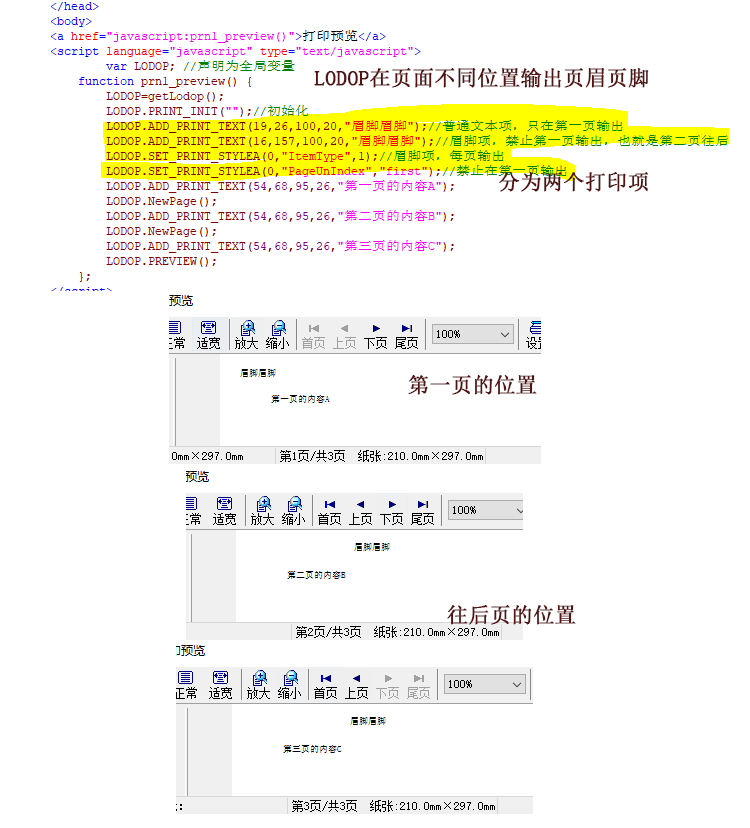
LODOP在页面不同位置输出页眉页脚
Lodop中的页眉页脚项的特点是:每页固定位置输出,具体该特点可查看本博客的其他博文:Lodop打印项对象类型属性区分
Lodop中有可以设置打印项次页偏移属性,但是该方法是针对单个打印项自动分页的,对于眉脚项,如果想次页在不同位置显示,用这个方法是不行的,眉脚项不会自动分页。
Lodop打印控件设置表格次页偏移
如果想要这种效果,可以变通实现,也就是设置两个内容相同的打印项,第二个打印项设置位置不同,然后禁止输出到第一页,这样一来,第一页就是一个位置,第二页往后就是不同的位置效果。
看似效果是该打印项在第二页往后偏移了,其实是两个内容大小完全相同的打印项,以这种方式实现效果。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<a href="javascript:prn1_preview()">打印预览</a>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");//初始化
LODOP.ADD_PRINT_TEXT(19,26,100,20,"眉脚眉脚");//普通文本项,只在第一页输出
LODOP.ADD_PRINT_TEXT(16,157,100,20,"眉脚眉脚");//眉脚项,禁止第一页输出,也就是第二页往后
LODOP.SET_PRINT_STYLEA(0,"ItemType",1);//眉脚项,每页输出
LODOP.SET_PRINT_STYLEA(0,"PageUnIndex","first");//禁止在第一页输出
LODOP.ADD_PRINT_TEXT(54,68,95,26,"第一页的内容A");
LODOP.NewPage();
LODOP.ADD_PRINT_TEXT(54,68,95,26,"第二页的内容B");
LODOP.NewPage();
LODOP.ADD_PRINT_TEXT(54,68,95,26,"第三页的内容C");
LODOP.PREVIEW();
};
</script>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决