CSS布局 ——从display,position, float属性谈起
页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了解的话,很容易出现一些莫名其妙的效果,痛定思痛读了《CSS Mastery》后总结一下。
让我们从基础的CSS知识谈起,相信很多初学者和小弟一样不明白CSS原理,一味追求效果,结果页面漏洞百出,错误匪夷所思,关于盒模型我就不多说了,网上很多,注意一下IE和其他浏览器(W3C规范)的区别就好了。
块级元素与行内元素
首先谈谈人们经常提及的块级元素和行内(内联)元素
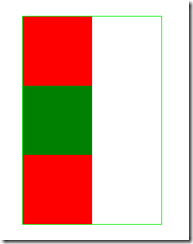
p, ul, form, div等元素被称为块级元素,这些元素显示为一块儿内容(会自动换行),span, input 等元素称为行内元素,这两者主要区别就是块级元素会从上到下一个个垂直排列,每个自占一行,如下即使两个div之间没任何元素,绿色的div仍然会显示在hongsediv下方,而不是右方
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
而行内元素在一行中水平排列,行内元素的高度由其内容撑开,不可显示的设置其高度,这就是为什么我们一次次的在span上设置height属性不好使的原因。
简单了解了这些知识,让我们看看display常用的几个属性,一些不太常用的我也不明白,就不说了
| 值 | 描述 |
| none |
此元素不会被显示。 |
| block |
此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline |
此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block |
行内块元素。(CSS2.1 新增的值) |
我们在显示隐藏元素的时候经常会用到把display设为none或者’’,设为none效果很明显,就是让元素脱离文档流,不显示,不占文档空间,而设为’’其实就是设置为元素默认属性block或inline,inline-block属性是CSS2.1新加值,IE8以上及其他主流浏览器都已经支持,它可以使元素像行内元素那样水平一次排列,但是框的内容符合块级元素行为,能够显示设置宽,高,内外边距。很有意思。
还有一点儿很有意思,可以通过不同的赋值改变元素生成框的类型,也就是说,通过将display属性设置为block,可以使行内元素表现的想块级元素一样,反之亦然。
定位
要想了解CSS元素定位就需要了解position属性了,position属性有几个常用值如下
| 值 | 属性 |
| inhert |
规定应该从父元素继承 position 属性的值。 |
|
static |
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
|
relative |
生成相对定位的元素,相对于元素本身正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
|
absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个祖先元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
|
fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
CSS有三种基本的定位机制:普通流,浮动和绝对定位
普通流是默认定位方式,在普通流中元素框的位置由元素在html中的位置决定,元素position属性为static或继承来的static时就会按照普通流定位,这也是我们最常见的方式。
相对定位比较简单,对应position属性的relative值,如果对一个元素进行相对定位,它将出现在他所在的位置上,然后可以通过设置垂直或水平位置,让这个元素相对于它自己移动,在使用相对定位时,无论元素是否移动,元素在文档流中占据原来空间,只是表现会改变。
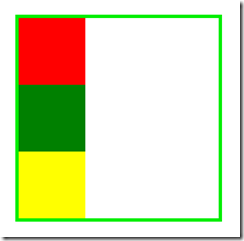
普通流:
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>
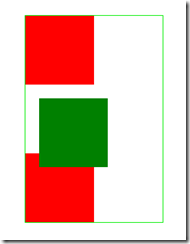
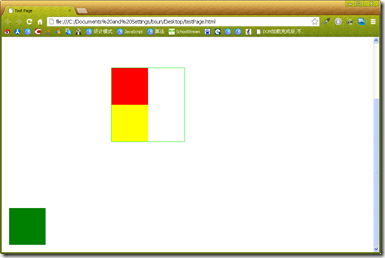
相对定位:
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; position:relative; top:20px; left:20px;">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>
上面例子可以看出,对绿色div进行相对定位,分别右移,下移20px后第二个红色div位置并没有相应变化,而是在原位置,绿色div遮挡住了部分红色div。
相对定位可以看作特殊的普通流定位,元素位置是相对于他在普通流中位置发生变化,而绝对定位使元素的位置与文档流无关,也不占据文档流空间,普通流中的元素布局就像绝对定位元素不存在一样。
绝对定位的元素的位置是相对于距离他最近的非static祖先元素位置决定的。如果元素没有已定位的祖先元素,那么他的位置就相对于初始包含块儿(body或html神马的)元素。
因为绝对定位与文档流无关,所以绝对定位的元素可以覆盖页面上的其他元素,可以通过z-index属性控制叠放顺序,z-index越高,元素位置越靠上。
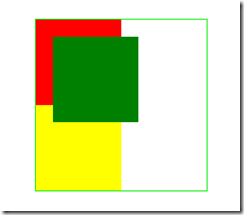
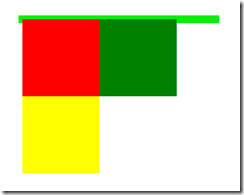
还是刚才的例子,稍微改动一下,让绿色div绝对定位,为了清晰显示,第二个红色div改为黄色。
<div style="border: solid 1px #0e0; width:200px; position:relative;">
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; position:absolute; top:20px; left:20px;">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>
这时可以看出,绿色div是相对于父元素,也就是绿框div进行的移位,而红色和黄色div进行布局时就像绿色div不存在一样。
最后要说的就是fixed属性了,应用fixed也叫固定定位,固定定位是绝对定位的中,固定定位的元素也不包含在普通文档流中,差异是苦丁元素的包含块儿是视口(viewport),经常见一些页面的如人人网看在线好友那个模块总在窗口右下角,估计用的是类似技术
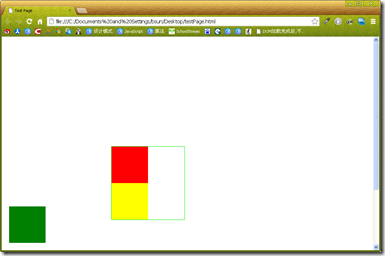
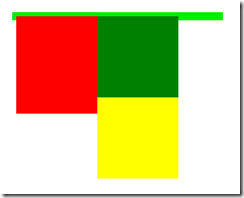
固定定位:
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; position:fixed; bottom:20px; left:20px;">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>
可见hongse和黄色div布局没有受到绿色div影响,而无论是页面纵向滚动条在页面顶端还是底端,绿色div总是在视口左下角
浮动
首先介绍一些浮动模型的基本知识:浮动模型也是一种可视化格式模型,浮动的框可以左右移动(根据float属性值而定),直到它的外边缘碰到包含框或者另一个浮动元素的框的边缘。浮动元素不在文档的普通流中,文档的普通流中的元素表现的就像浮动元素不存在一样.《CSS Mastery》里作者画了几个图非常有意思,可以帮助我们理解浮动的表现,我简单的画几个。
不浮动
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>
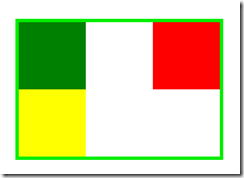
//红向右浮动
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; float:right;">
</div>
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>
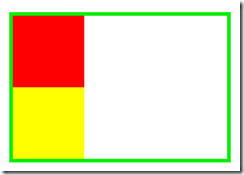
//红框左移,覆盖绿框
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; ">
</div>
<div style="height: 100px; width: 100px; ">
</div>
</div>
//都向左浮动,父元素宽度为0
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
</div>
如果包含块儿太窄无法容纳水平排列的三个浮动元素,那么其它浮动块儿向下移动,,直到有足够的扣减,如果浮动元素的高度不同,那么下下移动的时候可能被卡住
没有足够水平空间
<div style="border: solid 5px #0e0; width:250px;">
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
</div>
卡住了
<div style="border: solid 5px #0e0; width:250px;">
<div style="height: 120px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
</div>
行框和清理
前面指出浮动会让元素脱离文档流,不影响不浮动元素.实际上并不完全如此,如果浮动的元素后面有一个文档流中元素,那么这个元素的框会表现的像浮动元素不存在,但是框的文本内容会受到浮动元素的影响,会移动以留出空间.用术语说就是浮动元素旁边的行框被缩短,从而给浮动元素流出空间,因而行框围绕浮动框。
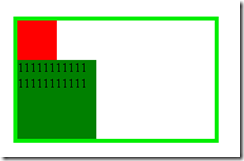
不浮动
<div style="border: solid 5px #0e0; width: 250px;">
<div style="height: 50px; width: 50px; "></div>
<div style="height: 100px; width: 100px; ">
11111111111
11111111111
</div>
</div>
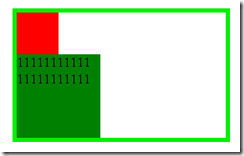
浮动
<div style="border: solid 5px #0e0; width: 250px;">
<div style="height: 50px; width: 50px; float:left;"></div>
<div style="height: 100px; width: 100px; ">
11111111111
11111111111
</div>
</div>
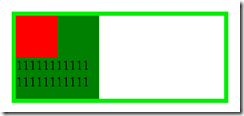
可以看出浮动后虽然绿色div布局不受浮动影响,正常布局,但是文字部分却被挤到了红色浮动div下边。要想阻止行框围绕在浮动元素外边,可以使用clear属性,属性的left,right,both,none表示框的哪些边不挨着浮动框。
<div style="border: solid 5px #0e0; width: 250px;">
<div style="height: 50px; width: 50px; float:left;"></div>
<div style="height: 100px; width: 100px; clear:both;">
11111111111
11111111111
</div>
</div>

对元素清理实际上为前面的浮动元素留出了垂直空间,这样可以解决我们之前的一个问题,看前面的图片的时候我们发现div内的所有元素浮动的话就会不占据文档空间,这样父元素,高度为0,可能很多效果也不见了
//都向左浮动,父元素宽度为0
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
</div>
如果我们想让父元素在视觉上包围浮动元素可以向下面这样处理
在最后添加一个空div,对它清理
<div style="border: solid 5px #0e0; width:300px;">
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="height: 100px; width: 100px; float:left;">
</div>
<div style="clear:both;"></div>
</div>
当然这样做有很多缺点,有些javascript也可以做出类似效果,这里不细说,值得注意的是应用值为hidden或auto的overflow属性会有一个副作用:自动清理包含的任何浮动元素,所以说当页面出现相关问题时,可以看看是不是这个属性搞的鬼。
这样,有了这些基本知识后,我们应用CSS的时候就可以解决很多以前很百思不得其解的问题了。
来源:谦行
本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载