通用JS二
array.@@iterator
array.@@iterator 属性的初始值与values()属性的初始值是相同的函数对象
语法
arr[Symbol.iterator]()
返回值
数组迭代器函数是 values() 默认的函数
使用 for...of 循环迭代
var arr = ['w', 'y', 'k', 'o', 'p'];
var eArr = arr[Symbol.iterator]();
for (let letter of eArr) {
console.log(letter)
}
交替迭代
var arr = ['w', 'y', 'k', 'o', 'p'];
var eArr = arr[Symbol.iterator]();
console.log(eArr.next().value); // w
console.log(eArr.next().value); // y
console.log(eArr.next().value); // k
console.log(eArr.next().value); // o
console.log(eArr.next().value); // p
array.concat
concat() 方法用于合并两个或更多数组。此方法不会更改现有的数组,而是返回一个新的数组。
concat 方法创建一个新的数组,它由被调用的对象中的元素组成,每个参数的顺序依次是改参数的元素(如果参数是数组)或参数本身(如果参数不是数组)。它不会递归到嵌套数组参数中。
concat 方法不会改变 this 或者任何作为参数提供的数组,而是返回一个浅拷贝,它包含与原始数组结合的相同元素的副本。原始数组的元素将复制到新数组中。
array.copyWithin
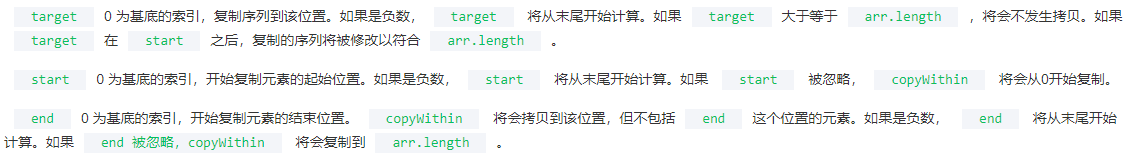
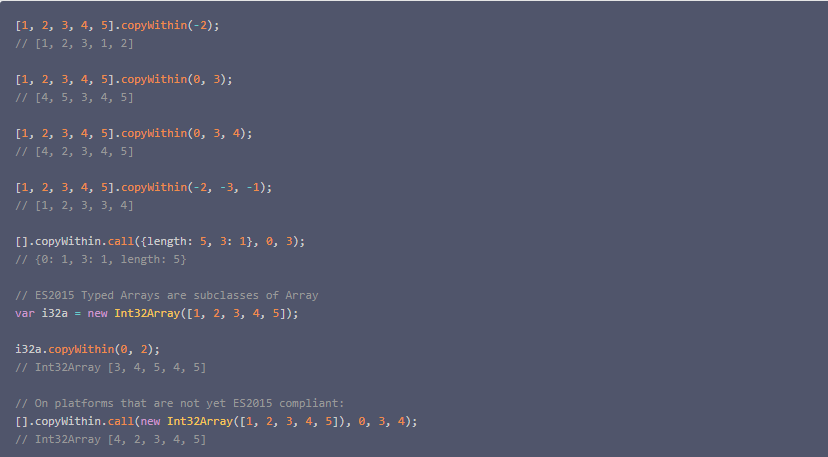
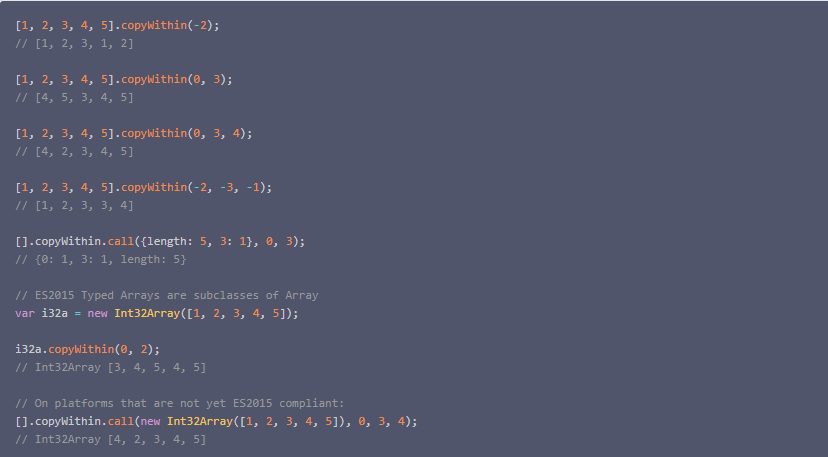
copyWithin() 方法将数组的一部分简单的复制到同一数组中的另一个位置,并将其放回,而不修改其大小。

语法


返回值
改变了的数组
描述
copyWithin 函数是设计为通用的,其不要求其 this 值必须是一个数组对象。
copyWithin 是一个可变方法,它不会改变 this 的长度,但是会改变 this本身的内容,且需要时会创建新的属性。


array.entries
entries() 方法返回一个新的 Array Iterator对象,该对象包含数组中每个索引的键值对。


语法
a.entries()
返回值
一个新的 Array 迭代器对象
使用 for...of循环
var a = ['a','b','c'];
var iterator = a.entries();
for(let e of iterator) {
console.log(e);
}
// [0, 'a']
// [1, 'b']
// [2, 'c']






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现