elementui的dialog组件踩坑
dialog组件为弹窗,我之前有个需求是,点击图片查看大图,虽然可以直接img组件可以使用,但是有点不太符合需求,所以我就用这个来使用
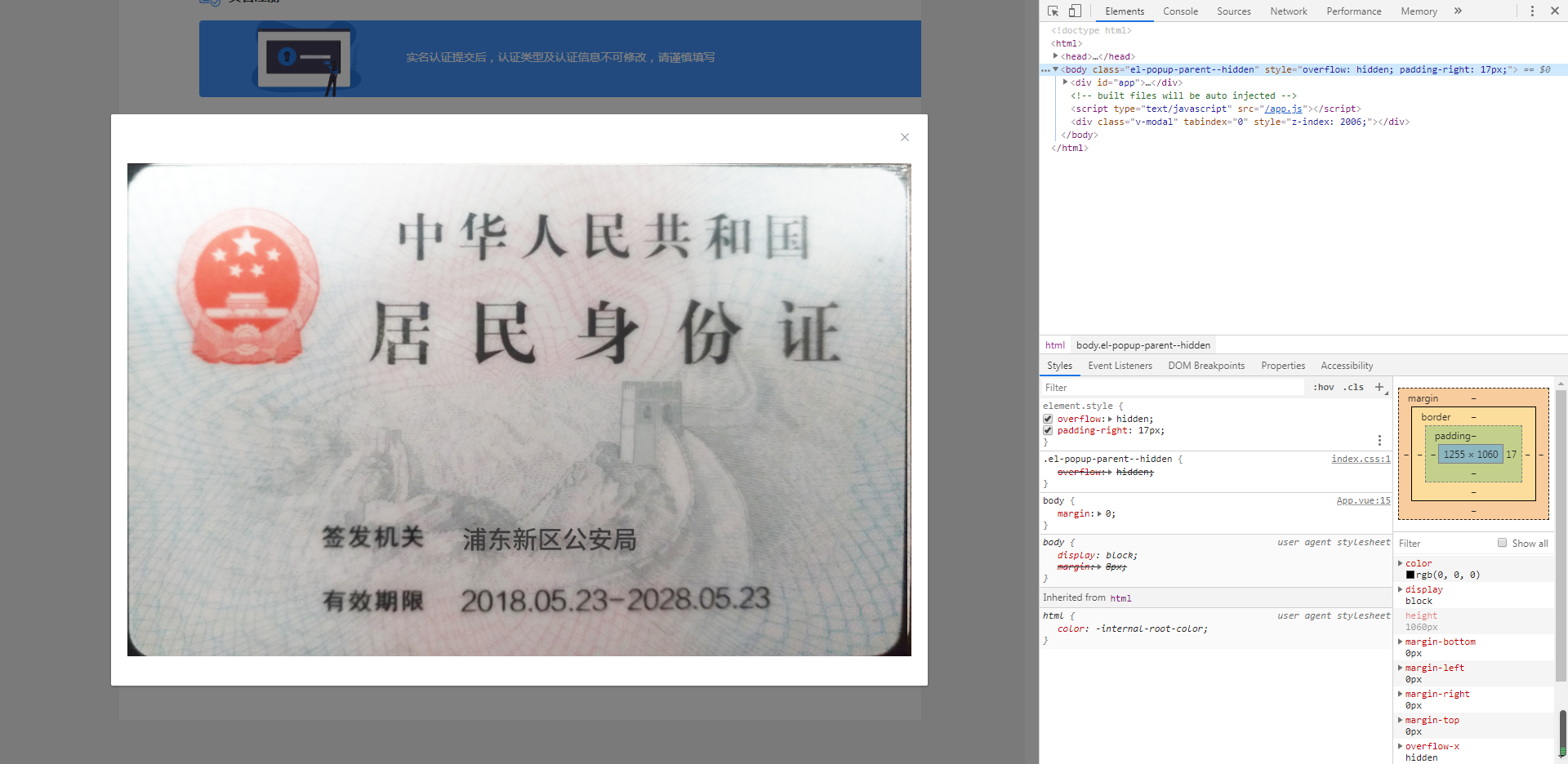
当用el-image标签来触发dialog的时候,body元素上会自动给你增加一个overflow:hidden的属性,就是页面就不让你动了,如果你是需要下滑页面的话就很难受

这个时候,需要把这个属性删除掉或者覆盖掉,我用!important没有效果,后来就直接用watch,然后在触发的时候给body样式删除
watch:{ dialogShouchi(){ if(!this.dialogShouchi){ document.body.style = ""; console.log(document.body) } }, }
就完事了
本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载


