LODOP.FORMAT格式转换【回调和直接返回值】
Lodop中有一些格式转换函数,这些函数和其他众多函数一样,c-lodop需要使用回调函数On_Return返回,Lodop插件方式直接返回,通常混合部署,写法要兼容两个控件。
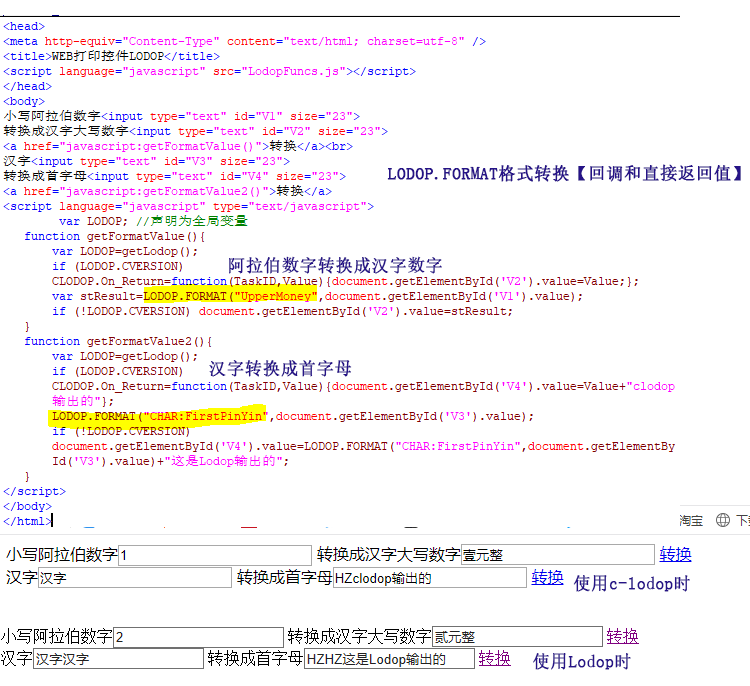
可以用if (LODOP.CVERSION)判断是否是使用的c-lodop方式,如下图片用的是这两个作为例子:
LODOP.FORMAT("UpperMoney",需要转换的内容);//把阿拉伯数字转换成汉字大写数字
LODOP.FORMAT("CHAR:FirstPinYin",需要转换的内容);//把汉字转换成汉字首字母
图片用了两个写法,通常由于功能是一样的,lodop和c-lodop返回值也要一样的,这里第一个写法都是用相同返回值,第二个写法为了演示区别,所以返回值字符串里加了区分两个返回值的内容。
返回一样的值,转换成大写数字:
if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('V2').value=Value;};
var stResult=LODOP.FORMAT("UpperMoney",document.getElementById('V1').value);
if (!LODOP.CVERSION) document.getElementById('V2').value=stResult;
返回值加区分,转换成首字母:
if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('V4').value=Value+"clodop输出的"};
LODOP.FORMAT("CHAR:FirstPinYin",document.getElementById('V3').value);
if (!LODOP.CVERSION) document.getElementById('V4').value=LODOP.FORMAT("CHAR:FirstPinYin",document.getElementById('V3').value)+"这是Lodop输出的";

如下代码,修改V1文本框为需要转换的值,修改FORMTAT参数为转换格式,在V2文本框输出。
改代码稍稍改改,可直接复制用于测试各种格式转换后的效果。方便本人复制,特加此代码,否则复制了该博文上面的代码,还要写文本框语句,比较麻烦。
<body> 需要转换的值:<input type="text" id="V1" size="23" value="2018-10-23 09:59:17" name="V1">转换后的结果<input type="text" id="V2" size="23" value="" name="V2"> <a href="javascript:prn1_preview()">点击获取结果</a> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('V2').value=Value;}; var stResult=LODOP.FORMAT("TIME:yyyy-mm",document.getElementById('V1').value);//转换语句 if (!LODOP.CVERSION) document.getElementById('V2').value=stResult; }; </script> </body>




