echarts设置之stack参数
一个tab切换的各种图表,但是获取得到的数据是正确的,我自己分装了一个函数,函数如下:
function setEcharts(box,obj){
var optionZhe = {
tooltip: {
trigger: 'axis',
backgroundColor:'#eee',
textStyle:{
fontSize:12,
color:'#000'
}
},
legend: {
data: keyArrItem
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: xPush
}
],
yAxis : [
{
type : 'value'
}
],
series: obj
};
box.setOption(optionZhe,true);
}
对series获取值--
for(var i= 0 ;i<echartShow[key].length;i++){
for(var keyIn in echartShow[key][i]){
keyArrItem.push(keyIn);
obj= {};
obj={
name:keyIn,
type:'line',
stack:'总数',
data:echartShow[key][i][keyIn]
}
seriesObj.push(obj);
}
}
box--画布的容器。 keyArrItem--我们的item。 xPush--是x轴的数据。 obj--也就是我们动态的series数组。
调用次函数是--
var afterChart = echarts.init(document.getElementById('after-height'));
afterChart.clear();
setEcharts(afterChart,seriesObj);
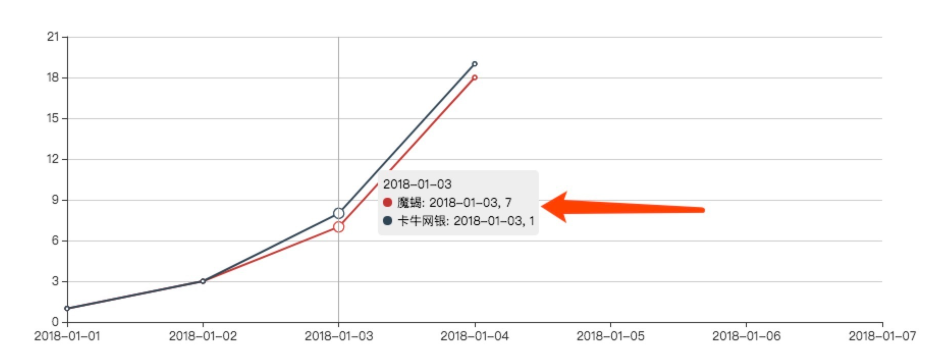
这是画出来的图,但是图的趋势却是错误的。数据是正常的。

其中需要注意的有2点--
1.clear();函数,就是清空画布的作用,
2,box.setOption(optionZhe,true);
3.注意stack---数据堆叠,同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加。
ps:很重要这段
所以最后的解决方法是,,stack去掉,,或者stack给不同的值。。
————————————————
版权声明:本文为CSDN博主「maybe28」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/shu580231/article/details/79008166
本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载

