datatable 的ajax修改参数,post可以传参处理
datatables常用参数记录
{
"searchable": false,
"orderable": false,
"targets": 0,
"render": function ( data, type, row, meta) {
console.info(data);
},
"mDataProp": function (source, type, val) {
alert(type);
console.info(source);
return "<a href='#'>" + source[1] + "</a>";
}
},
"aoColumnDefs": [{
//"aTargets": [3],
// "fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
// //console.info(nTd );
//// console.info(iCol );
// },
"fnRender": function (o, val) {
return o.aData[0] + ' ' + o.aData[3];
console.info(o.aData[0]);
}
}],
"aoColumnDefs": [{
//"aTargets": [3],
// "fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
// //console.info(nTd );
//// console.info(iCol );
// },
"fnRender": function (o, val) {
return o.aData[0] + ' ' + o.aData[3];
console.info(o.aData[0]);
}
}],
"searchable": false,
"orderable": false,
"targets": 0,
"render": function ( data, type, row, meta) {
console.info(data);
},
"mDataProp": function (source, type, val) {
alert(type);
console.info(source);
return "<a href='#'>" + source[1] + "</a>";
}
},
"aoColumnDefs": [{
//"aTargets": [3],
// "fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
// //console.info(nTd );
//// console.info(iCol );
// },
"fnRender": function (o, val) {
return o.aData[0] + ' ' + o.aData[3];
console.info(o.aData[0]);
}
}],
"aoColumnDefs": [{
//"aTargets": [3],
// "fnCreatedCell": function (nTd, sData, oData, iRow, iCol) {
// //console.info(nTd );
//// console.info(iCol );
// },
"fnRender": function (o, val) {
return o.aData[0] + ' ' + o.aData[3];
console.info(o.aData[0]);
}
}],
以下倥等待修改:
询问一下,我定义了一个全局变量作为ajax的data。
但是每次reload,参数并没有传过去。
dt初始化的时候就已经 把data赋值了
![]()
![]()
![]()
ajax参数会先处理,存储起来,所以你的全局参数是不起作用的..
所以要修改 dt.fnSettings().ajax.data 这个
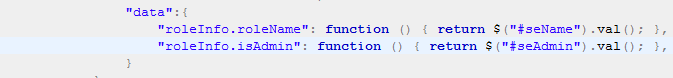
第一个: 函数的方式。

可修改存储的ajax参数 :
dt.fnSettings().ajax.data 这个就是存储的参数
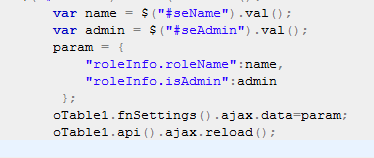
第二个:直接赋值

也可以,来自datatable中文网QQ群。
正常情况下:
增加或修改通过Ajax提交到服务端的请求数据(ajax.data) 选项(option) 参考(reference) Datatables 中文网:![]() http://dt.thxopen.com/reference/option/ajax.data.html
http://dt.thxopen.com/reference/option/ajax.data.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号