Vue.js(二)
1、vue脚手架
用来创建vue项目的工具包
创建项目:
npm install -g vue-cli(第一次安装vue-cli)
*vue init webpack 项目名
开发环境运行
cd 项目名
npm install->npm run dev
生产环境打包发布
npm run build(即生成打包好的文件dist)
安装测试服务器测试
npm install -g serve
serve dist
访问所给的链接即可
使用tomcat服务器
将打包好的dist文件夹放入到webapps下,tomcat默认端口为8080,访问http://localhost:8080/dist即可
2、eslint
用于做项目编码规范检查的工具
基本原理:定义了很多规则, 检查项目的代码一旦发现违背了某个规则就输出相应的提示信息
有相应的配置, 可定制检查。
关闭编码时候的检查:webstorm:setting->搜索ESLint-<关闭Enable
3、组件化编程
vue文件包含3个部分:
<template> <div></div> <template/> <script></script> <style></style>
配置Vue对象
exprot default{ //指定属性名和属性值的类型 props:[]/{}, //这里只能用函数的方式 data(){ return{ arr:[1,2,3], obj:{name:value} } }, computed: {}, methods: {}, watch: {}, filters: {}, directives: {}, components: {} } </script> <style> <style/>
组件化编码的基本流程
1)拆分界面,抽取组件
2)编写静态组件
3)编写动态组件
初始化数据,动态显示初始化界面 ,实现与用户交互功能
组件通信的5种方式
①props
父子组件间通信的基本方式
属性值的2大类型:
一般:父组件->子组件
函数:子组件->父组件
隔层组件间传递:必须逐层传递
兄弟组件间:必须借助父组件
②vue的自定义事件
子组件与父组件的通信方式
用来取代function props
不适合隔层组件和兄弟组件间的通信
③pubsub第三方库
适合于任何关系的组件间通信
安装:npm install --save pubsub-js
④slot
通信是带数据的标签
注意:标签是在父组件中解析
⑤vuex
多组件共享状态(数据的管理)
组件间的关系也没有限制,功能比pubsub强大,更适用于vue项目
4、Ajax
相关库:
vue-resource:vue插件,多用于vue1.x
axios:第三方库,多用于vue2.x
①vue-resource的使用:
/引入模块 import VueResource from 'vue-resource' //使用插件 Vue.use(VueResource) //通过vue/组件对象发送ajax请求 this.$http.get('/someUrl').then((response)=>{ //success callback console.log(response.data) },(response)=>{ //error callback console.log(response.statusText) //错误信息 } )
②axios的使用
//引入模块 import axios from 'axios' //发送ajax请求 axios.get(url).then(response=>{ //得到返回结果数据 console.log(response.data) }).catch(error=>{ console.log(error.message) })
5、vue-router
vue用来实现SPA的插件
使用vue-router:
1、创建路由器:router/index.js
import Vue from 'vue' import VueRouter from 'vue-router' import About from '../components/About.vue' import Detail from '../components/Detail.vue' Vue.use(VueRouter) exprot default new VueRouter({ routes:[ { //一般路由 path:'/about', component:About, //嵌套路由 children:[ { path:'/about/detail', component:Detail } ] }, { //自动跳转路由 path:'/', redirect:'/about' } ] })
2、注册路由器:main.js
import router from './router' new Vue({ router })
3. 使用路由组件标签:
<router-link to="/xxx">Go to XXX</router-link> <router-view></router-view>
向路由组件传递数据
params: <router-link to="/home/news/abc/123">
props: <router-view msg='abc'>
缓存路由组件
<keep-alive> <router-view></router-view> </keep-alive>
路由的编程式导航
this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面) this.$router.replace(path): 用新路由替换当前路由(不可以返回到当前路由界面) this.$router.back(): 请求(返回)上一个记录路由
6、vuex
对应用中组件的状态进行集中式的管理(读/写)
1、状态自管理应用
state:驱动应用的数据源
view:以声明方式将state映射到视图
actions: 响应在view上的用户输入导致的状态变化(包含n个更新状态的方法)
2、多组件共享状态的问题
多个视图依赖于同一状态,来自不同视图的行为需要变更同一状态
以前的解决办法
* 将数据以及操作数据的行为都定义在父组件
* 将数据以及操作数据的行为传递给需要的各个子组件(有可能需要多级传递)
vuex就是用来解决这个问题的
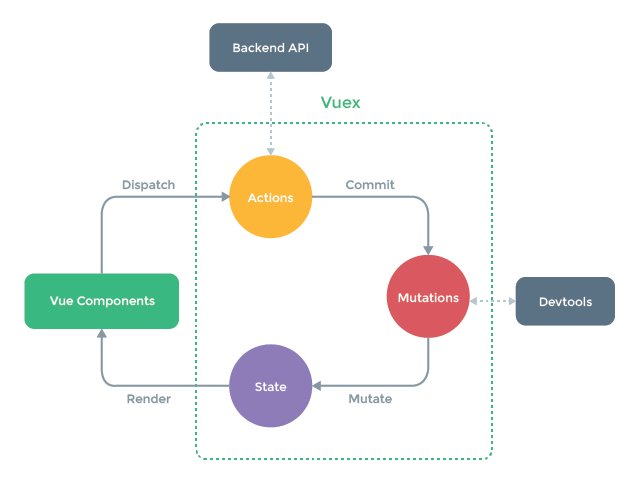
vuex结构图

3、vuex的核心概念
1). state
vuex管理的状态对象,它应该是唯一的
const state = {
xxx: initValue
}
2). mutations
包含多个直接更新state的方法(回调函数)的对象
谁来触发: action中的commit('mutation名称')
只能包含同步的代码, 不能写异步代码
const mutations = { yyy (state, data) { // 更新state的某个属性 } }
3). actions
包含多个事件回调函数的对象
通过执行: commit()来触发mutation的调用, 间接更新state
谁来触发: 组件中: $store.dispatch('action名称') // 'zzz'
可以包含异步代码(定时器, ajax)
const actions = { zzz ({commit, state}, data1) { commit('yyy', data2) } }
4). getters
包含多个计算属性(get)的对象
谁来读取: 组件中: $store.getters.xxx
const getters = { mmm (state) { return ... } }
5). modules
包含多个module
一个module是一个store的配置对象
与一个组件(包含有共享数据)对应
6). 向外暴露store对象
export default new Vuex.Store({ state, mutations, actions, getters })
7)、组件中:
import {mapGetters, mapActions} from 'vuex'
export default {
computed: mapGetters(['mmm'])
methods: mapActions(['zzz'])
}
{{mmm}} @click="zzz(data)"
8). 映射store
import store from './store' new Vue({ store })
9). store对象
1.所有用vuex管理的组件中都多了一个属性$store, 它就是一个store对象
2.属性:
state: 注册的state对象
getters: 注册的getters对象
3.方法:
dispatch(actionName, data): 分发action
5、将vuex引到项目中
1). 下载: npm install vuex --save
2). 使用vuex
1.store.js
import Vuex from 'vuex' export default new Vuex.Store({ state, mutations, actions, getters, modules })
2.main.js
import store from './store.js' new Vue({ store })


