vue3中组件注册注意事项
首先需要注意vue3组件注册大致分两种情况,一种是在setup语法糖中注册,一种是在非语法糖注册

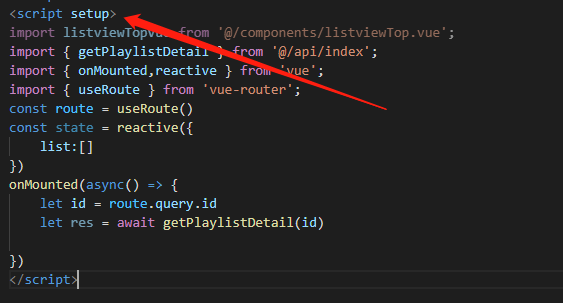
如上所示为setup语法糖中使用组件,只需要import引入组件即可,不需要注册(语法糖可是非常强大nice的哈)
第二种情况就是非语法糖中的使用了
1、使用defineComponent
defineComponent
//全局注册
main.js
import {createApp} from 'vue';
import listviewTopVue from '@/components/listviewTop.vue';
import App from './App.vue';
const app = createApp(App);
app.component('listview-top-vue',listviewTopVue);
app.mount('#app');
至此可以在任何地方使用该组件
//局部注册
important {defineComponent} from 'vue';
import listviewTopVue from '@/components/listviewTop.vue';
export default defineComponent({
name:'App',
components:{
listviewTopVue
}
})
2、使用异步注册组件
import {defineComponent,defineAsyncComponent} from 'vue';
export defalut defineComponent({
name:'App',
components:{
listviewTopVue:defineAsyncComponent(()=>import('./components/listviewTop.vue'))
}
})
总结:推荐使用setup语法糖,简单直接高效,强大,当然习惯了vue2语法写法的朋友们也可以使用vue2方法来注册。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器