Echarts-主题切换
从网上搜索了相关的方法,是主题之前的切换,但是用的是下拉框类型的,也可以设置div样式,参考官网那种

设置一个div,通过三个图片的点击效果实现切换主题的功能
我用的jQuery和Echarts是cdn,如果您想引用js文件未尝不可
放上代码以供参考
code:
<!-- 主题切换 -->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Echarts Theme Switch</title>
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts-en.common.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js" type="text/javascript" charset="utf-8"></script>
//引入官网下载的三个文件,参考https://echarts.baidu.com/theme-builder/
<script src="js/dark.js" type="text/javascript" charset="utf-8"></script>
<script src="js/macarons.js" type="text/javascript" charset="utf-8"></script>
<script src="js/purple-passion.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
//下拉框设置id,一会jQuery选择器会用到
<select name="" id="sel">
//给每个主题设置一个value值
<option value="dark">dark</option>
<option value="purple-passion">purple-passion</option>
<option value="macarons">macarons</option>
</select>
//<button id = 'clear'>clear</button>
<div id = 'zhuzhuangtu' style="height:399px;"></div>
</body>
</html>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('zhuzhuangtu'),'dark');
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
grid:{
show:true,
backgroundColor:'black'
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//通过change事件,里面一定要初始化和进行使用显示图表
$('#sel').change(function(){
myChart.dispose();
//把点击获取到的主题的value值复制给Theme
let Theme = $(this).val();
// 基于准备好的dom,初始化echarts实例
myChart = echarts.init(document.getElementById('zhuzhuangtu'),Theme);
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
</script>
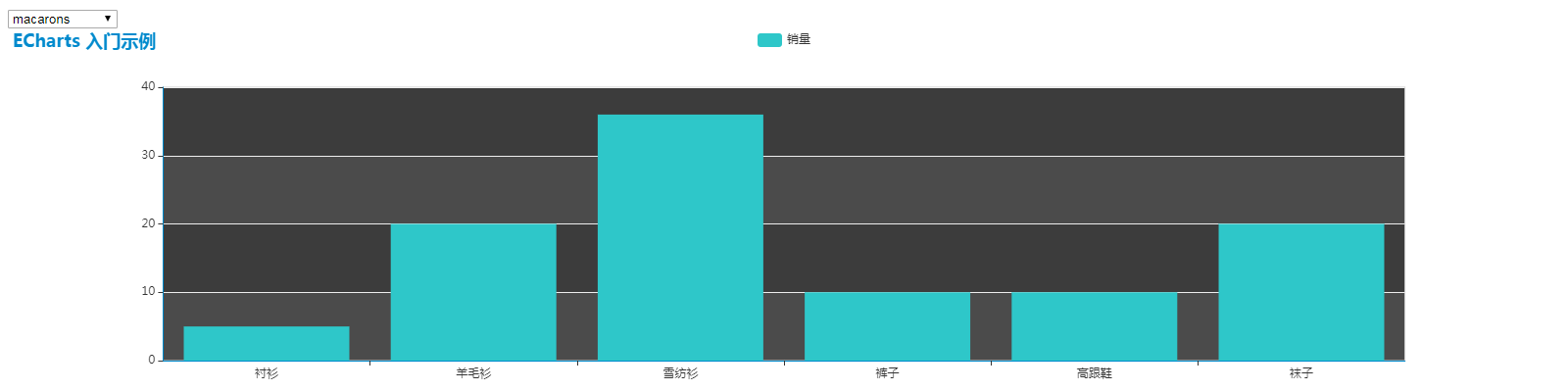
效果如下:

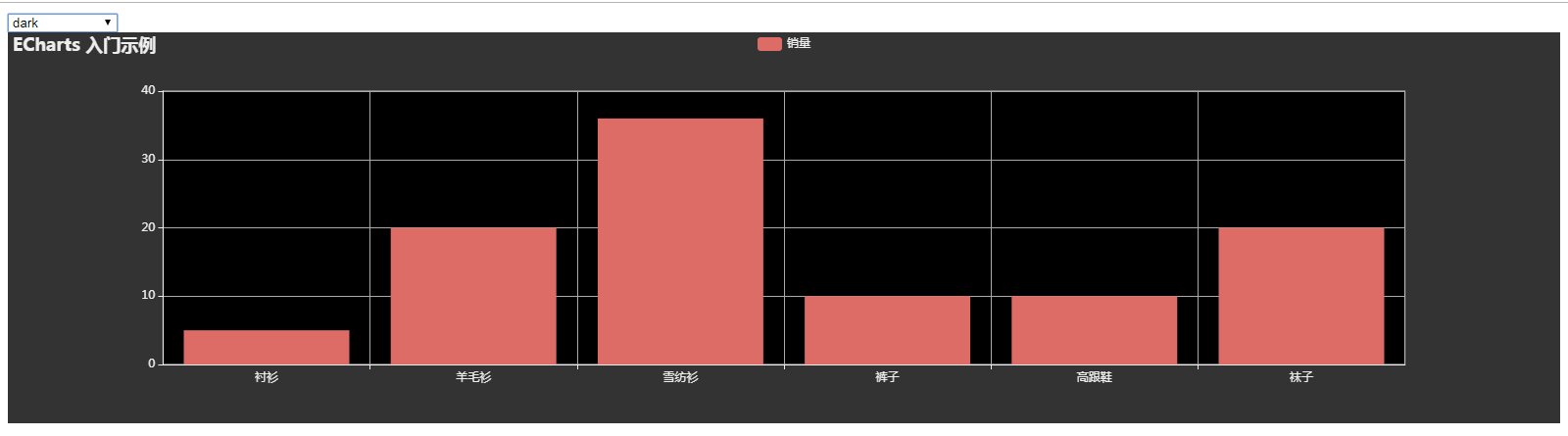
点击选中dark之后:

本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步