CSS 层叠样式表 (Cascading Style Sheets)
用于解决内容和表现分离的问题
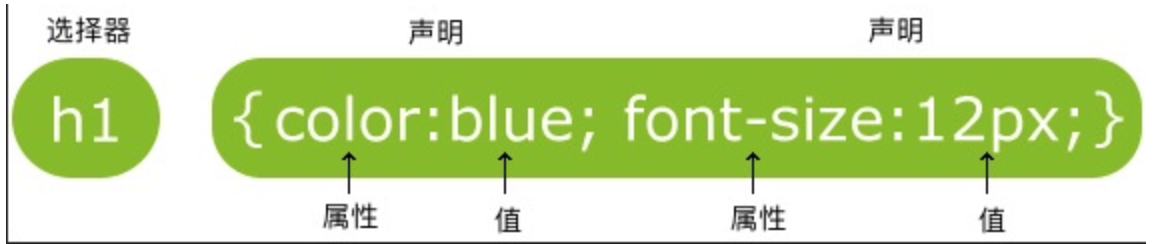
一、语法

CSS注释以 "/*" 开始, 以 "*/" 结束
1、选择器
1、标签选择器如:p、h1等
2、id选择器 #id (id 在html元素中设置) 全局唯一
3、class选择器 1 .center 所有拥有center类的元素
2. p.center p中拥有center的元素
顺序:id>class>标签
4、特殊用法:子选择器(body>p)、相邻选择器(.class+p)、相邻及以下选择器(.class~p)
5、伪类结构选择器( :first-child/last-child/nth-child(i)需要自身/nth-of-type不需自身)
6、属性选择器 p[id*=xx] p标签下有id属性的元素 且等于xx
注 :=绝对等于 *=包含等于 ^=以。。开头 $=以。。结尾
二、创建
1、外部样式表
通过<link>标签链接到样式表
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
2、内部样式表
在<head>标签内定义<style>
<head> <style> hr {color:sienna;} } </style> </head>
3、内联样式表
在HTML元素中定义,但会丢失CSS的优势
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
注:多重样式的优先级:
就近原则 跟代码顺序有关
内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
<style> body{ font-family: "Apple Chancery"; font-size: 50px; font-weight: bold; color: red; } </style>
<style> body{ font: bolder 10px "Andale Mono"; } </style>
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 rgba(0,0,0,0) a透明度 |
| direction | 设置文本方向。 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 与块高度一致 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 underline/linethrough/overline/none 划线 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 颜色,水平偏移、垂直偏移、阴影半径 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 图片与文字一行对齐 middle |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
3、列表样式
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图像设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。circle/none |
4、背景
颜色、图片、图片位置、平铺方式
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 url(" ") |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。repeat-x/y no-repeat |
渐变:可以找网站
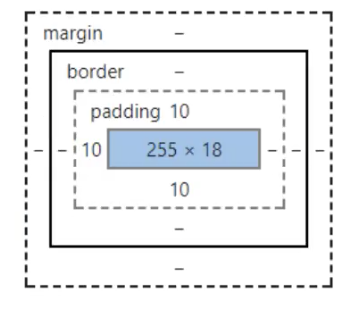
四、盒子模型

margin:外边距 padding:内边距 border:边框
1、边框
border: 1px soild/dashed red;
2、外边距
margin :0 auto;
3、内边距
padding :0 auto;
4、圆角边框
border-radius = 10px 10px 20px 1px; 左上 右上 右下 左下 顺时针
盒子阴影
box-shadow = 10px 10px 20px 1px yellow;
五、浮动
display: inline/block/inline-block; 将行元素变为行内/块元素/内联
float: left/right;
父级边框塌陷
clear:right/letf/both/none 不允许浮动的位置
1.增加父级元素高度、元素有了固定高度会被限制#father:after{ content:' '; display:block; clear:both; }
六、定位
1.相对定位 相对原来位置进行偏移
position: relative
top:-20px;
left:20px
2.绝对定位:
没有父级元素定位的情况下相对于浏览器定位
有父级元素相对于父级元素定位,原来位置不保留。
left:20px



