1、相同点
2、为什么Vite启动快
2.1底层语言
- 从底层原理上来说,Vite是基于esbuild预构建依赖。而esbuild是采用go语言编写,因为go语言的操作是纳秒级别,而js是以毫秒计数,所以vite比用js编写的打包器快10~100倍。
2.2webpack和vite的启动方式
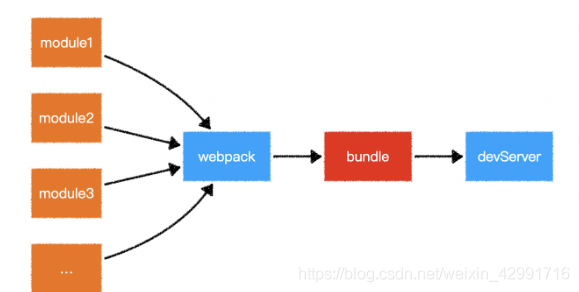
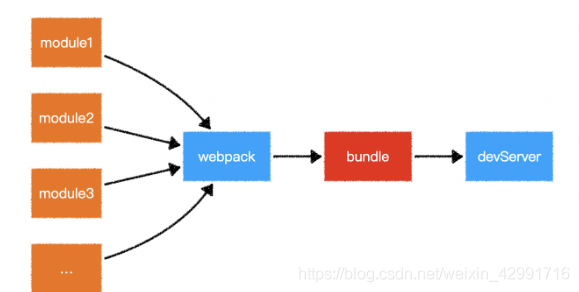
- webpack原理图

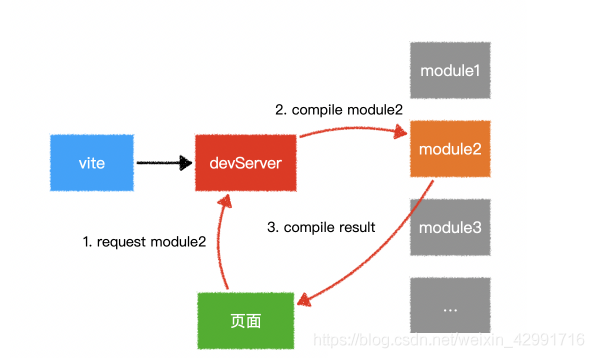
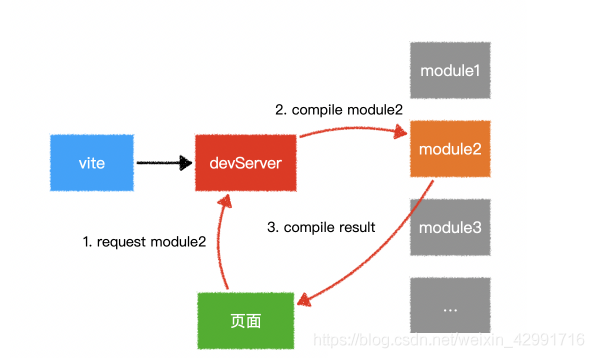
- vite原理图

- webpack:分析依赖=》编译打包=》交给本地服务器进行渲染。首先分析各个模块之间的依赖,然后进行打包,在启动webpack-dev-server,请求服务器时,直接显示打包结果。webpack打包之后存在的问题:随着模块的增多,会造成打出的bundle体积过大,进而会造成热更新速度明显拖慢。
- vite:启动服务器=》请求模块时按需动态编译显示。是先启动开发服务器,请求某个模块时再对该模块进行实时编译,因为现代浏览器本身支持ES-Module,所以会自动向依赖的Module发出请求。所以vite就将开发环境下的模块文件作为浏览器的执行文件,而不是像webpack进行打包后交给本地服务器。
- 分析了webpack和vite的打包方式后,也就明白了为什么vite比webpack启动快,因为他在启动的时候不需要打包,所以不用分析模块与模块之间的依赖关系,当浏览器请求某个模块时,再根据需要对模块内容进行编译。按需动态编译可以缩减编译时间,当项目越复杂,模块越多的情况下,vite明显优于webpack.
- 热更新方面,效率更高。当改动了某个模块的时候,也只用让浏览器重新请求该模块,不需要像webpack那样将模块以及模块依赖全部编译一次。
三、优缺点
- vite开发阶段,打包启动快。
- vite相关生态没有webpack完善,vite可以作为开发辅组。
posted @
2022-12-05 15:02
举个栗子走天下
阅读(
553)
评论()
编辑
收藏
举报