cordova3.X 运用grunt生成plugin自定义插件骨架
一、安装cordova
npm install -g cordova
二、创建项目
cordova create hello com.blue.sky.hybrid.app.hello HelloWorld
三、添加平台支持
cd hello
cordova platform add android (前提是系统上面要安装了对应移动系统的SDK)
在windows系统:
$ cordova platform add wp8
$ cordova platform add windows
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
在mac系统:
$ cordova platform add ios
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
四、常用命令
cordova platforms ls 查看当前安装的移动平台
cordova platform rm android 移除系统支持
cordova build 或者 cordova build android 编译
cordova emulate android 模拟器运行程序
需要安装ant:配置系统环境变量,ant需要java支持,确定系统安装JDK,并配置JAVA环境变量。
ANT_HOME D:\tool\apache-ant-1.9.0
PATH %ANT_HOME%\bin
CLASSPATH %ANT_HOME%\lib
cordova run android usb 真机运行程序
cordova platform update android 更新android平台
五、插件管理
cordova plugin search bar code 搜索插件
cordova plugin add org.apache.cordova.console 增加插件支持, 多个空格分开
cordova plugin add org.apache.cordova.console@latest 最新版本
cordova plugin add org.apache.cordova.console@0.2.1 指定版本
cordova plugin add https://github.com/apache/cordova-plugin-console.git
cordova plugin add https://github.com/apache/cordova-plugin-console.git#r0.2.0 版本
cordova plugin add https://github.com/someone/aplugin.git#:/my/sub/dir 子目录
cordova plugin ls 查看已安装的插件
cordova plugin rm org.apache.cordova.console 移除插件
六、自定义插件
学了这么多, 准备自己写个自定义插件,变在命令行输入:cordova plugin create com.blue.sky.test 发现不管用. 查阅资料后, 发现没有这个命令, 网上大家都是手动创建目录, 觉得太麻烦, 于是用grunt 写了一个命令通过模板生成cordova plugin骨架。
》》网上的方法大概是这样:
cordova3.X之后,插件不能自己手动添加了,手动添加后,只要cordova build,数据立即被抹去.
因此,3.X后要添加插件,需要用 cordova plungin add "你本地插件的路径" 的方式来添加插件,.
1.新建一个文件夹,命名为你插件的名字,如TestPlugin
2.在文件夹里再新建2个文件夹和1个文件.两个文件夹分别是src和www.其中src中放你插件的java代码,www中放对应的js文件;与src和www文件夹同级,建立plugin.xml
》》运用grunt模板生成cordova plugin骨架
思路:cordova plugin 主要是三个文件:
1、继承cordovaActivity的Native实现类
2、编写javascript代码
3、编写plugin.xml配置文件
既然是这样, 便可以运用grunt通过模板生成cordova plugin骨架。
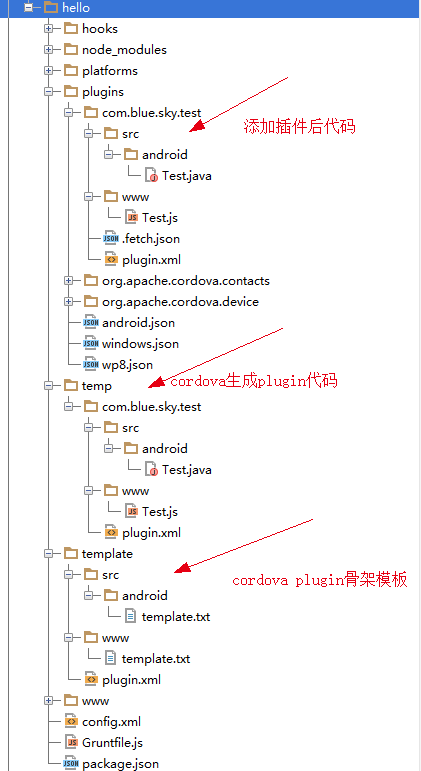
首先看一下项目代码结构:

第一步:制定cordova plugin模板
模板内容如下:
src/android/template.txt 继承cordovaActivity的Native实现类
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | package <%=pkgName%>;import java.util.TimeZone;import org.apache.cordova.CordovaWebView;import org.apache.cordova.CallbackContext;import org.apache.cordova.CordovaPlugin;import org.apache.cordova.CordovaInterface;import org.json.JSONArray;import org.json.JSONException;import org.json.JSONObject;import android.provider.Settings;public class <%=className%> extends CordovaPlugin { public <%=className%>() { } /** * Executes the request and returns PluginResult. * * @param action The action to execute. * @param args JSONArry of arguments for the plugin. * @param callbackContext The callback id used when calling back into JavaScript. * @return True if the action was valid, false if not. */ public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException { ///TODO 自定义实现 return true; }} |
www/template.txt javascript 模板
1 2 3 4 5 6 7 8 9 10 | var channel = require('cordova/channel'), utils = require('cordova/utils'), exec = require('cordova/exec'), cordova = require('cordova');function <%=className%>() {}module.exports = new <%=className%>(); |
plugin.xml 插件编译生成android 项目代码配置文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <?xml version="1.0" encoding="UTF-8"?><!--插件id号,与package.json保持一致 版本号,与package.json保持一致--><plugin xmlns="http://apache.org/cordova/ns/plugins/1.0" id="<%=pkgName%>" version="0.1"> <!--插件在cordova下的名称,Test.js中exec的接口名称,保持一致--> <name><%=className%></name> <description>Cordova Plugin</description> <license>Apache 2.0</license> <!--与package.json保持一致--> <keywords></keywords> <repo></repo> <issue></issue> <!--插件js接口文件配置信息,插件在android--> <!--src="www/Test.js"为已经写好的js文件路径,与js中调用的类名保持一致--> <js-module src="www/<%=className%>.js" name="<%=className%>"> <!--插件在js中调用的类名--> <clobbers target="<%=className%>" /> </js-module> <!-- android --> <platform name="android"> <config-file target="res/xml/config.xml" parent="/*"> <!--插件在java端的接口名称,与之前文件中的接口名称保持一致--> <feature name="<%=className%>"> <!--该插件接口对应的java代码路径--> <param name="android-package" value="<%=pkgName%><%=className%>"/> </feature> </config-file> <!--该插件需要的权限申明,根据需要自行定义--> <config-file target="AndroidManifest.xml" parent="/*"> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> </config-file> <!--源文件的路径和目标文件路径,src为已经编写好的java代码路径,target-dir为需要生成的android工程中该java源码路径,与上面的java代码路径保持一致--> <source-file src="<%=sourceSrc%>" target-dir="<%=targetDir%>"/> </platform></plugin> |
运用Node.js + grunt根据模板生成骨架代码: grunt plugin:create:com.blue.sky.test:Test
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | grunt.registerTask('plugin:create', '自定义插件 参数一 包名 参数二 插件类名', function (arg1, arg2, arg3) { grunt.log.writeln(">>>>length:" + arguments.length); if (arguments.length === 2) { var pkgName = arg1; var fileName = arg2; var platform = arg3 || "android"; var pluginDir = "temp/" + arg1; var tplNativeCode = "template/src/" + platform + "/template.txt"; var tplJSCode = "template/www/template.txt"; var tplPlugin = "template/plugin.xml"; var srcFileName = pluginDir + "/src/" + platform + "/" + arg2 + ".java"; var jsFileName = pluginDir + "/www/" + arg2 + ".js"; var configFileName = pluginDir + "/plugin.xml"; grunt.log.writeln("start create plugin:" + arg1); grunt.file.mkdir(pluginDir); // 创建插件java类 grunt.file.mkdir(pluginDir + "/src/" + platform); grunt.file.write(srcFileName, grunt.file.read(tplNativeCode)); var content = grunt.file.read(srcFileName); var text = grunt.template.process(content, {data: {"pkgName": pkgName + "." + fileName, "className": fileName}}); grunt.file.write(srcFileName, text); // 创建插件javascript grunt.file.mkdir(pluginDir + "/www"); grunt.file.write(jsFileName, grunt.file.read(tplJSCode)); var jsContent = grunt.file.read(jsFileName); var jsText = grunt.template.process(jsContent, {data: {"className": fileName}}); grunt.file.write(jsFileName, jsText); // 创建插件配置文件plugin.xml var configContent = grunt.file.read(tplPlugin); var configText = grunt.template.process(configContent, { data: { "pkgName": pkgName, "className": fileName, "sourceSrc":"src/"+ platform + "/" + fileName + ".java", "targetDir":"src/" + pkgName.replace(/\./g,"/") } } ); grunt.file.write(configFileName, configText); grunt.log.writeln("create plugin success"); } else { grunt.log.writeln("命令格式错误。 grunt plugin:create 包名 插件类名"); } }); |
使用cordova plugin add "本地自定义插件代码"
cordova plugin add "D:\Project\workspace\phonegap\hello\temp\com.blue.sky.test"
运行之后, 在plugins 目录下面会看到有com.blue.sky.test插件(请看项目结果图)。
运行cordova run android 命令打包程序到手机
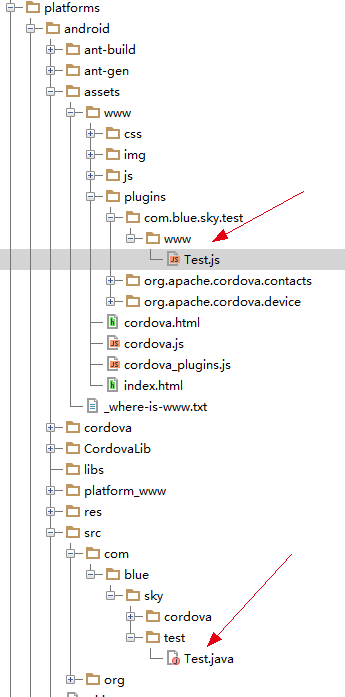
运行后,查看platforms目录下面生成了自定义的相关代码,如下图所示:

总结
通过运用grunt生成cordova plugin 可以很方面的创建plugin骨架, 省去繁琐的步骤。当然, 这个demo只是实现了android平台的plugin。如果要支持ios、wp也比较简单,只需要加相应的模板以及映射关系即可。


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步