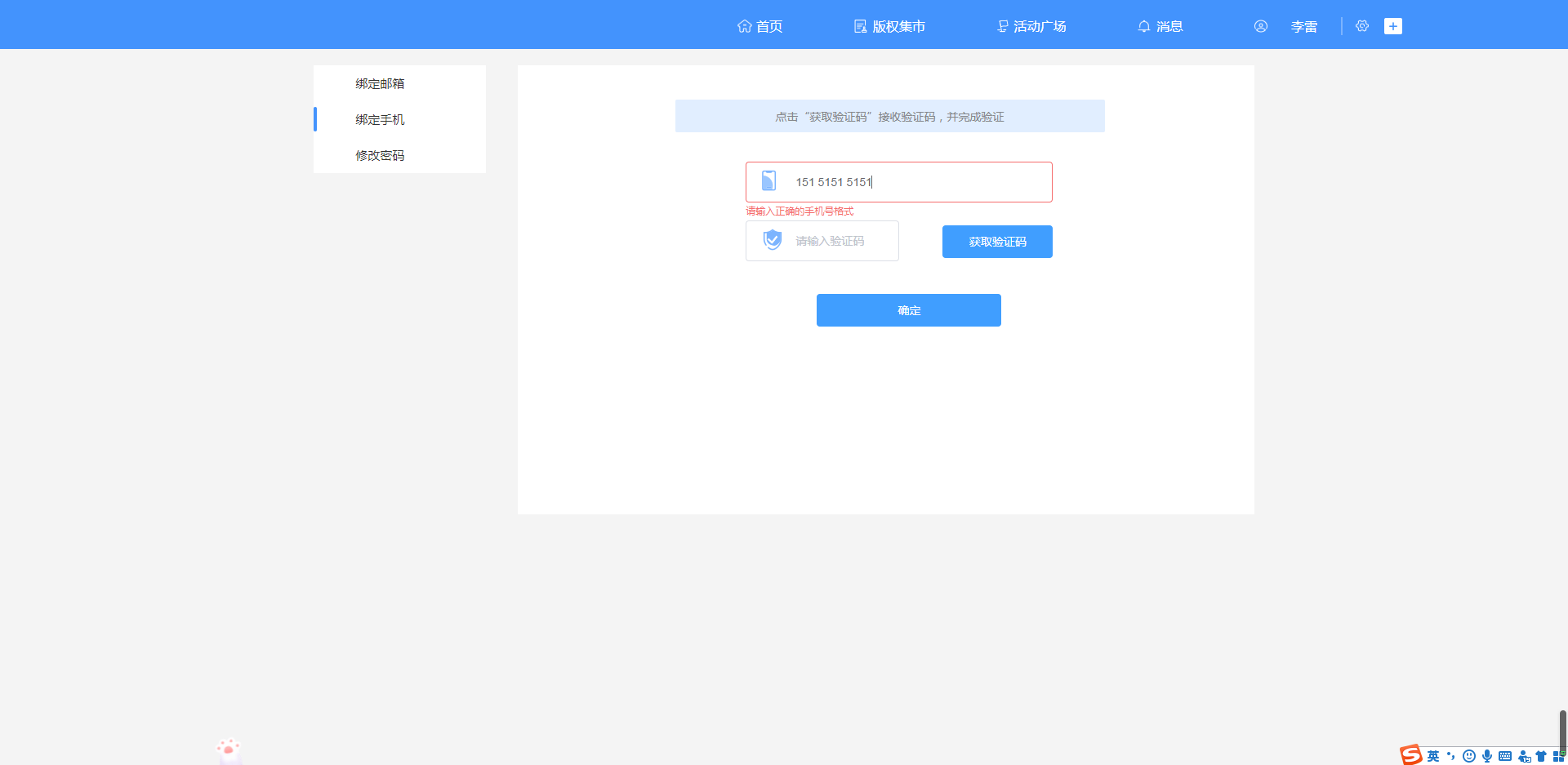
if (!validPhone(this.binding.telephone)) {
callback(new Error("请输入正确的手机号格式"));
} else {
callback();
}
};
return {
binding:{
telephone : "",
verifica: "",
},
bindingphonemsg: {
bindingphone: [
{ required: true, validator: checkUserName, trigger: "blur" }
],
bindingphoneverifica: [
{ required: true, validator: checkvalidate, trigger: "blur" }
]
}
}
},
methods:{
bindingemailfn(){
this.$router.push('/bindingmodifica/email')
},
bindingpasswordfn(){
this.$router.push('/bindingmodifica/newpassword')
},
},
watch:{
'binding.telephone':{
deep:true,
handler:function(newValue,oldValue){
if (newValue > oldValue) {
if (newValue.length === 4 || newValue.length === 9) {
var pre = newValue.substring(0, newValue.length - 1);
var last = newValue.substr(newValue.length - 1, 1);
this.binding.telephone = pre + ' ' + last;
} else {
this.binding.telephone = newValue;
}
} else {
if (newValue.length === 9 || newValue.length === 4) {
this.binding.telephone = this.binding.telephone.trim();
} else {
this.binding.telephone = newValue;
}
}
}
}
}
};
</script>
<style>
</style>
本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载


