javascript学习笔记
1、=== 运算符 比较的是两个对象的值和类型相对应的是 !==。
例:
var i = 0;
var j = '0';
i ==j // true
i === j // false
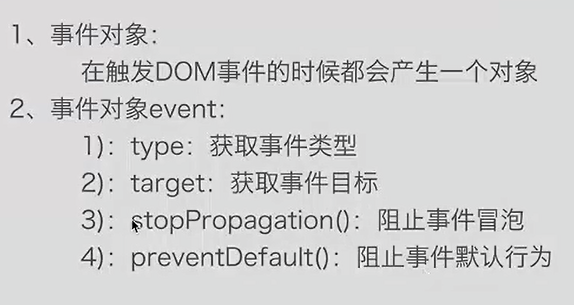
2、事件

<div id='test'> <button id="btn"/>
<a href="www.baidu.com" id="bd">百度</a> </div> <script> document.getElementById('btn').addEventListener('click',demo1); document.getElementById('b').addEventListener('click',demo2);
document.getElementById('bd').addEventListener('click',demo3);
function demo1(e){ alert('test1');
//e.stopPropagation();// 阻止事件冒泡 } function demo2(){ alert('test2'); }
function demo3(e){
alert('test3');
e.preventDefault();// 阻止默认行为
}
</script>
点击button时,会产生事件冒泡,因此事件会从下向上执行,即button-->div。
执行结果为:先弹出test1,然后弹出test2。
阻止事件冒泡:使用e.stopPropagation();
3、创建对象方式
<!--创建对象--> /*方法一*/ people = new Object(); people.age = 15; people.name = 'baohua'; document.write('姓名:'+people.name+"年龄:"+people.age); /*方法二*/ animal = { age : 20, type : 'dog', voice : function (){ alert('brak'); } }; document.writeln('动物类型:'+animal.type+"动物年龄:"+animal.age); animal.voice(); /*方法三*/ function plant(type,name) { this.type = type; this.name = name; } flower = new plant('flower','玫瑰'); document.writeln("植物类型:"+flower.type+"植物名字:"+flower.name);
生命不息,折腾不止!



