angular2+ 组件中用@import进来的css不起作用
一般来说是作用域的问题,首先你应该先看标签内是否有angular2内置生成的自定义属性比如:
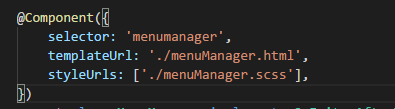
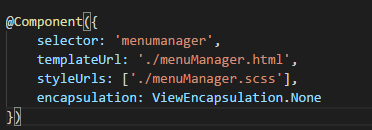
在我们的@Component中,这三个是基本的设置。

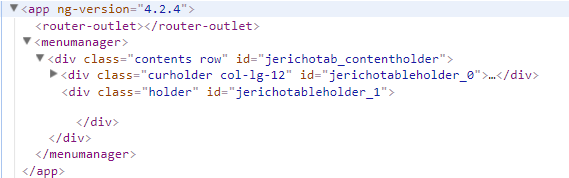
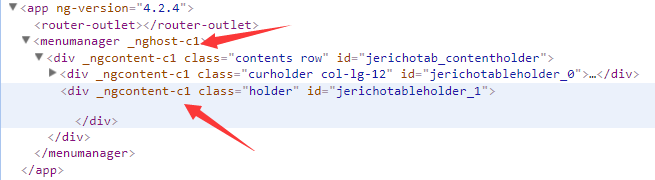
页面上的标签会生成带有 _nghost-c1 和 _ngcontent-c1 如下图:

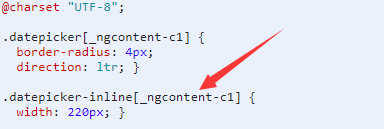
对应在memumanager组件上的样式和@import进来的样式都会带上 [_ngcontent-c1] 这个作用域,如下图:

因而,如果你用Js新创建的DOM并插入到节点的时候,可能你新创建的DOM并没有带这个作用域,对应你写得样式就会不起作用;
或者这个组件的样式是common的css,当被其他组件引入的时候,因为作用域的原因,也会导致样式的失效。
而当我们设置了 encapsulation: ViewEncapsulation.None

页面就会把 _nghost-c1 和 _ngcontent-c1 这两个作用域去掉,对应Component打包出来的css也没有这个作用域。