React 组件通信方式
人生的游戏不在于拿了一副好牌,而在于怎样去打好坏牌,世上没有常胜将军,勇于超越自我者才能得到最后的奖杯。
1. 父子组件通信方式
1.1 父组件传递到子组件
直接通过属性进行传递,数据的传递可以提高组件的复用性。
1.2 子组件传递到父组件
-
通过回调函数(callback)来实现。
-
ref 标记:父组件拿到子组件的引用,从而调用子组件的方法和访问子组件的状态。
2. 非父子组件通信方式
2.1 状态提升(中间人模式)
React 中的状态提升概括来说,就是将多个组件需要共享的状态提升到它们最近的父组件上。在父组件上改变这个状态然后通过 props 分发给子组件。本质上也是通过父子通信来实现。
应用场景:兄弟组件之间通信方式。不至于很复杂。
2.2 发布订阅模式
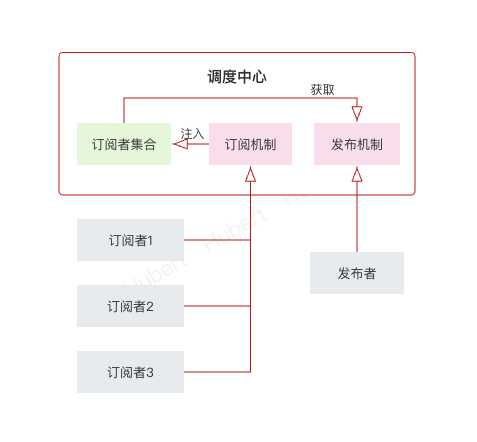
发布订阅模式思想:调度中心有一个订阅者集合,订阅者往调度中心注册订阅(一个回调方法),发布者调用调度中心提供的发布方法即可发布,发布方法中依次调用订阅者注入的回调。

// 调度中心
var EventBus = {
// 订阅者集合
subscribeList: [],
// 订阅
subscribe(callback) {
this.subscribeList.push(callback)
},
// 发布
publish(context) {
this.subscribeList.map(callback=>{
callback && callback(context)
})
}
}
// 订阅者
EventBus.subscribe((context)=>{
console.log("订阅者1收到:", context)
})
EventBus.subscribe((context)=>{
console.log("订阅者2收到:", context)
})
// 发布者
EventBus.publish("男人看了沉默...")
2.3 context 状态树传参
思想:React 官方提供的解决方法,采用生产者消费者这种模式。
哪些子组件需要通信,在他们共有的父组件身上包装一个 Provider (供应商)组件,供应商组件是通过 React.createContext 方法创建出来的。 成为供应商组件,得提供服务。消费者享受服务。如果一个消费者改变服务,另一个消费者受到影响。
定义全局 context 对象:
const GlobalContext = React.createContext()
export default GlobalContext
定义供应商组件 Provide(生产者):
export default class App extends Component {
render() {
return (
<div>
<GlobalContext.Provider value={
{
name: "hubert",
change: ()=>{
// 通过状态修改更新
}
}
}>
{/* 组件内容 */}
</GlobalContext.Provider>
</div>
)
}
}
定义消费者组件 Consumer(消费者):
class Customer extends Component {
render() {
return (
<GlobalContext.Customer>
{
(value)=>{
{/* 这里 value 值就是提供的服务 */}
}
}
</GlobalContext.Customer>
)
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· Windows 提权-UAC 绕过