一个div多个图表共用一个图例
想实现一个图例(公司名),点击让div中三个图表进行显示相应的数据,并渲染到图表中(公司数据可能很多,让其默认显示三条数据),并且每个图表都有相应的标题和datazoom区域展示,点击下拉框会进行相应的数据进行渲染和主题切换
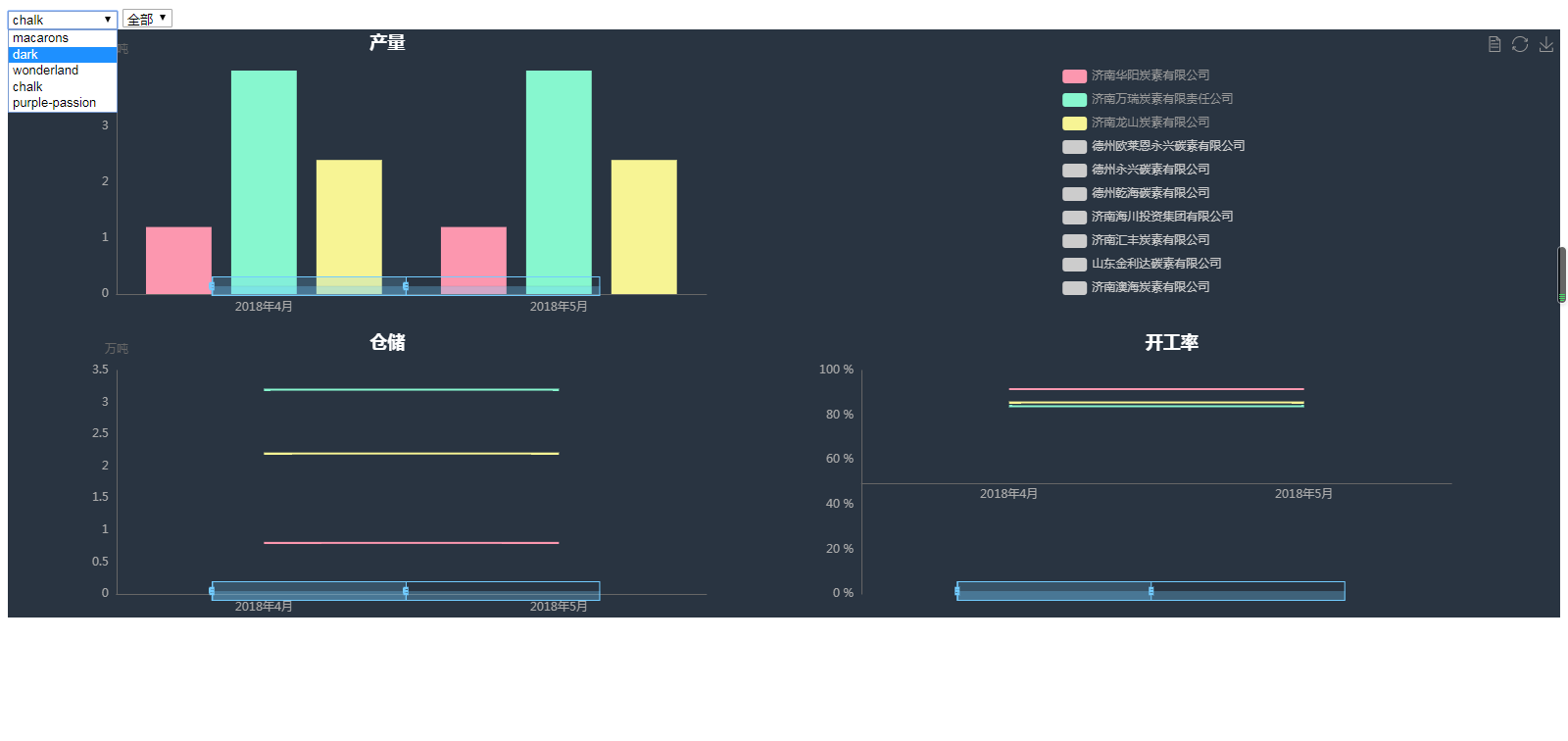
话不多说,放上效果图和代码供参考

有些代码里的方法是直接套用上一个里面的,有兴趣的可以去看看图表实战的其他内容,
可能注释有些不完整,参考其他内容里面的js插件

<!-- 产能 产量 开工率 仓储 --> <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts-en.common.min.js" type="text/javascript" charset="utf-8"></script> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/getParam.js" type="text/javascript" charset="utf-8"></script> <script src="js/dark.js" type="text/javascript" charset="utf-8"></script> <script src="js/macarons.js" type="text/javascript" charset="utf-8"></script> <script src="js/wonderland.js" type="text/javascript" charset="utf-8"></script> <script src="js/purple-passion.js" type="text/javascript" charset="utf-8"></script> <script src="js/chalk.js" type="text/javascript" charset="utf-8"></script> <title></title> <style type="text/css"> /* #main1{ /* background: #FF0000; */ /* display: inline-block; */ /* margin-left: 12%; */ /* margin-top: 40px; */ /* } */ #main2 { /* background: #000000; */ display: inline-block; margin-right: 12%; margin-left: 12%; } #main3 { display: inline-block; background: #008000; margin-left: 12%; margin-top: 40px; } #main4 { background: #808080; display: inline-block; margin-right: 12%; margin-left: 12%; } </style> </head> <body> <div> <select id="sel"> <option value="macarons">macarons</option> <option value="dark">dark</option> <option value="wonderland">wonderland</option> <option value="chalk">chalk</option> <option value="purple-passion">purple-passion</option> </select> <select id="region"> <option value="all">全部</option> </select> </div> <div id="main" style="width: 100%; height: 600px;"></div> <!-- <div id="main2" style="width: 30%; height: 300px;"></div> <div id="main3" style="width: 30%; height: 300px;"></div> <div id="main4" style="width: 30%; height: 300px;"></div> --> <script type="text/javascript"> function load() { var myChart = echarts.init(document.getElementById("main"), 'chalk'); var option = null; //公司名称数组 var companyRateOperation = []; //产量公司数组,其实这个没必要,先放着 var companyYield = []; //放入X轴的时间数组 var date = []; //全部的产量数组,二维 var yield = []; //开工率的数组 var rateOperation = []; //产能数组 var capacity = []; //仓储数组 var storageWithCompany = []; var companysB = []; var region = []; $.ajax({ url: "http://47.93.232.163:8081/shuju/b2/findAnodeStorageRelevant?username=haha2&password=bb3ebf61b8b249584da35f257aa90c3e", dataType: "json", success: function(data) { //取出来所有的地区:华南华北.... for (var key in data.regionAndCompany) { region.push(key); } // console.log(region) //渲染下拉框数据 for (var i = 0; i < region.length; i++) { $("#region").append("<option value='" + region[i] + "'>" + region[i] + "</option>") } //接口取出来的仓储的数组 for (key in data.storageWithCompany) { storageWithCompany.push(data.storageWithCompany[key]) } // console.log(storageWithCompany) // //接口取出来的产能的数组 // for(key in data.nameAndCapacity){ // capacity.push(data.nameAndCapacity[key]) // } // // console.log(capacity) //接口取出来的开工率的数组 for (key in data.nameAndRateOperation) { rateOperation.push(data.nameAndRateOperation[key]) } // console.log(rateOperation) //全部的公司名字 for (key in data.nameAndRateOperation) { companyRateOperation.push(key); } // console.log(companyRateOperation) companysB = companyRateOperation; //全部的时间数据,二维数组 for (var key in data.nameAndDateTime) { date.push(data.nameAndDateTime[key]) } // console.log(date) //最终放到lenged里面的公司数组,默认显示三个 var selectCompanyRateOperation = defaultDisplay(companyRateOperation); // console.log(selectCompanyRateOperation) //全部的产量数组,二维,每个公司的产量是一个数组 for (var key in data.nameAndYield) { yield.push(data.nameAndYield[key]) } // console.log(yield) //新的时间数组 var jValue1 = []; for (var i = 0; i < date.length; i++) { for (var j = 0; j < date[i].length; j++) { jValue1.push(date[i][j]); } } //对时间进行去重 jValue1 = delDuplicateArrayItem(jValue1); //去掉时分秒并且去重的时间数组(字符串类型) // console.log(jValue1) //每个公司里面的数据在时间轴上出现的位置 var index = findIndex(date, jValue1); // console.log(index) //声明产量数组,需要对之前的数组进行处理(改后的全部的产量数组,逗号已经改成0了) //注意为浮点型 var yield1 = ChangeCommas(yield); // console.log(yield1) //声明一个最终的产量数组(前面为空字符串,后面为empty空) var endyieldCompany = getEndPriceArray(date, jValue1, index, yield1); // console.log(endyieldCompany) //声明开工率数组,对其字符串转为float型 var rateOperation1=ChangeCommas(rateOperation); // console.log(rateOperation1) //最终的开工率数组 var endrateOperationCompany=getEndPriceArray(date, jValue1, index, rateOperation1); // console.log(endrateOperationCompany) //声明仓储数组,float var storageWithCompany1=ChangeCommas(storageWithCompany); // console.log(storageWithCompany1) var endstorageWithCompanyCompany=getEndPriceArray(date, jValue1, index, storageWithCompany1); // console.log(endstorageWithCompanyCompany) // 需要在series中进行填充数据的变量 var series_content = seriesThree(companyRateOperation, endyieldCompany,endrateOperationCompany,endstorageWithCompanyCompany); // console.log(series_content) //下拉框选择并显示相应的公司图表数据 $('#region').change(function() { //当下拉框值选择为全部的时候 if ($("#region").val() == "all") { //重新赋值公司数组 companyRateOperation=companysB; //重新赋值series接收的内容 series_content = seriesThree(companyRateOperation, endyieldCompany,endrateOperationCompany,endstorageWithCompanyCompany); //图表清除 myChart.dispose(); //初始化实例 let Theme = $("#sel").val(); // 基于准备好的dom,初始化echarts实例 myChart = echarts.init(document.getElementById('main'), Theme); var selectCompanyRateOperation = defaultDisplay(companyRateOperation); //图表配置项内容 option=optionT(jValue1, selectCompanyRateOperation, series_content); myChart.setOption(option); } else { myChart.dispose(); //声明一个变量接收下拉框的值 var regionval = $("#region").val(); // console.log(data.regionAndCompany) //循环取出来下拉框里面的值所对应的公司名字 for(var key in data.regionAndCompany){ //当循环的值等于下拉框选定的值的时候 //key是汉字,就比如华北 if(key == regionval){ //赋值公司名字等于其相应地区里面的公司名字 companyRateOperation = data.regionAndCompany[key]; // 跳出来循环 break; } } //图表选中前三条数据但是点击相应的地区会还是默认显示全部的三条曲线,公司传过去了但是数据没有传过去造成曲线不变的情况 //声明一个else选择的数组,用来存放相应的公司里面的数据 var series_content2=[]; // 循环相应地区对应的公司 for(var i=0;i<companyRateOperation.length;i++){ //循环全部要填充到series中数据的长度 for(var j=0;j<series_content.length;j++){ // 判断其相应的名字和公司名字相等的时候,把全部数据中该下标的数据存放到新声明的数组里面,这个数据就是相应地区下的数据 if(series_content[j].name == companyRateOperation[i]){ series_content2.push(series_content[j]); } } } var selectCompanyRateOperation = defaultDisplay(companyRateOperation); //选中不影响主题切换 let Theme = $("#sel").val(); // 基于准备好的dom,初始化echarts实例 myChart = echarts.init(document.getElementById('main'), Theme); option=optionT(jValue1, selectCompanyRateOperation, series_content); myChart.setOption(option); } }); option=optionT(jValue1, selectCompanyRateOperation, series_content); myChart.setOption(option); //响应式 // window.onresize = myChart.resize; window.addEventListener("resize", function() { myChart.resize(); }); }, }); $('#sel').change(function() { myChart.dispose(); let Theme = $(this).val(); // 基于准备好的dom,初始化echarts实例 myChart = echarts.init(document.getElementById('main'), Theme); // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); }); } load(); </script> </body> </html>

<!-- 产能 产量 开工率 仓储 -->
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts-en.common.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/getParam.js" type="text/javascript" charset="utf-8"></script>
<script src="js/dark.js" type="text/javascript" charset="utf-8"></script>
<script src="js/macarons.js" type="text/javascript" charset="utf-8"></script>
<script src="js/wonderland.js" type="text/javascript" charset="utf-8"></script>
<script src="js/purple-passion.js" type="text/javascript" charset="utf-8"></script>
<script src="js/chalk.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style type="text/css">
/* #main1{
/* background: #FF0000; */
/* display: inline-block; */
/* margin-left: 12%; */
/* margin-top: 40px; */
/* } */
#main2 {
/* background: #000000; */
display: inline-block;
margin-right: 12%;
margin-left: 12%;
}
#main3 {
display: inline-block;
background: #008000;
margin-left: 12%;
margin-top: 40px;
}
#main4 {
background: #808080;
display: inline-block;
margin-right: 12%;
margin-left: 12%;
}
</style>
</head>
<body>
<div>
<select id="sel">
<option value="macarons">macarons</option>
<option value="dark">dark</option>
<option value="wonderland">wonderland</option>
<option value="chalk">chalk</option>
<option value="purple-passion">purple-passion</option>
</select>
<select id="region">
<option value="all">全部</option>
</select>
</div>
<div id="main" style="width: 100%; height: 600px;"></div>
<!-- <div id="main2" style="width: 30%; height: 300px;"></div>
<div id="main3" style="width: 30%; height: 300px;"></div>
<div id="main4" style="width: 30%; height: 300px;"></div> -->
<script type="text/javascript">
function load() {
var myChart = echarts.init(document.getElementById("main"), 'chalk');
var option = null;
//公司名称数组
var companyRateOperation = [];
//产量公司数组,其实这个没必要,先放着
var companyYield = [];
//放入X轴的时间数组
var date = [];
//全部的产量数组,二维
var yield = [];
//开工率的数组
var rateOperation = [];
//产能数组
var capacity = [];
//仓储数组
var storageWithCompany = [];
var companysB = [];
var region = [];
$.ajax({
url: "",
dataType: "json",
success: function(data) {
//取出来所有的地区:华南华北....
for (var key in data.regionAndCompany) {
region.push(key);
}
// console.log(region)
//渲染下拉框数据
for (var i = 0; i < region.length; i++) {
$("#region").append("<option value='" + region[i] + "'>" + region[i] + "</option>")
}
//接口取出来的仓储的数组
for (key in data.storageWithCompany) {
storageWithCompany.push(data.storageWithCompany[key])
}
// console.log(storageWithCompany)
// //接口取出来的产能的数组
// for(key in data.nameAndCapacity){
// capacity.push(data.nameAndCapacity[key])
// }
// // console.log(capacity)
//接口取出来的开工率的数组
for (key in data.nameAndRateOperation) {
rateOperation.push(data.nameAndRateOperation[key])
}
// console.log(rateOperation)
//全部的公司名字
for (key in data.nameAndRateOperation) {
companyRateOperation.push(key);
}
// console.log(companyRateOperation)
companysB = companyRateOperation;
//全部的时间数据,二维数组
for (var key in data.nameAndDateTime) {
date.push(data.nameAndDateTime[key])
}
// console.log(date)
//最终放到lenged里面的公司数组,默认显示三个
var selectCompanyRateOperation = defaultDisplay(companyRateOperation);
// console.log(selectCompanyRateOperation)
//全部的产量数组,二维,每个公司的产量是一个数组
for (var key in data.nameAndYield) {
yield.push(data.nameAndYield[key])
}
// console.log(yield)
//新的时间数组
var jValue1 = [];
for (var i = 0; i < date.length; i++) {
for (var j = 0; j < date[i].length; j++) {
jValue1.push(date[i][j]);
}
}
//对时间进行去重
jValue1 = delDuplicateArrayItem(jValue1);
//去掉时分秒并且去重的时间数组(字符串类型)
// console.log(jValue1)
//每个公司里面的数据在时间轴上出现的位置
var index = findIndex(date, jValue1);
// console.log(index)
//声明产量数组,需要对之前的数组进行处理(改后的全部的产量数组,逗号已经改成0了)
//注意为浮点型
var yield1 = ChangeCommas(yield);
// console.log(yield1)
//声明一个最终的产量数组(前面为空字符串,后面为empty空)
var endyieldCompany = getEndPriceArray(date, jValue1, index, yield1);
// console.log(endyieldCompany)
//声明开工率数组,对其字符串转为float型
var rateOperation1=ChangeCommas(rateOperation);
// console.log(rateOperation1)
//最终的开工率数组
var endrateOperationCompany=getEndPriceArray(date, jValue1, index, rateOperation1);
// console.log(endrateOperationCompany)
//声明仓储数组,float
var storageWithCompany1=ChangeCommas(storageWithCompany);
// console.log(storageWithCompany1)
var endstorageWithCompanyCompany=getEndPriceArray(date, jValue1, index, storageWithCompany1);
// console.log(endstorageWithCompanyCompany)
// 需要在series中进行填充数据的变量
var series_content = seriesThree(companyRateOperation, endyieldCompany,endrateOperationCompany,endstorageWithCompanyCompany);
// console.log(series_content)
//下拉框选择并显示相应的公司图表数据
$('#region').change(function() {
//当下拉框值选择为全部的时候
if ($("#region").val() == "all") {
//重新赋值公司数组
companyRateOperation=companysB;
//重新赋值series接收的内容
series_content = seriesThree(companyRateOperation, endyieldCompany,endrateOperationCompany,endstorageWithCompanyCompany);
//图表清除
myChart.dispose();
//初始化实例
let Theme = $("#sel").val();
// 基于准备好的dom,初始化echarts实例
myChart = echarts.init(document.getElementById('main'), Theme);
var selectCompanyRateOperation = defaultDisplay(companyRateOperation);
//图表配置项内容
option=optionT(jValue1, selectCompanyRateOperation, series_content);
myChart.setOption(option);
} else {
myChart.dispose();
//声明一个变量接收下拉框的值
var regionval = $("#region").val();
// console.log(data.regionAndCompany)
//循环取出来下拉框里面的值所对应的公司名字
for(var key in data.regionAndCompany){
//当循环的值等于下拉框选定的值的时候
//key是汉字,就比如华北
if(key == regionval){
//赋值公司名字等于其相应地区里面的公司名字
companyRateOperation = data.regionAndCompany[key];
// 跳出来循环
break;
}
}
//图表选中前三条数据但是点击相应的地区会还是默认显示全部的三条曲线,公司传过去了但是数据没有传过去造成曲线不变的情况
//声明一个else选择的数组,用来存放相应的公司里面的数据
var series_content2=[];
// 循环相应地区对应的公司
for(var i=0;i<companyRateOperation.length;i++){
//循环全部要填充到series中数据的长度
for(var j=0;j<series_content.length;j++){
// 判断其相应的名字和公司名字相等的时候,把全部数据中该下标的数据存放到新声明的数组里面,这个数据就是相应地区下的数据
if(series_content[j].name == companyRateOperation[i]){
series_content2.push(series_content[j]);
}
}
}
var selectCompanyRateOperation = defaultDisplay(companyRateOperation);
//选中不影响主题切换
let Theme = $("#sel").val();
// 基于准备好的dom,初始化echarts实例
myChart = echarts.init(document.getElementById('main'), Theme);
option=optionT(jValue1, selectCompanyRateOperation, series_content);
myChart.setOption(option);
}
});
option=optionT(jValue1, selectCompanyRateOperation, series_content);
myChart.setOption(option);
//响应式
// window.onresize = myChart.resize;
window.addEventListener("resize", function() {
myChart.resize();
});
},
});
$('#sel').change(function() {
myChart.dispose();
let Theme = $(this).val();
// 基于准备好的dom,初始化echarts实例
myChart = echarts.init(document.getElementById('main'), Theme);
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
}
load();
</script>
</body>
</html>
编码过程中遇到了很多问题,稍微总结一下
1.一个div里面可以实现多个图表进行排布,相应的可以设置标题和XY轴和series内容
2.想要datazoom与每个图表进行一一对应,先看自己想滑动的时候需要对应哪个图表内容,再给他设置标识

里面是一个个的对象,就位置根据需要进行调整,建议用百分比出来就是响应式了(标题也是相同的原理)
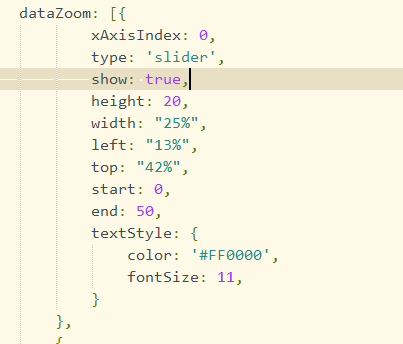
3.
这个是用来调整每个图表在大div中的位置的,根据需要进行排布,建议用百分比
4.关于逻辑问题和缺陷修复就看我代码注释啦
5.如果主题渲染不上去就可能是option的位置再重新渲染的时候接受不到这个变量,
所以才会报错或者出现图表其他的问题,这个时候可以选择把option渲染成一个方法
或者声明一个全局变量 var option=null就好了
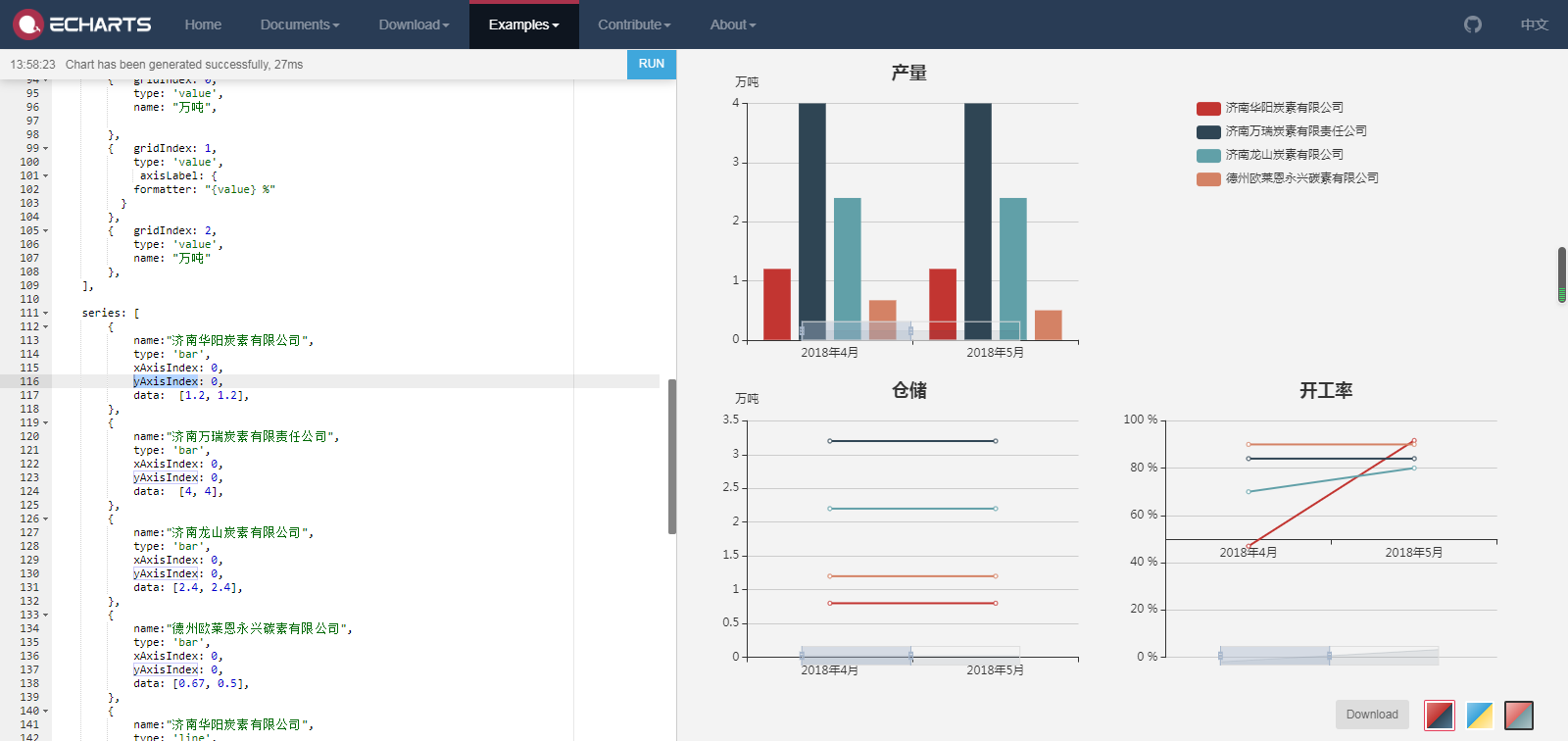
我当时在编码之前不知道这种效果能不能实现,就先在官网上进行相应的操作,我也建议大家像我一样可以用这种方式确保行为的可行性,
再放上官网上的代码和效果图供参考:(数据是模拟的)

option = {
title: [
{
text:"产量",
left:"23%"
},
{
text:"仓储",
left:"23%",
top:"51%"
},
{
text:"开工率",
top:"51%",
right:"23%"
},
],
dataZoom: [
{
xAxisIndex: 0,
type: 'slider',
show: true,
height: 20,
width:"25%",
left:"13%",
top:"42%",
start: 50,
end: 100,
textStyle: {
color: '#FF0000',
fontSize: 11,
}
},
{
xAxisIndex: 1,
type: 'slider',
show: true,
height: 20,
right: '14%',
width:"25%",
start: 50,
end: 100,
textStyle: {
color: '#FF0000',
fontSize: 11,
}
},
{
xAxisIndex: 2,
type: 'slider',
show: true,
width:"25%",
left:"13%",
height: 20,
start: 50,
end: 100,
textStyle: {
color: '#FF0000',
fontSize: 11,
}
}, ],
tooltip: {
trigger: 'axis'
},
grid: [
{x: '7%', y: '7%', width: '38%', height: '38%'},
{x2: '7%', y: '58%', width: '38%', height: '38%'},
{x: '7%', y2: '4%', width: '38%', height: '38%'},
],
legend:{
type: "scroll",
orient: "vertical",
right:"20%",
top: "6%",
},
xAxis: [
{ gridIndex: 0,
type: 'category',
data: ["2018年4月","2018年5月"]
},
{ gridIndex: 1,
type: 'category',
offset:-120,
data: ["2018年4月","2018年5月"]
},
{ gridIndex: 2,
type: 'category',
data: ["2018年4月","2018年5月"]
},
],
yAxis: [
{ gridIndex: 0,
type: 'value',
name: "万吨",
},
{ gridIndex: 1,
type: 'value',
axisLabel: {
formatter: "{value} %"
}
},
{ gridIndex: 2,
type: 'value',
name: "万吨"
},
],
series: [
{
name:"济南华阳炭素有限公司",
type: 'bar',
xAxisIndex: 0,
yAxisIndex: 0,
data: [1.2, 1.2],
},
{
name:"济南万瑞炭素有限责任公司",
type: 'bar',
xAxisIndex: 0,
yAxisIndex: 0,
data: [4, 4],
},
{
name:"济南龙山炭素有限公司",
type: 'bar',
xAxisIndex: 0,
yAxisIndex: 0,
data: [2.4, 2.4],
},
{
name:"德州欧莱恩永兴碳素有限公司",
type: 'bar',
xAxisIndex: 0,
yAxisIndex: 0,
data: [0.67, 0.5],
},
{
name:"济南华阳炭素有限公司",
type: 'line',
xAxisIndex: 1,
yAxisIndex: 1,
data:[47, 91.67]
},
{
name:"济南万瑞炭素有限责任公司",
type: 'line',
xAxisIndex: 1,
yAxisIndex: 1,
data:[84, 84]
},
{
name:"济南龙山炭素有限公司",
type: 'line',
xAxisIndex: 1,
yAxisIndex: 1,
data:[70, 80]
},
{
name:"德州欧莱恩永兴碳素有限公司",
type: 'line',
xAxisIndex: 1,
yAxisIndex: 1,
data:[90, 90]
},
{
name:"济南华阳炭素有限公司",
type: 'line',
xAxisIndex: 2,
yAxisIndex: 2,
data:[0.8, 0.8]
},
{
name:"济南万瑞炭素有限责任公司",
type: 'line',
xAxisIndex: 2,
yAxisIndex: 2,
data:[3.2, 3.2]
},
{
name:"济南龙山炭素有限公司",
type: 'line',
xAxisIndex: 2,
yAxisIndex: 2,
data:[2.2, 2.2]
},
{
name:"德州欧莱恩永兴碳素有限公司",
type: 'line',
xAxisIndex: 2,
yAxisIndex: 2,
data:[1.2, 1.2]
}
]
};

本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载



