vue-------滑动验证

需要写一个滑动验证是否为本人操作,框架用的是vue的elementui,
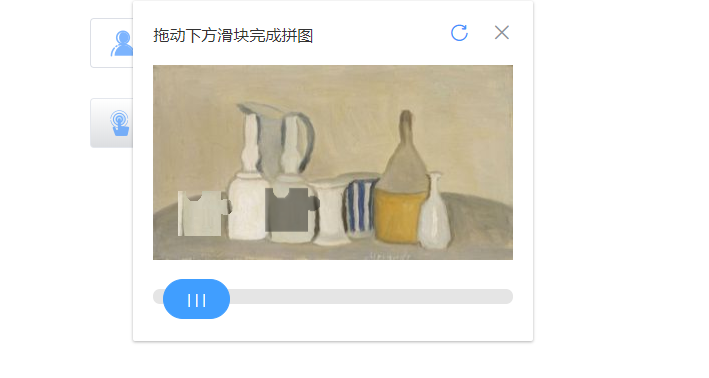
逻辑是,通过后端的接口取出来相应的大图和小图展示到布局中,然后判断滑行距离(误差十像素之内)
有需要的可以私信我
放上代码供参考:
<template>
<div>
<el-form class="forgetpasswordVerificaUser" :rules="forgetpasswordinput" :model="failnuser" ref="failnuser"> <el-form-item prop="username"> <span class="forgetpasswordVerificaUserImg"> <img src="../../assets/img/login/yonghuming.png" /> </span> <el-input ref="input" id="forgetpasswordVerificaUserInputFirst" v-model="failnuser.input" placeholder="请输入邮箱号/手机号" type="text" tabindex="1" autofocus /> </el-form-item> <div @click="ejectDialog" style="width:0px;margin-left:38.5%"> <el-form-item> <span class="forgetpasswordVerificaUserImg forgetpasswordVerificaUserImgpoint"> <img id="forgetpasswordVerificaUserImg" src="../../assets/img/forgetpassword/dianjichufa.png" /> </span> <el-input id="forgetpasswordVerificaUserInput" class="verificainput" placeholder="点击进行验证" disabled /> </el-form-item> </div> <el-button type="primary" @click="goactiveone(active,'failnuser',failnuser.input)" class="forgetpasswordVerificaUserBtn" >确定</el-button> </el-form> <!-- 验证弹窗样式 --> <el-dialog :visible.sync="dialogVisible" :modal="false" class="forgetpasswordVerificaDialog"> <!-- 可以用两个div进行嵌套更改细则 --> <div class="forgetpasswordVerificaDialogspan"> <span>拖动下方滑块完成拼图</span> <i @click="RefreshDialog" class="el-icon-refresh-right" style="font-size:22px;color: #4393FD;margin-left:130px;margin-top:-1px;cursor: pointer;" ></i> </div> <div style="margin-top:20px;position:relative;"> <div > <img style="width:360px;height:195px;" :src = this.bigimgData /> </div> <div style="position:absolute;left:25px;z-index:999;" :style="{top:imgHeight}" id="smallImg"> <img :src = this.smallimgData > </div> </div> <div style="width:360px;height:15px;background: rgba(0,0,0,0.10);border-radius: 8px;border-radius: 8px;margin-top:25px;" > //鼠标点击和松开事件执行相应的事件 <div @mousedown="SlidingMouseDown" @mouseup="babn" id="Sliding_verication" class="forgetpasswordVerificaDialogBtn"> <el-button type="primary" round >| | | </el-button> </div> </div> </el-dialog> </div> </template> <script> import { validEmail, validPhone } from "@/components/login/validate"; import config from "@/config"; import forgetpasswordVerificaCheckImg from "../../assets/img/forgetpassword/xuanzhong.png"; export default { data() {
//输入框验证 var checkUserName = (rule, value, callback) => { if (this.failnuser.input == "" || !this.failnuser.input.trim()) { this.failnuser.input = ""; callback(new Error("手机号/邮箱不能为空")); } if (!validEmail(this.failnuser.input) && !validPhone(this.failnuser.input)) { callback(new Error("请输入正确的格式")); } else { callback(); } }; return { active: 1, dialogVisible: false, smallImg:"", bigImg:"", bigimgData:"", smallimgData:"", imgHeight:"", //滑块验证成功是否能再次点击出来弹窗 isTrue:true, failnuser:{ input: "18336638783", }, // 是否进行了验证 key:false, forgetpasswordinput: { username: [ { required: true, validator: checkUserName, trigger: "blur" } ] } }; }, mounted(){ }, methods: { // 鼠标按下 SlidingMouseDown(e){ var box1 = document.getElementById("Sliding_verication"); var box2 = document.getElementById("smallImg"); var ol =e.clientX - box1.offsetLeft; // var ot = event.clientX - box2.offsetLeft; document.onmousemove = function(e) { var left =e.clientX - ol;
//让滑动块在布局之内 if (left > 10 && left < 305) { box1.style.left = left + "px"; /*赋值*/ box2.style.left = left + "px"; } } }, //鼠标松开 babn(){
//清理负面状态 document.onmousemove = null; document.onmouseup = null; var box1 = document.getElementById("Sliding_verication"); var box2 = document.getElementById("smallImg");
//删除取到的位置后面的px(接扣里面传数字就好了) var moveLength=box1.style.left.substring(0,box1.style.left.length-2);
//前面自己配置的路径 this.$axios.get(config.KEY.URL_RESGIST +"/slither-proving/verifyImageCode.do?moveLength="+moveLength) .then(res => { console.log(res);
//判断接口里面的状态展示相应操作 if(res.data.errcode == 1){
//让它位置回到原点 setTimeout(() =>{ box1.style.left = 20 + "px"; box2.style.left = 20 + "px"; },1000) }else if(res.data.errcode == -1){ this.$message.error("滑动验证已过期,请刷新"); setTimeout(() =>{ box1.style.left = 20 + "px"; box2.style.left = 20 + "px"; },1000) }else{
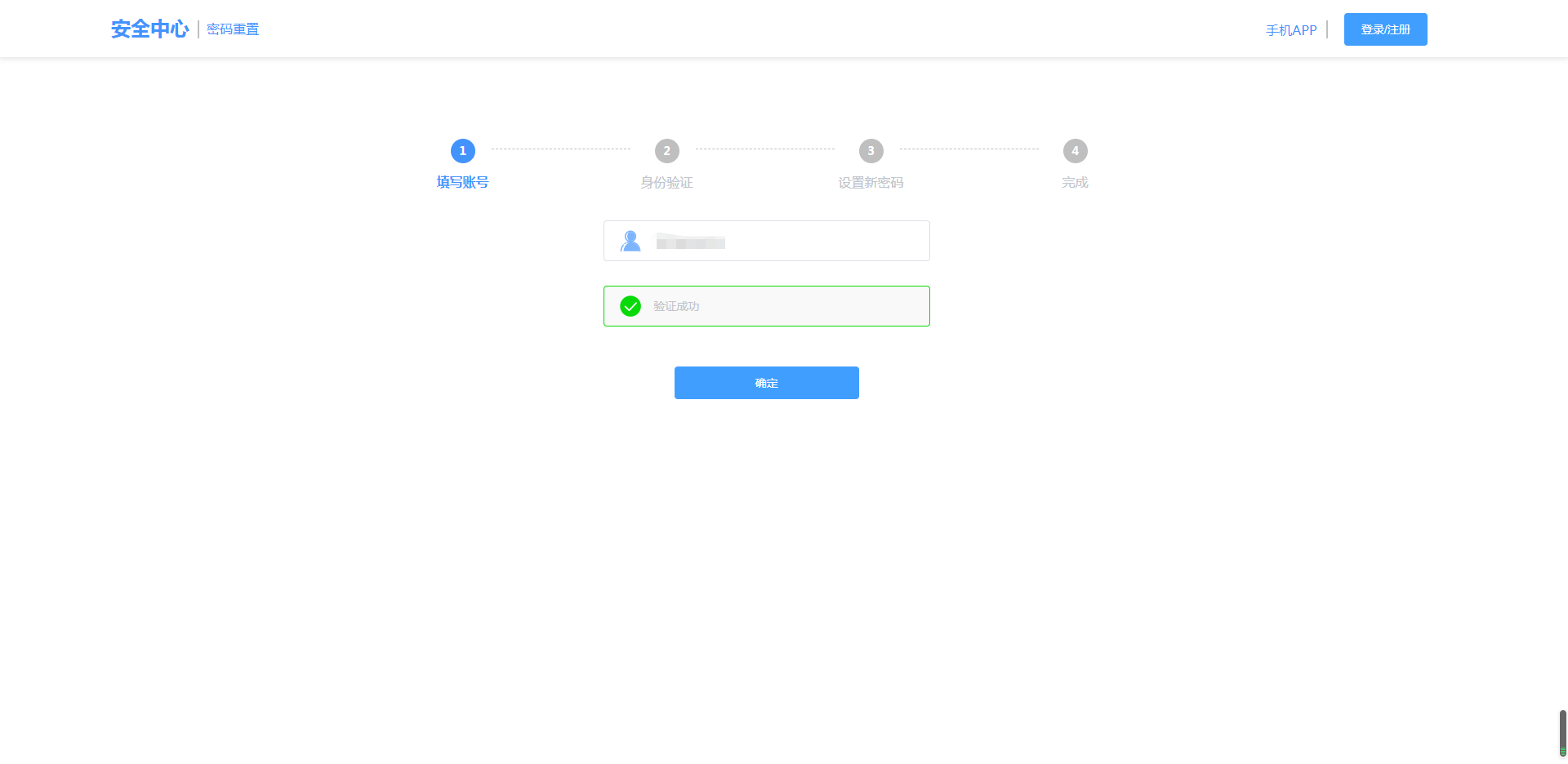
//成功执行的操作 setTimeout(() => { this.isTrue = false ; this.key=true; this.dialogVisible = false; var verificainput = document.getElementById( "forgetpasswordVerificaUserInput" ); //查找元素 verificainput.placeholder = "验证成功"; verificainput.style = "border:1px solid #07DA08;background: #F9F9F9;"; //改变样式 var verificaimg = document.getElementById( "forgetpasswordVerificaUserImg" ); verificaimg.src = forgetpasswordVerificaCheckImg; var verificainputFirst = document.getElementById( "forgetpasswordVerificaUserInputFirst" ); verificainputFirst.disabled = true; },1000) } }).catch(err => { this.$message({ message: "服务器错误" }); }) }, goactiveone(val,formName,inputValue) {
this.$refs[formName].validate((valid) => {
//当输入框验证成功执行操作if (valid){ //当滑动验证成功以后进行下一步
if(this.key){
//传值(步骤和输入框的值)给父组件(父组件取到这个输入框的值直接进行渲染) this.$emit("goverificauser", [val,inputValue]); }else{ this.$message.error("请先进行滑动验证"); } } else {
//先进行输入框验证 return false; } }); }, ejectDialog() {
//当未进行滑动验证时 if(this.isTrue){
//判断是手机格式还是邮箱格式执行相应的操作,请求相应的接口 if (this.failnuser.input !== "" && validPhone(this.failnuser.input)) { console.log("手机号格式"); this.$axios .get( config.KEY.URL_LOGIN + "/getPhone?" + "phone=" + this.failnuser.input ).then(res => { console.log(res); if (res.data == false) { setTimeout(() => { this.$message.error("该手机号未在平台进行注册"); this.failnuser.input = "" }, 500); }else{ this.dialogVisible = true; } this.getDynamicimg() }) .catch(err => { console.log(err); this.$message({ message: "服务器错误" }); }); } else if (this.failnuser.input !== "" && validEmail(this.failnuser.input)) { console.log("邮箱格式"); this.$axios .get( config.KEY.URL_LOGIN + "/getEmail?" + "email=" + this.failnuser.input ) .then(res => { console.log(res); if (res.data == false) { setTimeout(() => { this.$message.error("该邮箱未在平台进行注册"); this.failnuser.input = "" }, 500); }else{ this.dialogVisible = true; } }) .catch(err => { this.$message({ message: "服务器错误" }); }); } else { this.$message.error("请先输入手机号/邮箱"); } } }, getDynamicimg(){ this.$axios .get( config.KEY.URL_RESGIST + "/slither-proving/getImageVerifyCode.do", ).then(res => { console.log(res);
//把接口中取得的大图和小图的编码转化成可以展示的格式
//< img src="data:image:jpeg;base64,参数" />
this.bigImg=res.data.bigImage; this.bigimgData="data"+":"+"image:jpeg;base64,"+this.bigImg this.smallImg = res.data.smallImage; this.smallimgData = "data"+":"+"image:jpeg;base64,"+this.smallImg this.imgHeight = res.data.yHeight + "px"; }).catch(err => { this.$message({ message: "服务器错误" }); }) }, RefreshDialog(){ this.getDynamicimg(); } } }; </script> <style> </style>
需要在main.js中配置是否请求携带cookie
// 请求是否携带cookie axios.defaults.withCredentials=true;
接口文档:(删除了主要部分但是参数都在)
参数 没有参数 请求方式 get 返回参数 Errcode:错误码,如果为零没有错误 smallImage:要拖动的小图片的base64 bigImage:大图的base64 Errmsg:错误消息返回success则为获取成功 yHeight:图片距离下边框的高度 接口说明 /** * @param @return 参数说明 * @return BaseRestResult 返回类型 * @Description: 生成滑块拼图验证码 */
接口说明 /** * 校验滑块拼图验证码 * * @param moveLength 移动距离 * @return BaseRestResult 返回类型 * @Description: 生成图形验证码 接口说明 /** * 校验滑块拼图验证码 * * @param moveLength 移动距离 * @return BaseRestResult 返回类型 * @Description: 生成图形验证码 参数 moveLength:拼图图片移动的距离 返回参数 Errcode:1,errmsg=”验证失败” Errcode:0,errmsg=”验证成功” 误差 运许有10px左右的误差

本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载


