vue2中scrollBehavior的妙用
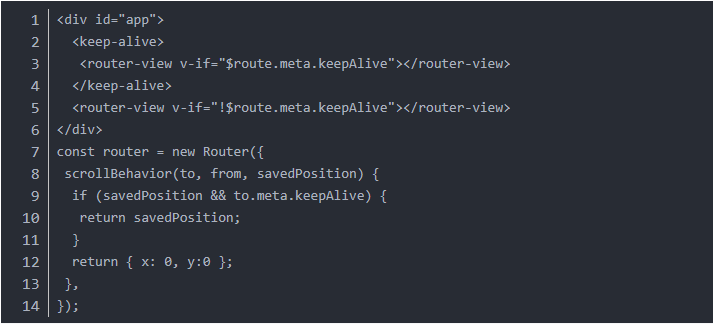
问题:使用keep-alive标签后部分安卓机返回缓存页位置不精确问题
解决方法:

2.页面返回出现空白屏问题
【前提】:IOS设备
页面A是个列表很长——>滑到页脚的时候点击跳转之后到页面B——>再返回A页面——>屏幕会出现空白遮罩层——>手指轻触屏幕滑动——>遮罩层消失
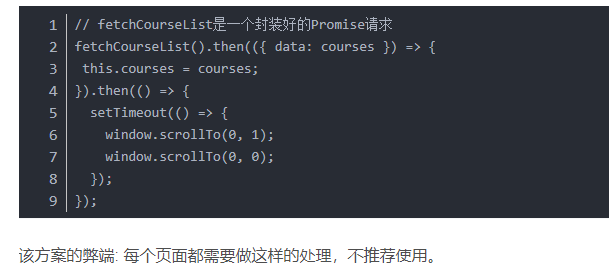
解决方案一、
在接口请求成功后的回调操作完成后进行该操作,例如

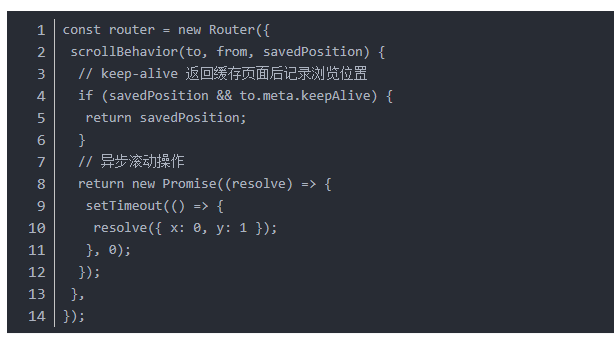
解决方案二、(推荐)
使用scrollBehavior中的异步滚动操作

该方案直接在路由进行处理,兼容每个页面并且页面加载完后也不会出现1px的滚动位置。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现