element的Dialog组件踩坑
在一个组件页面中需要有一个弹窗,为了代码简洁我把弹窗封装成一个组件方便重复调用
描述大致是一个父组件,里面有一个按钮还有一个子组件(弹窗),点击按钮让弹窗出来,弹窗自带的有关闭功能,点击关闭以后再点击父组件的按钮需要可以继续弹出来
本来我是初始化给子组件弹窗绑定一个false,点击按钮改变这个绑定的值为true,然后传值给子组件,然后子组件绑定这个值来控制展示与否,同时子组件有一个关闭回调函数,函数里面吧这个值再改为false发现实现不了
然后想着直接控制v-show来控制展示与否,但是考虑到后期使用放弃了这个想法,
后来使用了dialog组件自带的closed方法和before-close的属性都有问题,咨询了大佬以后他告诉了我原因所在:
父组件给子组件传值,子组件不能改变父组件传过来的变量,而elementUI中Dialog的叉叉会自动赋值false,所以报错
后来给出了我解决方案,
不传true和false,传数值,既然他是死循环我们就换个思路不让他重复
放上部分代码供参考:
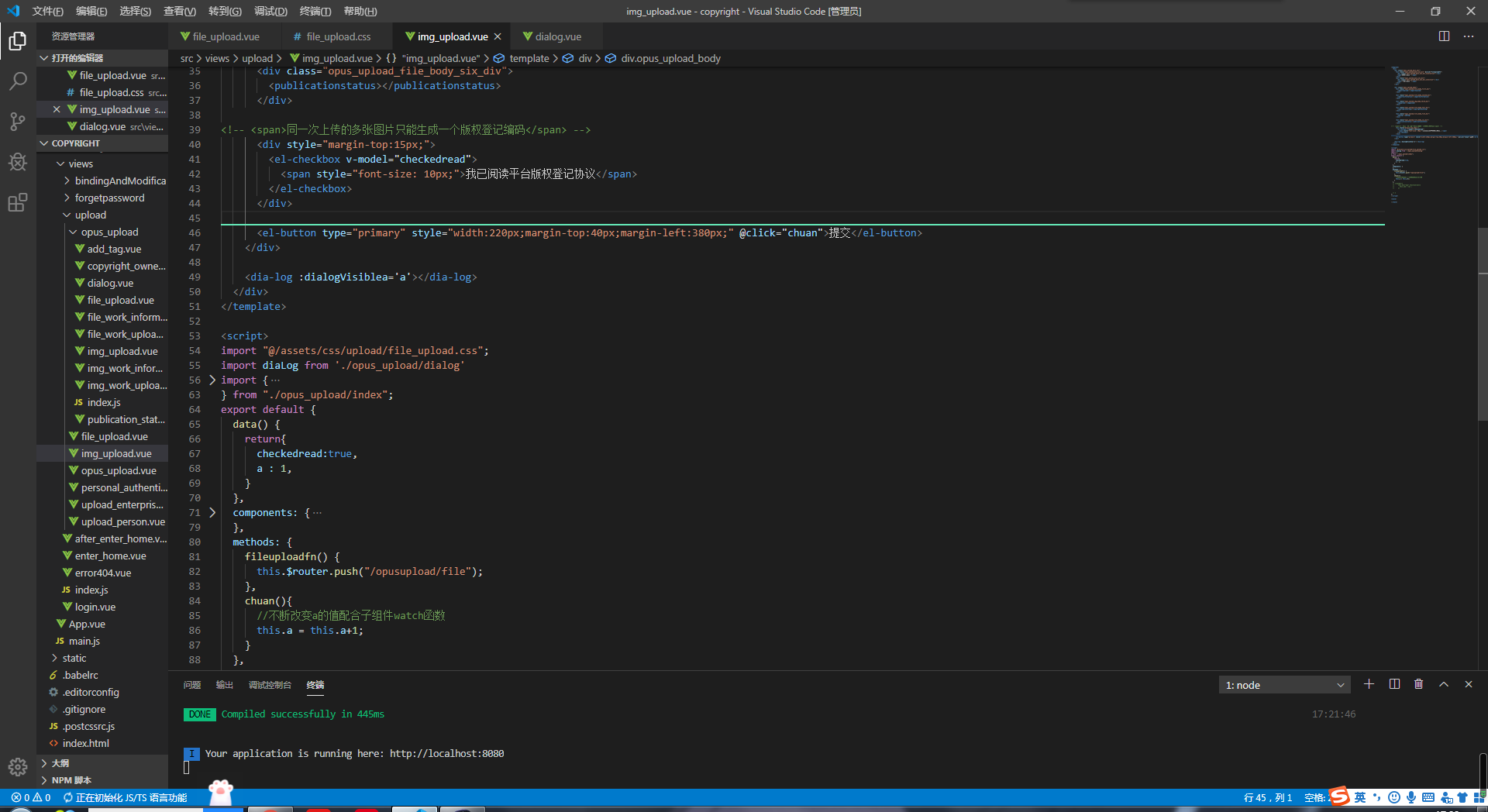
<!--父组件--> <el-button type="primary" style="width:220px;margin-top:40px;margin-left:380px;" @click="chuan">提交</el-button> <dia-log :dialogVisiblea='a'></dia-log> data() { return{ checkedread:true, a : 1, } }, chuan(){ //不断改变a的值配合子组件watch函数 this.a = this.a+1; }
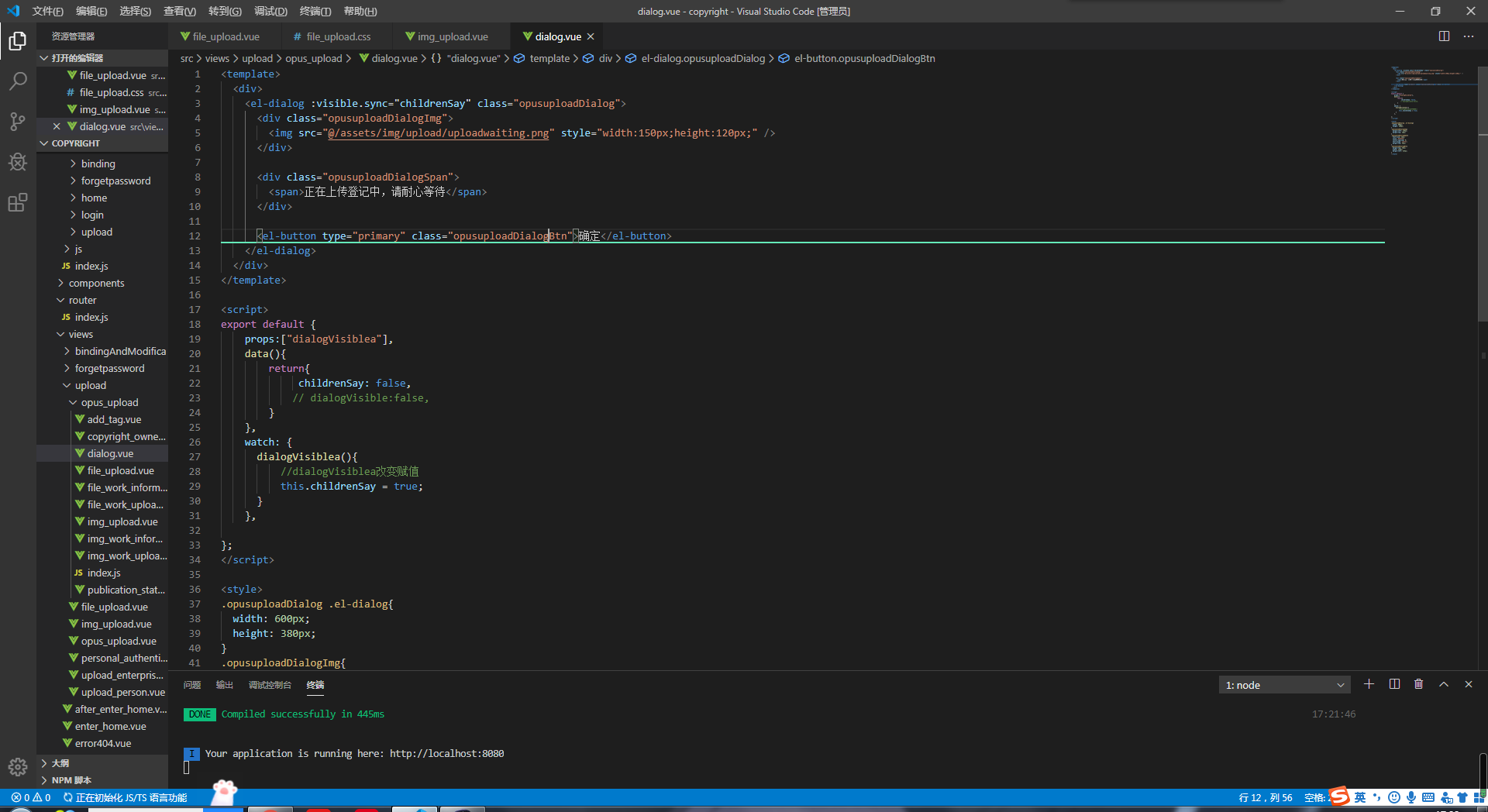
<!--子组件-->
<template>
<div>
<el-dialog :visible.sync="childrenSay" class="opusuploadDialog">
<div class="opusuploadDialogImg">
<img src="@/assets/img/upload/uploadwaiting.png" style="width:150px;height:120px;" />
</div>
<div class="opusuploadDialogSpan">
<span>正在上传登记中,请耐心等待</span>
</div>
<el-button type="primary" class="opusuploadDialogBtn">确定</el-button>
</el-dialog>
</div>
</template>
<script>
export default {
props:["dialogVisiblea"],
data(){
return{
childrenSay: false,
// dialogVisible:false,
}
},
watch: {
dialogVisiblea(){
//dialogVisiblea改变赋值
this.childrenSay = true;
}
},
};
</script>


本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通