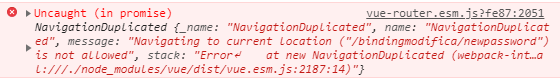
vue跳转本页面报错
一个按钮绑定一个方法,方法是跳转到某个路由地址,当已经点击触发方法到该路由下的时候,再进行点击该按钮控制台就会报错,不会影响项目运行

解决方法:
if(this.$route.path == '/bindingmodifica/newpassword'){
return ''
}else{
this.$router.push('/bindingmodifica/newpassword')
}
判断该路由是否为改地址,不是的时候再进行跳转
本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载


