Native.js使用入门
1、概述
Native.js技术,简称NJS,是一种将手机操作系统的原生对象转义,映射为JS对象,在JS里编写原生代码的技术。如果说Node.js把js扩展到服务器世界,那么Native.js则把js扩展到手机App的原生世界。HTML/JS/Css全部语法只有7万多,而原生语法有几十万,Native.js大幅提升了HTML5的能力。NJS突破了浏览器的功能限制,也不再需要像Hybrid那样由原生语言开发插件才能补足浏览器欠缺的功能。NJS编写的代码,最终需要在HBuilder里打包发行为App安装包,或者在支持Native.js技术的浏览器里运行。目前Native.js技术不能在普通手机浏览器里直接运行。
- NJS大幅扩展了HTML5的能力范围,原本只有原生或Hybrid App的原生插件才能实现的功能如今可以使用JS实现。
- NJS大幅提升了App开发效率,将iOS、Android、Web的3个工程师组队才能完成的App,变为1个web工程师就搞定。
- NJS不再需要配置原生开发和编译环境,调试、打包均在HBuilder里进行。没有mac和xcode一样可以开发iOS应用。
- 如果不熟悉原生API也没关系,我们汇总了很多NJS的代码示例,复制粘贴就可以用。http://ask.dcloud.net.cn/article/114
再次强调,Native.js不是一个js库,不需要下载引入到页面的script中,也不像nodejs那样有单独的运行环境,Native.js的运行环境是集成在5+runtime里的,使用HBuilder打包的app或流应用都可以直接使用Native.js。
技术要求
由于NJS是直接调用Native API,需要对Native API有一定了解,知道所需要的功能调用了哪些原生API,能看懂原生代码并参考原生代码修改为JS代码。否则只能直接copy别人写好的NJS代码。
2、开始使用
2.1、判断平台
Native API具有平台依赖性,所以需要通过以下方式判断当前的运行平台:
- function judgePlatform(){
- switch ( plus.os.name ) {
- case "Android":
- // Android平台: plus.android.*
- break;
- case "iOS":
- // iOS平台: plus.ios.*
- break;
- default:
- // 其它平台
- break;
- }
- }
2.2、类型转换
在NJS中调用Native API或从Native API返回数据到NJS时会自动转换数据类型。
类型转换表
| 类型 | Objective-C | Java | JavaScript |
|---|---|---|---|
| 基本数据 | byte/short/int/long/float/double/... | byte/short/int/long/float/double/... | Number |
| 字符 | char | char | String |
| 字符串 | NSString/@"" | String/"" | String |
| 数组 | @[1,2,3]/NSArray | new XXX[] | InstanceObject |
| 类 | @interface | class | ClassObject |
| 对象(实例) | * | * | InstanceObject |
| 空对象 | nil | null | null |
| 其它 | Protocol | Interface | Object(JSON) |
2.3、其他转换
- Android原生应用的主Activity对象 转为plus.android.runtimeMainActivity()
Android的主Activity对象是启动应用时自动创建的,不是代码创建,此时通过plus.android.runtimeMainActivity()方法获取该Activity对象 - Objective-C方法冒号剔除
[pos setPositionX:(int)x Y:(int)y;] 转为 pos.setPositionXY(x,y);
OC语法中方法的定义格式为:
“(返回值类型) 函数名: (参数1类型) 形参1 参数2名称: (参数2类型) 形参2”
方法的完整名称为: “函数名:参数2名称:”。
如:“(void)setPositionX:(int)x Y:(int)y;”,方法的完整名称为“setPositionX:Y:”,调用时语法为:“[pos setPositionX:x Y:y];”。
在JS语法中函数名称不能包含“:”字符,所以OC对象的方法名映射成NJS对象方法名时将其中的“:”字符自动删除,上面方法名映射为“setPositionXY”,在NJS调用的语法为:“pos.setPositionXY(x,y);”。 - 文件路径转换
Web开发里使用的image/1.png是该web工程的相对路径,而原生API中经常需要使用绝对路径,比如/sdcard/apptest/image/1.png,此时使用这个扩展方法来完成转换:plus.io.convertLocalFileSystemURL("image/1.png")
2.4、概念
2.4.1、类对象
由于JavaScript中本身没有类的概念,为了使用Native API层的类,在NJS中引入了类对象(ClassObject)的概念,用于对Native中的类进行操作,如创建类的实例对象、访问类的静态属性、调用类的静态方法等。其原型如下:
- Interface ClassObject {
- function Object plusGetAttribute( String name );
- function void plusSetAttribute( String name, Object value );
- }
2.4.2、获取类对象
在iOS平台我们可以通过plus.ios.importClass(name)方法导入类对象,参数name为类的名称;在Android平台我们可以通过plus.android.importClass(name)方法导入类对象,其参数name为类的名称,必须包含完整的命名空间。
示例:
- // iOS平台导入NSNotificationCenter类
- var NSNotificationCenter = plus.ios.importClass("NSNotificationCenter");
- // Android平台导入Intent类
- var Intent = plus.android.importClass("android.content.Intent");
获取类对象后,可以通过类对象“.”操作符获取类的静态常量属性、调用类的静态方法,类的静态非常量属性需通过plusGetAttribute、plusSetAttribute方法操作。
实例对象
在JavaScript中,所有对象都是Object,为了操作Native层类的实例对象,在NJS中引入了实例对象(InstanceObject)的概念,用于对Native中的对象进行操作,如操作对象的属性、调用对象的方法等。其原型如下:
- Interface InstanceObject {
- function Object plusGetAttribute( String name );
- function void plusSetAttribute( String name, Object value );
- }
2.4.3、获取实例对象
有两种方式获取类的实例对象,一种是调用Native API返回值获取,另一种是通过new操作符来创建导入的类对象的实例,如下:
- // iOS平台导入NSDictionary类
- var NSDictionary = plus.ios.importClass("NSDictionary");
- // 创建NSDictionary的实例对象
- var ns = new NSDictionary();
- // Android平台导入Intent类
- var Intent = plus.android.importClass("android.content.Intent");
- // 创建Intent的实例对象
- var intent = new Intent();
获取实例对象后,可以通过实例对象“.”操作符获取对象的常量属性、调用对象的成员方法,实例对象的非常量属性则需通过plusGetAttribute、plusSetAttribute方法操作。
操作对象的属性方法
-
常量属性
获取对象后就可以通过“.”操作符获取对象的常量属性,如果是类对象则获取的是类的静态常量属性,如果是实例对象则获取的是对象的成员常量属性。 -
非常量属性
如果Native层对象的属性值在原生环境下被更改,此时使用“.”操作符获取到对应NJS对象的属性值就可能不是实时的属性值,而是该Native层对象被映射为NJS对象那一刻的属性值。
为获取获取Native层对象的实时属性值,需调用NJS对象的plusGetAttribute(name)方法,参数name为属性的名称,返回值为属性的值。调用NJS对象的plusSetAttribute(name,value)方法设置Native层对象的非常量属性值,参数name为属性的名称,value为要设置新的属性值。注意:使用plusGetAttribute(name)方法也可以获取Native层对象的常量属性值,但不如直接使用“.”操作符来获取性能高。 -
方法
获取对象后可以通过“.”操作符直接调用Native层方法,如果是类对象调用的是Native层类的静态方法,如果是实例对象调用的是Native层对象的成员方法。注意:在iOS平台由于JS语法的原因,Objective-C方法名称中的“:”字符转成NJS对象的方法名称后将会被忽略,因此在NJS中调用的方法名需去掉所有“:”字符。 -
类的继承
Objective-C和Java中类如果存在继承自基类,在NJS中对应的对象会根据继承关系递归将所有基类的公有方法一一换成NJS对象的方法,所有基类的公有属性也可以通过其plusGetAttribute、plusSetAttribute方法访问。
3、开始写NJS
使用NJS调用Native API非常简单,基本步骤如下:
a. 导入要使用到的类;
b. 创建类的实例对象(或者调用类的静态方法创建);
c. 调用实例对象的方法;
以下例子使用NJS调用iOS和Android的原生弹出提示框(类似但不同于js的alert)。
Android
以下代码在Android平台展示调用Native API显示系统提示框。
首先是Android原生 Java代码,用于比对参考:
- import android.app.AlertDialog;
- //...
- // 创建提示框构造对象,Builder是AlertDialog的内部类。参数this指代Android的主Activity对象,该对象启动应用时自动生成
- AlertDialog.Builder dlg = new AlertDialog.Builder(this);
- // 设置提示框标题
- dlg.setTitle("自定义标题");
- // 设置提示框内容
- dlg.setMessage("使用NJS的原生弹出框,可自定义弹出框的标题、按钮");
- // 设置提示框按钮
- dlg.setPositiveButton("确定(或者其他字符)", null);
- // 显示提示框
- dlg.show();
- //...
Native.js代码:
- /**
- * 在Android平台通过NJS显示系统提示框
- */
- function njsAlertForAndroid(){
- // 导入AlertDialog类
- var AlertDialog = plus.android.importClass("android.app.AlertDialog");
- // 创建提示框构造对象,构造函数需要提供程序全局环境对象,通过plus.android.runtimeMainActivity()方法获取
- var dlg = new AlertDialog.Builder(plus.android.runtimeMainActivity());
- // 设置提示框标题
- dlg.setTitle("自定义标题");
- // 设置提示框内容
- dlg.setMessage("使用NJS的原生弹出框,可自定义弹出框的标题、按钮");
- // 设置提示框按钮
- dlg.setPositiveButton("确定(或者其他字符)",null);
- // 显示提示框
- dlg.show();
- }
- //...
注意:NJS代码中创建提示框构造对象要求传入程序全局环境对象,可通过plus.android.runtimeMainActivity()方法获取应用的主Activity对象,它是Html5+应用运行期自动创建的程序全局环境对象。
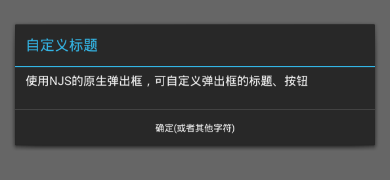
Android设备上运行效果图:
`注意:其实HTML5+规范已经封装过原生提示框消息API:plus.ui.alert( message, alertCB, title, buttonCapture)。此处NJS的示例仅为了开发者方便理解,实际使用时调用plus.ui.alert更简单,性能也更高。**
iOS
以下代码在iOS平台展示调用Native API显示系统提示对话框。
iOS原生Objective-C代码,用于比对参考:
- #import <UIKit/UIKit.h>
- //...
- // 创建UIAlertView类的实例对象
- UIAlertView *view = [UIAlertView alloc];
- // 设置提示对话上的内容
- [view initWithTitle:@"自定义标题" // 提示框标题
- message:@"使用NJS的原生弹出框,可自定义弹出框的标题、按钮" // 提示框上显示的内容
- delegate:nil // 点击提示框后的通知代理对象,nil类似js的null,意为不设置
- cancelButtonTitle:@"确定(或者其他字符)" // 提示框上取消按钮的文字
- otherButtonTitles:nil]; // 提示框上其它按钮的文字,设置为nil表示不显示
- // 调用show方法显示提示对话框,在OC中使用[]语法调用对象的方法
- [view show];
- //...
Native.js代码:
- /**
- * 在iOS平台通过NJS显示系统提示框
- */
- function njsAlertForiOS(){
- // 导入UIAlertView类
- var UIAlertView = plus.ios.importClass("UIAlertView");
- // 创建UIAlertView类的实例对象
- var view = new UIAlertView();
- // 设置提示对话上的内容
- view.initWithTitlemessagedelegatecancelButtonTitleotherButtonTitles("自定义标题" // 提示框标题
- , "使用NJS的原生弹出框,可自定义弹出框的标题、按钮" // 提示框上显示的内容
- , null // 操作提示框后的通知代理对象,暂不设置
- , "确定(或者其他字符)" // 提示框上取消按钮的文字
- , null ); // 提示框上其它按钮的文字,设置为null表示不显示
- // 调用show方法显示提示对话框,在JS中使用()语法调用对象的方法
- view.show();
- }
- //...
注意:在OC语法中方法的定义格式为:
“(返回值类型) 函数名: (参数1类型) 形参1 参数2名称: (参数2类型) 形参2”
方法的完整名称为: “函数名:参数2名称:”。
如:“(void)setPositionX:(int)x Y:(int)y;”,方法的完整名称为“setPositionX:Y:”
调用时语法为:“[pos setPositionX:x Y:y];”。
在JS语法中函数名称不能包含“:”字符,所以OC对象的方法名映射成NJS对象方法名时将其中的“:”字符自动删除,上面方法名映射为“setPositionXY”,在NJS调用的语法为:“pos.setPositionXY(x,y);”。
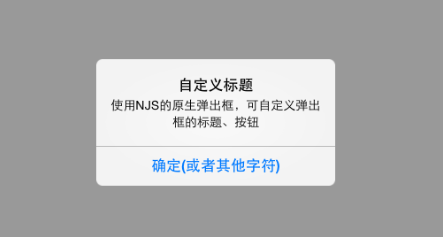
iOS设备上运行效果图:
`注意:其实HTML5+规范已经封装过原生提示框消息API:plus.ui.alert( message, alertCB, title, buttonCapture)。此处NJS的示例仅为了开发者方便理解,实际使用时调用plus.ui.alert更简单、性能也更高。
在HBuilder自带的Hello H5+模板应用中“Native.JS”(plus/njs.html)页面有完整的源代码,可真机运行查看效果。
------------------
转载 :http://blog.csdn.net/qq_27626333/article/details/51853039



 浙公网安备 33010602011771号
浙公网安备 33010602011771号