解决echarts内存泄露的问题
clear方法和dispose方法
一种是调用clear方法,一种是dispose方法。第一种是清理echarts 但是不销毁实例。第二种是销毁实例,再次使用需要重新构建实例
1.
var chart = echarts.getInstanceByDom(document.getElementById(dom));
if (chart === undefined)
{
chart = echarts.init(document.getElementById(dom));
}
var option = { //.......................}
chart.setOption(option);
果然内存占用稳定下来了(这次不是稳定上升。。。),大概就是这样了。应该也可以写成下面这种方式。
2.var chart = echarts.getInstanceByDom(document.getElementById(dom));
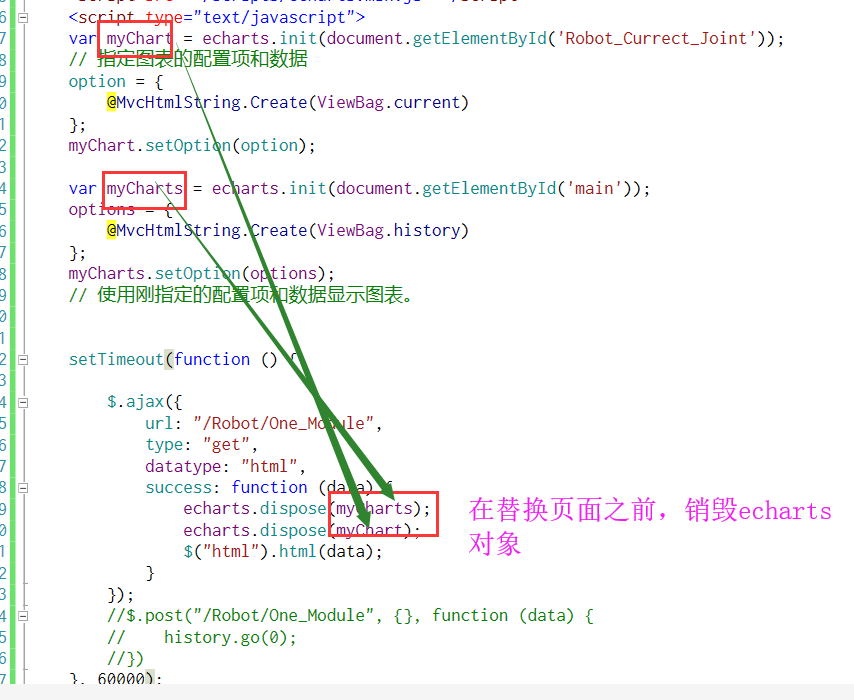
echarts.dispose(chart);
chart = echarts.init(document.getElementById(dom));
var option = { //.......................}
chart.setOption(option);
dispose()方法是销毁ECharts实例,然后再重新初始化,个人觉得clear()方法好一点。
补:有人用两种方式试了一下,第一种方式(if.....)内存占用大概在100M左右,第二种方式(echarts.dispose())内存占用大概是300M左右,原因还不太清楚,页面上有6个echarts图表,还有其他元素。
上文链接:https://blog.csdn.net/haogexiaole/article/details/80849940

本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载

