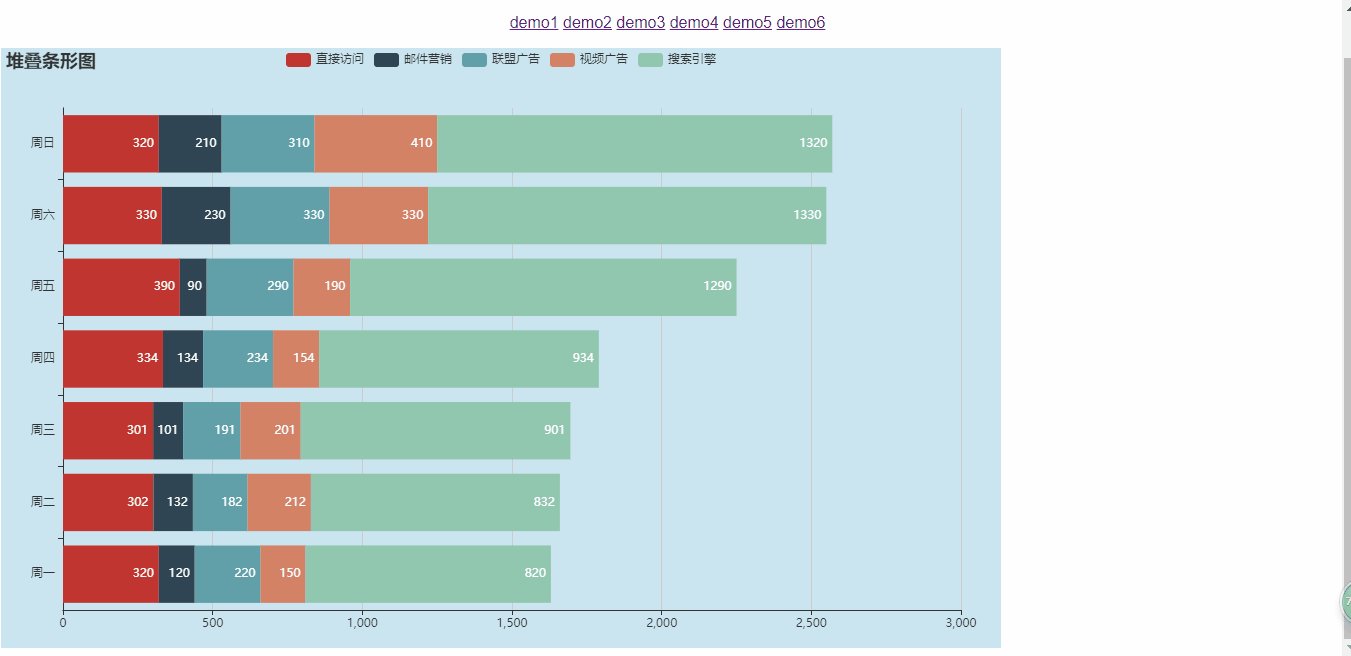
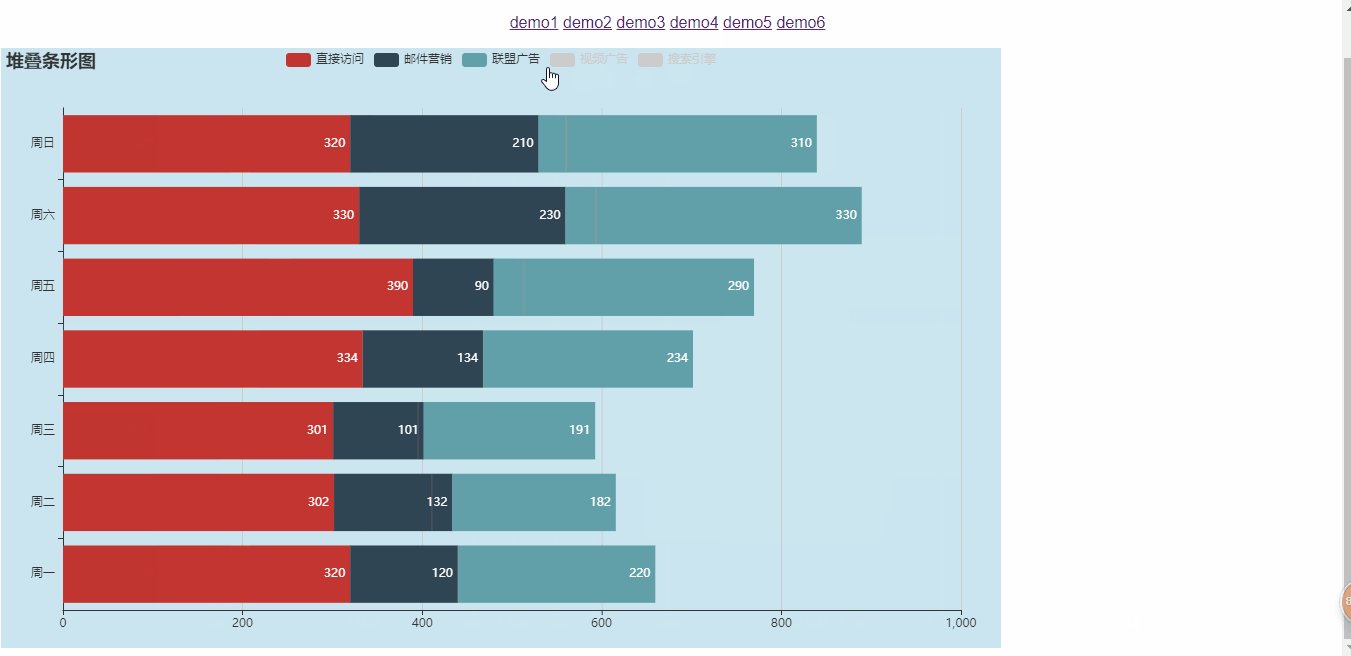
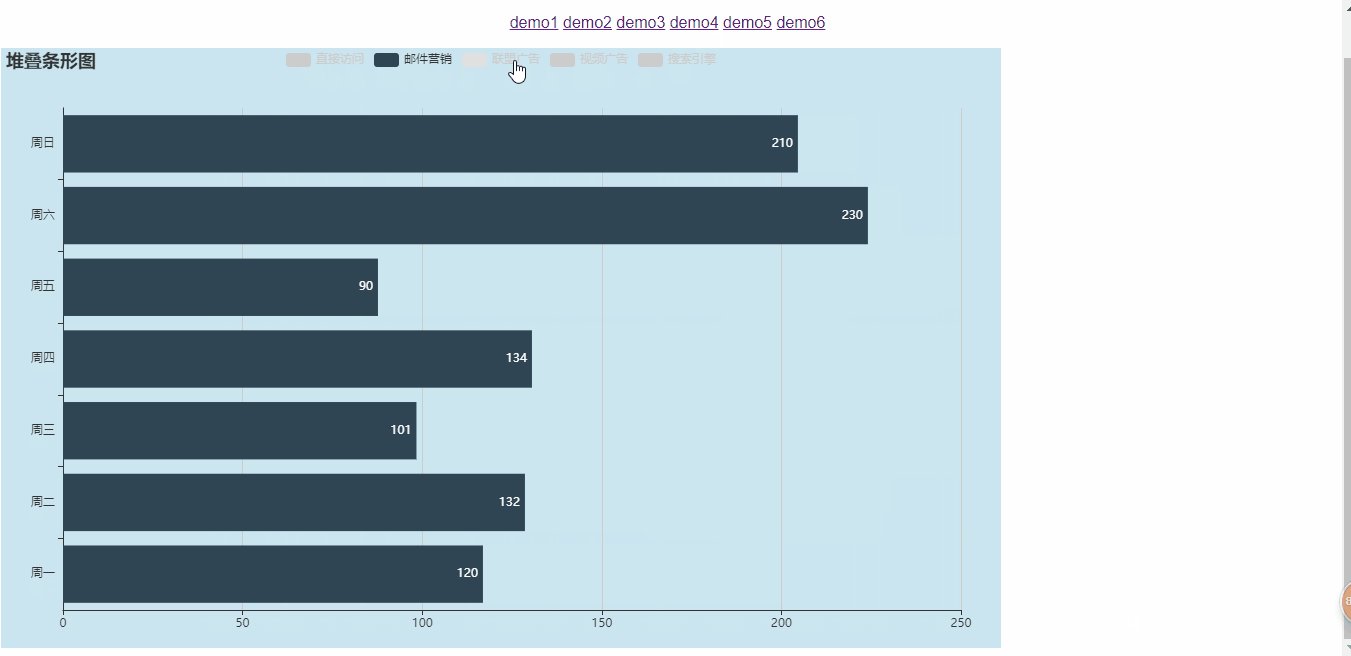
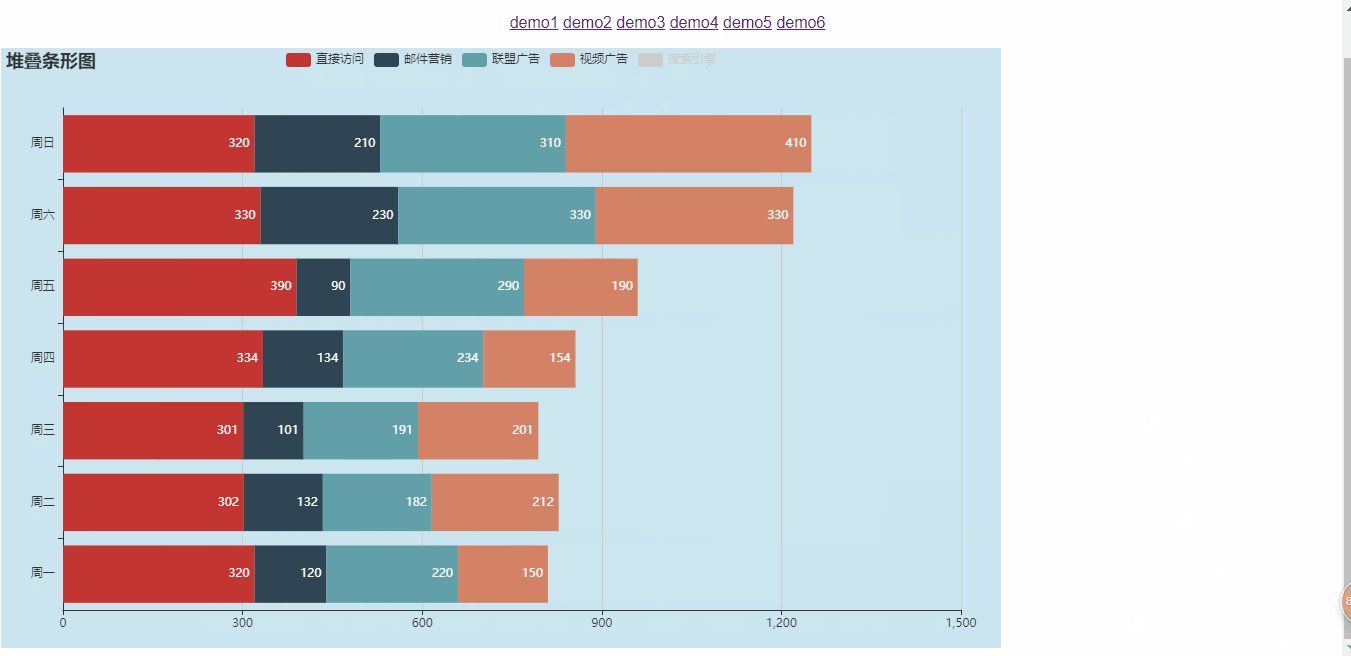
堆叠条形图(左右向)
//堆叠条形图
<template>
<!--
ref="myechart"定义该div也就是画布的名字,在this.$echarts.init(this.$refs.myechart) 图表初始化的时候使用
this.$refs.myechart 也可以替换为 document.getElementById('main') 或者 document.getElementByClassName('echart-box')
-->
<div class="demo5 echart-box" ref="myechart" id="main"></div>
</template>
<script>
export default {
name: "demo5",
data() {
return {};
},
//页面加载完成时候执行
mounted: function() {
// console.log(this.$echarts)
//初始化
let myChart = this.$echarts.init(document.getElementById('main'))
// 定义图表,各种参数
//setOption 用this.option中的数据开始作图
//官网中的例子直接在这里面套用就可以了
myChart.setOption({
title : {
text:'堆叠条形图',//右上角标题,格式必须这样写不然会报错
},
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: ['直接访问', '邮件营销','联盟广告','视频广告','搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['周一','周二','周三','周四','周五','周六','周日']
},
series: [
{
name: '直接访问',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: [320, 302, 301, 334, 390, 330, 320]
},
{
name: '邮件营销',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: [150, 212, 201, 154, 190, 330, 410]
},
{
name: '搜索引擎',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'insideRight'
}
},
data: [820, 832, 901, 934, 1290, 1330, 1320]
}
]
});
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
.demo5 {
width: 1000px;
height: 600px;
background: #cce6f0;
/* margin: 0 auto; */
}
</style>

本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载

