Lodop输出页面input文本框的最新值
默认使用Lodop打印页面上的文本框等,会发现虽然页面上文本框输入了值,打印预览却是空的,这是由于没有把最新的值传入Lodop。
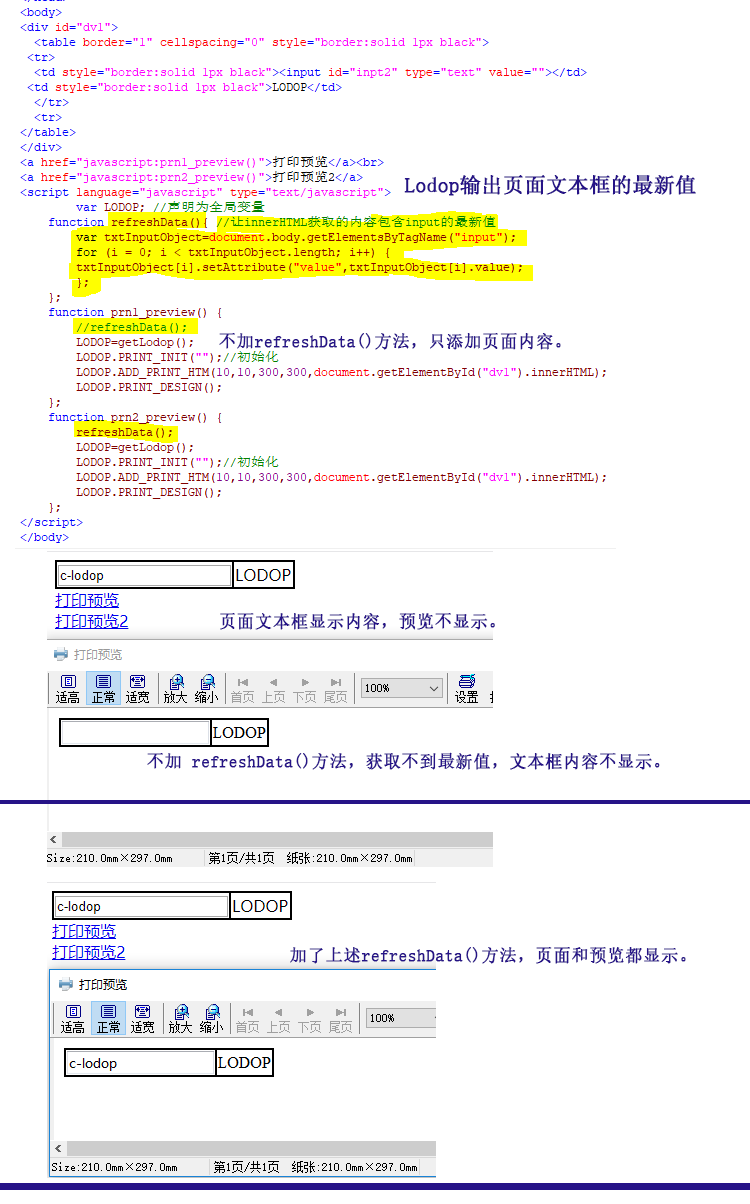
如图,演示的是Lodop如何输出文本框内的新值,这里整个页面只有input type="text",如果有单选等,需要判断一下是input类型是文本框还是单选框 input type="radio"。如果有其他表单输出项,也要添加到判断里,除了input,还可能有select下拉列表。
为了简略,图中代码里只让innerHTML获取的内容包含input(整个页面只有type="text"文本框)的最新值。
同时让innerHTML获取的内容包含input和select(option)的最新值,下图代码可以从如下官网样例里拷贝(或下载中心综合版里自带的样例),页面右键-查看源码,可以查看或拷贝代码写好的refreshData()方法。
如果想打印使用页面的最新值,可在打印前调用一下这个方法。
如下代码,可用Lodop输出文本框,单选框,复选框,下拉列表的最新值。
function refreshData(){ //让innerHTML获取的内容包含input和select(option)的最新值 var allInputObject=document.body.getElementsByTagName("input"); for (i = 0; i < allInputObject.length; i++) { if(allInputObject[i].type=="checkbox") { if (allInputObject[i].checked ) allInputObject[i].setAttribute("checked","checked"); else allInputObject[i].removeAttribute("checked"); } else if(allInputObject[i].type=="radio") { if (allInputObject[i].checked ) allInputObject[i].setAttribute("checked","checked"); else allInputObject[i].removeAttribute("checked"); }else allInputObject[i].setAttribute("value",allInputObject[i].value); }; for (i = 0; i < document.getElementsByTagName("select").length; i++) { var sl=document.getElementsByTagName("select")[i]; for (j = 0; j < sl.options.length; j++) { if (sl.options[j].selected) sl.options[j].setAttribute("selected","selected"); else sl.options[j]=new Option(sl.options[j].text,sl.options[j].value); }; }; };