ADD_PRINT_IMAGE直接输出图片URL方式
c-lodop4.0.8.8及之后的版本增加了新的功能,ADD_PRINT_IMAGE可以直接输出图片的URL了。
此文作为之前博文:Lodop图片输出ADD_PRINT_IMAGE 有白边,的补充
之前的博文因为是几年前的版本,之前从新浪博文里搬来的,没有用cnblog里带的代码框,所以无法复制之前博文的代码,此文直接测试URL这个,测试直接输出URL方式是否可以去掉白边,并加一个原来博文里测试过的img标签的作为对比。
之前的博文也介绍了,直接输出base64也可以去掉白边。
---简短问答-----
ADD_PRINT_IMAGE直接输出URL方式测试下,不加img标签。
例如:
LODOP.ADD_PRINT_IMAGE(0,0,"210mm","296.99mm","http://www.c-lodop.com/demolist/PrintSample8.jpg");
或参考样例38,直接输出base64码,不加img标签
----简短问答结束-----
测试代码:
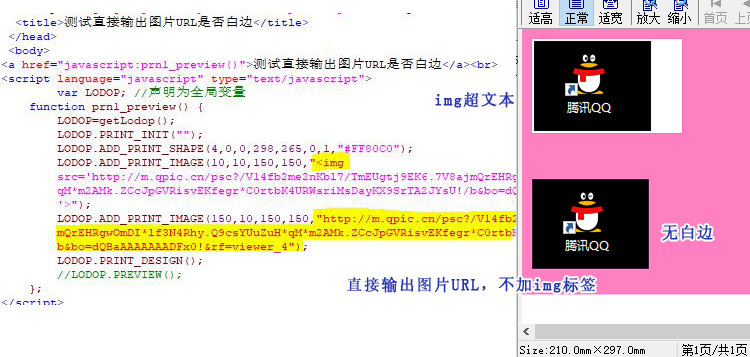
<script language="javascript" src="LodopFuncs.js"></script> <title>测试直接输出图片URL是否白边</title> </head> <body> <a href="javascript:prn1_preview()">测试直接输出图片URL是否白边</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_SHAPE(4,0,0,298,265,0,1,"#FF80C0"); LODOP.ADD_PRINT_IMAGE(10,10,150,150,"<img src='http://m.qpic.cn/psc?/V14fb2me2nKbl7/TmEUgtj9EK6.7V8ajmQrEHRgwOmDI*lf3N4Rhy.Q9csYUuZuH*qM*m2AMk.ZCcJpGVRisvEKfegr*C0rtbK4URWsriMsDayKX9SrTA2JYsU!/b&bo=dQBaAAAAAAADFx0!&rf=viewer_4'>"); LODOP.ADD_PRINT_IMAGE(150,10,150,150,"http://m.qpic.cn/psc?/V14fb2me2nKbl7/TmEUgtj9EK6.7V8ajmQrEHRgwOmDI*lf3N4Rhy.Q9csYUuZuH*qM*m2AMk.ZCcJpGVRisvEKfegr*C0rtbK4URWsriMsDayKX9SrTA2JYsU!/b&bo=dQBaAAAAAAADFx0!&rf=viewer_4"); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>
图示:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决