jquery easyui datebox 的使用
看了jquery easyui databox的官方api,还可以加入倒是很简单,但是想要获得他的值和修改值就很费劲,不知道怎么弄,试了n次终于搞定。这里总结一下,供有相同问题的人查询。
1、 官方api介绍
DateBox
Extend from $.fn.combo.defaults. Override defaults with $.fn.datebox.defaults

Dependencies
- combo
- calendar
Usage
- <</span>input id="dd" type="text"></</span>input>
- $('#dd').datebox({
- required:true
- });
Properties
The properties extend from combo, below is the added properties for datebox.
| Name | Type | Description | Default |
|---|---|---|---|
| panelWidth | number | The drop down calendar panel width. | 180 |
| panelHeight | number | The drop down calendar panel height. | auto |
| currentText | string | The text to display for the current day button. | Today |
| closeText | string | The text to display for the close button. | Close |
| okText | string | The text to display for the ok button. | Ok |
| disabled | boolean | When true to disable the field. | false |
| formatter | function | A function to format the date, the function take a 'date' parameter and return a string value. | |
| parser | function | A function to parse a date string, the function take a 'date' string and return a date value. |
Events
| Name | Parameters | Description |
|---|---|---|
| onSelect | date | Fires when user select a date. |
Methods
The methods extend from combo, below is the overridden methods for datebox.
| Name | Parameter | Description |
|---|---|---|
| options | none | Return the options object. |
| calendar | none | Get the calendar object. |
| setValue | value | Set the datebox value. |
2、 基本用法:
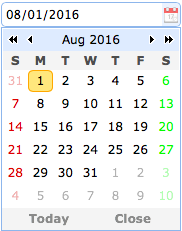
1) 加入日期选择框
- $("#dd").datebox({"required":true});
- $("#dd").datebox({"required":true});
在id为dd的input type=text的输入框加入iquery easyui的日期选择框,且该日期必须输入时,使用(required: true),否则使用required:false;
2) javascript获取日期选择框的值
使用常用的jquery获取input type=text的值的方式
- $("#dd").val()
- $("#dd").val()
发现没有反应,取不到值。问了度娘只有才发现原来是使用下面的方式取值:
- $("#dd").datebox("getValue");
- $("#dd").datebox("getValue");
$("#dd").val()获取选中的日期值了。
具体代码如下:
- "text/javascript">
- $(document).ready(function(){
- $("#dd").datebox({
- required:true,
- onSelect: function(date){
- $("#dd").val(date);
- }
- });
- });
- "text/javascript">
- $(document).ready(function(){
- $("#dd").datebox({
- required:true,
- onSelect: function(date){
- $("#dd").val(date);
- }
- });
- });
3) javascript设置datebox的值
- $("#dd").datebox("setValue", "2012-01-01");
- $("#dd").datebox("setValue", "2012-01-01");
补充:
需求场景:当我们需要把datebox中的设置的值,取得后返回一个Date类型的时候,就发现有些不好办了?
错误用法:
- var tempStr = $("#dd").datebox("getValue");
- var tempDate = new Date(tempStr);
- return tempDate;
- var tempStr = $("#dd").datebox("getValue");
- var tempDate = new Date(tempStr);
- return tempDate;
查了下Date的API发现,new Date(str) 调用了 Date.parse(str) 函数, 但是在IE下该函数默认支持Str格式为:
MM-dd-yyyy HH:mm:ss所以我们给定的字符串不是这种格式的,那么就解析不了。
找到原因之后,就好解决了,下面提供一个自己是是实现的函数 parseDate(dateStr)
- function parseDate(dateStr){
- var strArray = dateStr.split("-");
- if(strArray.length == 3){
- return new Date(strArray[0], strArray[1], strArray[2]);
- }else{
- return new Date();
- }
- }
- function parseDate(dateStr){
- var strArray = dateStr.split("-");
- if(strArray.length == 3){
- return new Date(strArray[0], strArray[1], strArray[2]);
- }else{
- return new Date();
- }
- }
ok,终于知道怎么用了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号