通用JS五
array.includes
includes() 方法用来判断一个数组是否包含一个指定的值,根据情况返回 true 否 false 。
var a = [1,2,3];
a.includes(2); // true
a.includes(4); // false
语法
arr.includes(searchElement)
arr.includes(searchElement,fromIndex)
参数
searchElement 需要查找的元素值
fromIndex 可选从该索引处开始查找 searchElement 。如果为负值,则按升序从array.length + fromIndex 的索引开始搜索。默认为0.
返回值
一个 Boolean 。

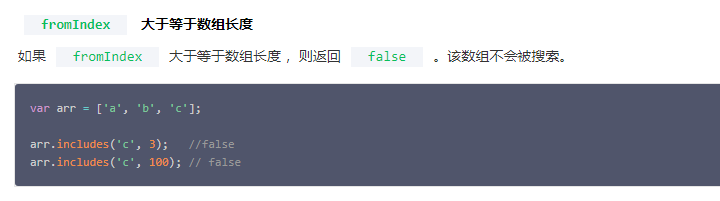
计算出的索引小于0
如果 fromIndex 为负值,计算出的索引将作为开始搜索 searchElement的位置。如果计算出的索引小于0,则整个数组都会被搜索。
array.map()
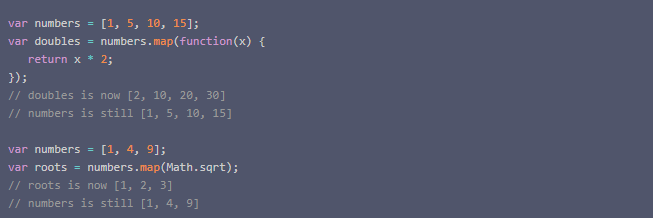
map() 方法创建一个新的数组,其结果是该数组中的每个元素都调用一个提供的函数后返回。

语法

参数
callback 生成新数组元素的函数,使用三个元素: currentValue callback 的第一个参数,数组中正在处理的当前元素。
index callback 的第二个参数,数组中正在处理的当前元素的索引。
array callback 的第三个参数,map方法被调用的数组。
thisArg 可选的。 callback 函数时使用的this值。
返回值
一个新数组,每个元素都是回调函数的结果。
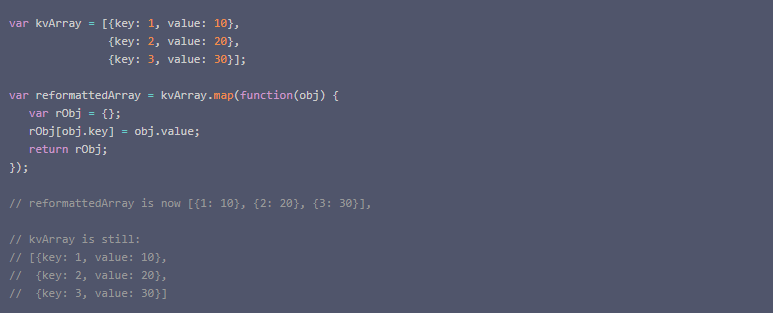
使用map重新格式化数组中的对象
以下代码将一个包含对象的数组用以创建一个包含新重新格式化对象的新数组。

用一个仅有一个参数的函数来mapping一个数字数组
下面的代码表示了当函数需要一个参数时map的工作方式。这个参数会遍历原始数组中的元素。
var numbers = [1,4,9];
var doubles = numbers.map(function(num) {
return num*2;
});
// doubles is now [2,8,18]
//numbers is still [1,4,9]
反转字符串
var str = '12345';
Array.prototype.map.call(str, function(x) {
return x;
}).reverse().join('');
更简单的是使用 String.split() 方法。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器