前端八股文整理【1】
1、写出你知道的所有HTTP返回状态值,并说明用途(比如404:找不到页面)
题解:
- Http状态码一览表
| 状态码 | 用途 |
|---|---|
| 1xx | 请求收到,继续处理 |
| 2xx | 操作成功收到,分析,接受 |
| 3xx | 完成此请求必须进一步处理 |
| 4xx | 请求包含一个错误语法或不能完成 |
| 5xx | 服务器执行一个完全有效请求失败 |
- 常用的有
| 状态码 | 用途 |
|---|---|
| 200 | 成功访问,正常访问 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 400 | 域名绑定错误(服务器上域名未绑定成功) |
| 403 | 没有访问权限 |
| 404 | 文件或者目录不存在 |
| 500 | 程序或服务器错误 |
| 503 | 服务器超时 |
2、如何终止ajax请求?
题解:
<script src = "jquery-1.4.4.js"></script>
<script>
var xhr = $.ajax({type:'POST',
url:'b.php',
data:'',
success:function(){
alert('ok');
}
})
alert(xhr);
console.log(xhr);
</script>
<button id="song">abort</button>
<script>
$(function(){
$("#song").click(function(){
alert('click');
xhr.abort();
})
})
</script>
使用abort()方法,可终止ajax请求。
3、target和currentTarget的区别?
题解:
-
- target:触发事件的元素。
currentTarget:事件绑定的元素。
- target:触发事件的元素。
-
- 两者在没有冒泡的情况下,是一样的值,但在用了事件委托的情况下,就不一样了
-
- 例如:
//事件委托
<ul id="ulT">
<li class="item1">fsda</li>
<li class="item2">ewre</li>
<li class="item3">qewe</li>
<li class="item4">xvc</li>
<li class="item5">134</li>
</ul>
<script type="text/javascript">
document.getElementById("ulT").onclick = function (event) {
console.log(event.target);//li
console.log(event.currentTarget);//ul
}
</script>
currentTarget始终是监听事件者,而target是事件的真正发出者。
4、事件捕获与事件冒泡
题解:
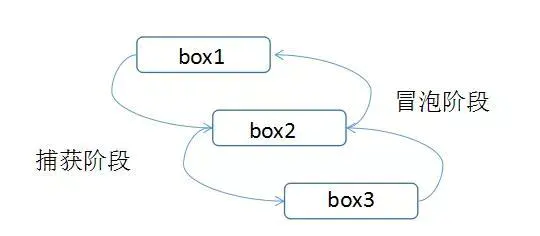
- 事件捕获是从上到下,事件冒泡是从下到上
<div id="a">
最外层的元素
<div id="b">
中间的元素
<div id="c">
最里面的元素
</div>
</div>
</div>
<script>
document.getElementById("a").addEventListener('click', function(){
console.log('最外层元素 捕获阶段');
},true);
document.getElementById("b").addEventListener('click', function(){
console.log('中间层元素 捕获阶段');
},true);
document.getElementById("c").addEventListener('click', function(){
console.log('最里层元素 捕获阶段');
},true);
document.getElementById("a").addEventListener('click', function(){
console.log('最外层 冒泡阶段');
},false);
document.getElementById("b").addEventListener('click', function(){
console.log('中间层 冒泡阶段');
},false);
document.getElementById("c").addEventListener('click', function(){
console.log('最里层 冒泡阶段');
},false);
</script>
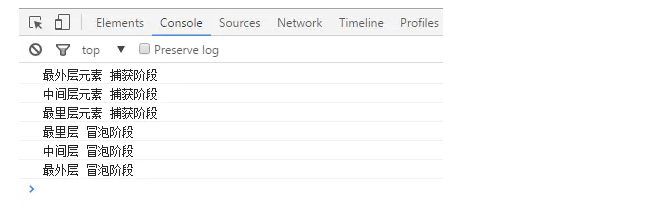
点击最里面的元素后,输出的结果,如下:

上文中的true和false表示的:
- 选择true,程序采用事件捕获形式,程序由外到里执行
- 选择false,程序采用事件冒泡形式,程序由里到外执行
阻止事件冒泡:
document.getElementById("c").onclick = function(e){
e.stopPropagation();
console.log("c");
}
把要冒泡的代码,添加e.stopPropagation();阻止就可以完成了,在微信小程序里,把bindTap改成catchTap。

5、<div class="a"></div>写出div的样式,绘制一个三角形
题解:
.a{
border-style:solid;
border-width:0px 0px 100px 100px;
border-color:transparent transparent blue transparent;
width:0px;
height:0px;
}
6、vue有哪些生命周期,异步请求适合在哪些生命周期?
-
Vue2中生命周期
beforeCreate ——》created ——》beforeMount ——》mounted ——》beforeUpdate ——》beforeDestroy ——》destroyed -
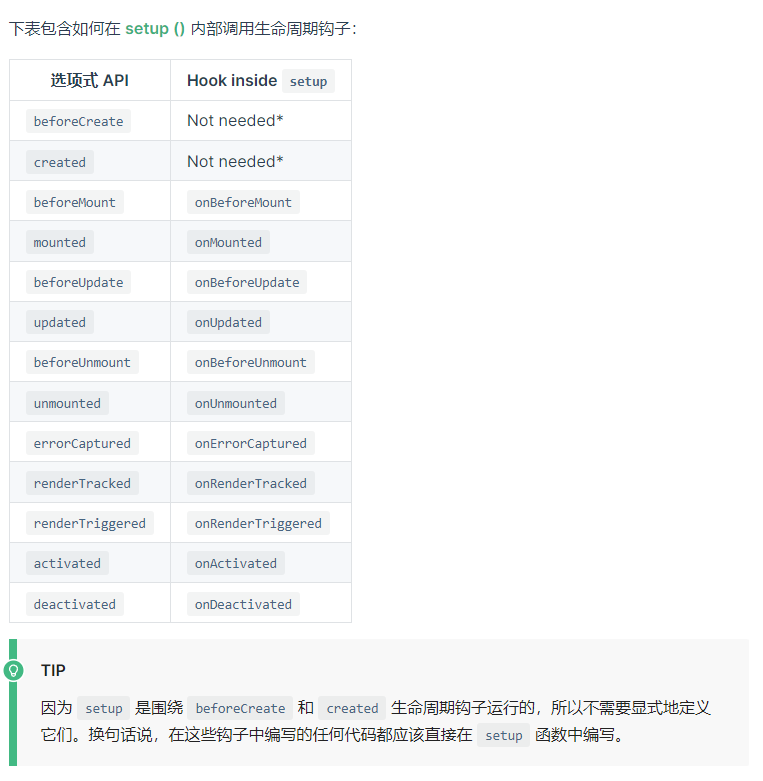
Vue3中生命周期
setup() ——》onBeforeMount ——》onMounted ——》onBeforeUpdate ——》onUpdated ——》onBeforeUnmount ——》 onUnmounted ——》onErrorCaptured ——》onRenderTracked ——》onRenderTriggered ——》onActivated——》onDeactivated

7、一个数列1、2、3、5、8....写出js函数第n位的数是多少?
题解:
// f(n) = f(n-1)+f(n-2)
//方法一
function fn(n){
if(n==1|n==2){
return 1;
}
//因为斐波那契数列格式为:1、1、2、3、5、8、13、21...,n=1和n=2的时候都是输出1
return fn(n-1)+fn(n-2);
//不断调用自身函数,n-1是穿进去的参数的前一次,就是最后n的前一个数字。所以n-2是最后传入参数的前两个字数。
}
//用函数写出斐波那契数列
//方法二
var n = parseInt(prompt('请输入一个数字'));
var a1 = 1;
var a2 = 2;
var a3 = 0;
for(var i =2;i<n;i++){//因为前两个数都是1,所以要从i=2开始,就是前两个数的1+1=2,i的初始值其实是第三个数
a3 = a1 + a2;//第三个数等于第一个数加上第二个数
a1 = a2;//第一个数就变成了之前的第二个数
a2 = a3;//第二个数就变成了刚刚的第三个数
}
console.log(a3);
//使用for循环写出斐波那契数列
8、如何只用容积分别为5升和6升的2个空水壶,从池塘里取得3升的水?
题解:
1、先用5升的水壶装满水,倒入六升的水壶中,六升的水壶中还空出 一升水体积。
2、再用把盛五升水水壶装满水,倒入容积六升的水壶中,壶中还剩4升水。
3、把容积六升水中的水倒掉,再把容积五升的水壶倒满水,把这些水倒入容积六升的壶中,容积五升的水壶中这时刚好剩下三升水。
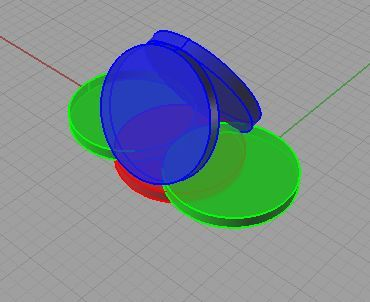
9、五个硬币,每个硬币和其它四个相接触






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战