原生js和css写虚拟键盘
代码来源忘记是哪个大神的了,抱歉抱歉
放上源码:

<!-- 虚拟键盘 --> <!DOCTYPE html> <html> <head> <meta charset="utf-8" > <title>虚拟键盘</title> <style> #inputArea{position: absolute; top: 30%; left: 20%;} .keyboardBox{position: fixed; top: 50%; left: 20%; width: 708px; height: 256px; margin: 0; padding: 10px; background-color: #ccc; font-size: 16px;} .line{position: relative; height: 50px; line-height: 50px;} .keys, .keysCmd, .keys_d{box-sizing: border-box; float: left; width: 45px; height: 45px; line-height: 45px; margin: 0 0 3px 3px; border-radius: 4px; border: 1px solid #333; text-align: center; cursor: pointer; background-color: #fff;} .keys:hover, .keysCmd:hover, .keys_d:hover{box-shadow: 0px 0px 3px #333 inset;} .keys:active, .keysCmd:active, .keys_d:active{background-color: #dedede;} .active{background-color: #dedede; box-shadow: 0px 0px 3px #333 inset;} .keys_d{height: 45px; line-height: 20px;} .key_enter{width: 102px;} .k-w-50{width: 50px;} .k-w-70{width: 70px;} .k-w-75{width: 75px;} .k-w-80{width: 80px;} .k-w-100{width: 100px;} .k-w-120{width: 120px;} .k-w-704{width: 704px;} .gap{margin-left: 30px;} .gap_t{margin-top: 10px;} .line .l-h-40{line-height: 40px;} .f-s-14{font-size: 14px;} .t-a-l{padding-left: 15px; text-align: left;} </style> </head> <body> <textarea name="inputArea" id="inputArea" cols="80" rows="10" placeholder="点击虚拟键盘输入"></textarea> <div class="keyboardBox" id="keyboard"> <div class="line gap_t"> <div class="keys_d t-a-l" data-kid="192"><div>~</div><div>`</div></div> <div class="keys_d t-a-l" data-kid="49"><div>!</div><div>1</div></div> <div class="keys_d t-a-l" data-kid="50"><div>@</div><div>2</div></div> <div class="keys_d t-a-l" data-kid="51"><div>#</div><div>3</div></div> <div class="keys_d t-a-l" data-kid="52"><div>$</div><div>4</div></div> <div class="keys_d t-a-l" data-kid="53"><div>%</div><div>5</div></div> <div class="keys_d t-a-l" data-kid="54"><div>^</div><div>6</div></div> <div class="keys_d t-a-l" data-kid="55"><div>&</div><div>7</div></div> <div class="keys_d t-a-l" data-kid="56"><div>*</div><div>8</div></div> <div class="keys_d t-a-l" data-kid="57"><div>(</div><div>9</div></div> <div class="keys_d t-a-l" data-kid="48"><div>)</div><div>0</div></div> <div class="keys_d t-a-l" data-kid="189"><div>_</div><div>-</div></div> <div class="keys_d t-a-l" data-kid="187"><div>+</div><div>=</div></div> <div class="keysCmd k-w-80 l-h-40 f-s-14" data-kid="8">Backspace</div> </div> <div class="line"> <div class="keysCmd k-w-50" data-kid="9">Tab</div> <div class="keys" data-kid="81">Q</div> <div class="keys" data-kid="87">W</div> <div class="keys" data-kid="69">E</div> <div class="keys" data-kid="82">R</div> <div class="keys" data-kid="84">T</div> <div class="keys" data-kid="89">Y</div> <div class="keys" data-kid="85">U</div> <div class="keys" data-kid="73">I</div> <div class="keys" data-kid="79">O</div> <div class="keys" data-kid="80">P</div> <div class="keys_d t-a-l" data-kid="219"><div>{</div><div>[</div></div> <div class="keys_d t-a-l" data-kid="221"><div>}</div><div>]</div></div> <div class="keys_d k-w-75 t-a-l" data-kid="220"><div>|</div><div>\</div></div> </div> <div class="line"> <div class="keysCmd k-w-70 f-s-14" data-kid="20">CapsLock</div> <div class="keys" data-kid="65">A</div> <div class="keys" data-kid="83">S</div> <div class="keys" data-kid="68">D</div> <div class="keys" data-kid="70">F</div> <div class="keys" data-kid="71">G</div> <div class="keys" data-kid="72">H</div> <div class="keys" data-kid="74">J</div> <div class="keys" data-kid="75">K</div> <div class="keys" data-kid="76">L</div> <div class="keys_d t-a-l" data-kid="186"><div>:</div><div>;</div></div> <div class="keys_d t-a-l" data-kid="222"><div>"</div><div>'</div></div> <div class="keysCmd key_enter" data-kid="13">Enter</div> </div> <div class="line"> <div class="keysCmd k-w-100" data-kid="16">Shift</div> <div class="keys" data-kid="90">Z</div> <div class="keys" data-kid="88">X</div> <div class="keys" data-kid="67">C</div> <div class="keys" data-kid="86">V</div> <div class="keys" data-kid="66">B</div> <div class="keys" data-kid="78">N</div> <div class="keys" data-kid="77">M</div> <div class="keys_d t-a-l" data-kid="188"><div><</div><div>,</div></div> <div class="keys_d t-a-l" data-kid="190"><div>></div><div>.</div></div> <div class="keys_d t-a-l" data-kid="191"><div>?</div><div>/</div></div> <div class="keysCmd k-w-120" data-kid="16">Shift</div> </div> <div class="line"> <div class="keys k-w-704" data-kid="32"> </div> </div> </div> <!-- <script type="text/javascript" src="keyboard.js"></script> --> <script> window.onload = function(){ new keyboard().addKeyboard('inputArea'); } </script> </body> </html> <script type="text/javascript"> //* keyboard.js var keyboard = (function(){ var keyboardObj = document.getElementById('keyboard'), _inputID, _shiftStatus = false, _capsLock = false; // 显示虚拟键盘 var _showKeyboard = function(){ keyboardObj.style.display = 'block'; } // 隐藏虚拟键盘 var _hideKeyboard = function(){ keyboardObj.style.display = 'none'; } // 获取输入框的内容 var _getInputContent = function(){ var inputContent = document.getElementById(_inputID).innerText || document.getElementById(_inputID).textContent; return inputContent; } // 输入新内容 var _inputNewContent = function(str){ document.getElementById(_inputID).innerHTML = str; } // 添加classname function _addClass(obj, cls){ var obj_class = obj.className, blank = obj_class != '' ? ' ' : ''; var added = obj_class + blank + cls; obj.className = added; } // 删除classname function _removeClass(obj, cls){ var obj_class = ' ' + obj.className + ' '; obj_class = obj_class.replace(/(\s+)/gi, ' '); var removed = obj_class.replace(' ' + cls + ' ', ' '); removed = removed.replace(/(^\s+)|(\s+$)/g, ''); obj.className = removed; } // 为按钮添加active function _addActive(cls, keycode){ var keys = document.getElementsByClassName(cls); for(var o of keys){ if(o.getAttribute('data-kid') == keycode){ _addClass(o, 'active'); } } } // 为按钮取消active function _removeActive(cls, keycode){ var keys = document.getElementsByClassName(cls); for(var o of keys){ if(o.getAttribute('data-kid') == keycode){ _removeClass(o, 'active'); } } } // 添加shift状态 var _addShift = function(){ _addActive('keysCmd', 16); return _shiftStatus = true; } // 取消shift状态 var _removeShift = function(){ _removeActive('keysCmd', 16); return _shiftStatus = false; } // 添加CapsLock状态 var _addCapsLock = function(){ _addActive('keysCmd', 20); return _capsLock = true; } // 取消CapsLock状态 var _removeCapsLock = function(){ _removeActive('keysCmd', 20); return _capsLock = false; } // 给按钮绑定触发键盘事件的事件 var _bindEvent = function(){ // 字母按键 var keys = keyboardObj.getElementsByClassName('keys'); for(var o of keys){ o.onclick = function(){ var strArr = _getInputContent().split(''); if(_shiftStatus){ _capsLock = !_capsLock; _capsLock ? strArr.push(this.innerHTML.toUpperCase()) : strArr.push(this.innerHTML.toLowerCase()); _capsLock = !_capsLock; _removeShift(); } else{_capsLock ? strArr.push(this.innerHTML.toUpperCase()) : strArr.push(this.innerHTML.toLowerCase());} _inputNewContent(strArr.join('')); } } // 数字及特殊符号按键 var keys_d = document.getElementsByClassName('keys_d'); for(var o of keys_d){ o.onclick = function(){ var strArr = _getInputContent().split(''); var key1 = this.getElementsByTagName('div')[0].innerHTML; var key2 = this.getElementsByTagName('div')[1].innerHTML; if(_shiftStatus){ strArr.push(key1); _removeShift(); }else{strArr.push(key2);} _inputNewContent(strArr.join('')); } } // shift、capslock、enter、tab、backspace 按钮 var keysCmd = document.getElementsByClassName('keysCmd'); for(var o of keysCmd){ o.onclick = function(){ var strArr = _getInputContent().split(''); var keyCode = this.getAttribute('data-kid'); if(keyCode == 8){ strArr.pop(); _inputNewContent(strArr.join('')); }else if(keyCode == 9){ strArr.push(' '); _inputNewContent(strArr.join('')); }else if(keyCode == 13){ strArr.push('\n'); _inputNewContent(strArr.join('')); }else if(keyCode == 16){ if(!_shiftStatus){_addShift();}else{_removeShift();} }else if(keyCode == 20){ if(!_capsLock){_addCapsLock();}else{_removeCapsLock();} } } } } var keyboard = function(){} // 输入框绑定键盘 keyboard.prototype.addKeyboard = function(id){ _inputID = id var inputObj = document.getElementById(id); inputObj.onclick = _showKeyboard(); _bindEvent(); } return keyboard; })() </script>
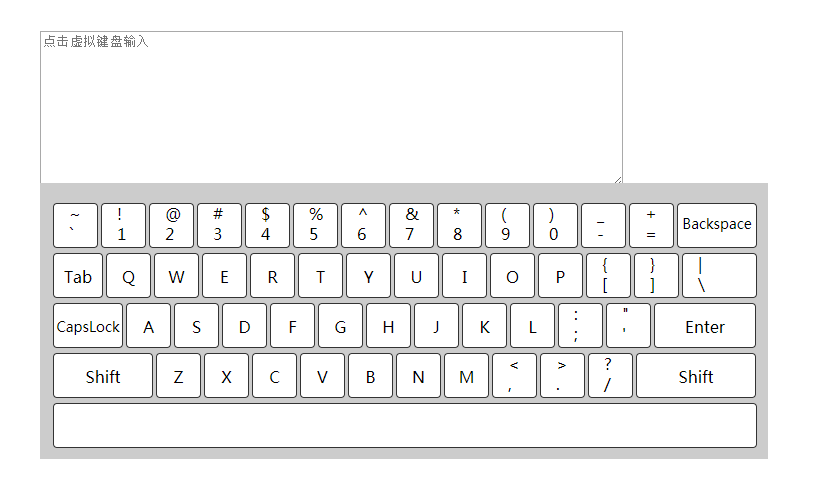
放上效果图:

本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载



 浙公网安备 33010602011771号
浙公网安备 33010602011771号