web排版的一种格式模版A1
特点:
两个页头导航条,
中间平铺且居中,
下方页脚两部分,居中在主体下方。
所用到的,之前相关的具体博文:
居中平铺:HTML布局排版2如何设置div总是相对于页面居中、
第二个导航主体嵌入一部分:web排版之主体在页头上嵌入一部分效果、
主体里用table格式化:HTML布局排版之制作个人网站的文章列表、
详细介绍:
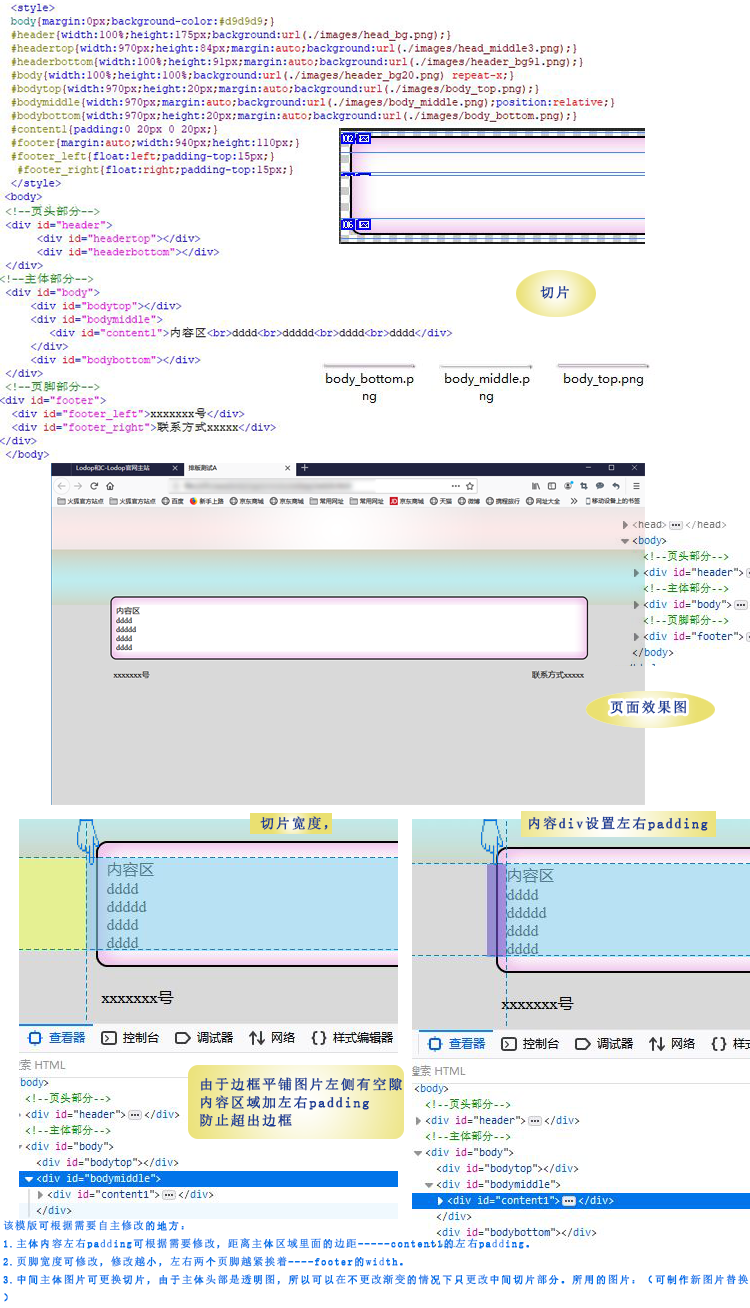
1.上下两个渐变条,第二个渐变条切割两块(具体查看上方提到的主体嵌入一部分博文),
2.主体,一个区域切图,上中下三部分拼接,都居中,左右两侧是默认主体的背景色。
3.之前的博文居中那篇,是用的文字居中,文字不居中的时候,为了 避免文字出现在边框图片外,需要左右两侧加padding。
4.页脚紧跟着主体,可比主体宽度小一些,然后也居中,两个内容div左浮动右浮动,这样能不会超出左右两侧。
该模版可根据需要自主修改的地方:
1.主体内容左右padding可根据需要修改,距离主体区域里面的边距-----content1的左右padding。
2.页脚宽度可修改,修改越小,左右两个页脚越紧挨着----footer的width。
3.中间主体图片可更换切片,由于主体头部是透明图,所以可以在不更改渐变的情况下只更改中间切片部分。
所用的图片:(可制作新图片替换)
(平铺的一般用1px,因为是平铺,几px都行)。
第一个渐变(平铺):切片高度84px,宽1px。
第一个渐变上的高光(透明图):宽970px,高84px.
第二个渐变上半截(平铺):切片高度91px,宽1px。
第二个渐变下半截(平铺):切片高度20px,宽1px。
主体的边框上部分:宽970px,高20px。
主体的中间部分(平铺):宽970px,高1px。
主体的边框下部分:宽970px,高20px。
模版代码:
<style> body{margin:0px;background-color:#d9d9d9;} #header{width:100%;height:175px;background:url(./images/head_bg.png);} #headertop{width:970px;height:84px;margin:auto;background:url(./images/head_middle3.png);} #headerbottom{width:100%;height:91px;margin:auto;background:url(./images/header_bg91.png);} #body{width:100%;height:100%;background:url(./images/header_bg20.png) repeat-x;} #bodytop{width:970px;height:20px;margin:auto;background:url(./images/body_top.png);} #bodymiddle{width:970px;margin:auto;background:url(./images/body_middle.png);position:relative;} #bodybottom{width:970px;height:20px;margin:auto;background:url(./images/body_bottom.png);} #content1{padding:0 20px 0 20px;} #footer{margin:auto;width:940px;height:110px;} #footer_left{float:left;padding-top:15px;} #footer_right{float:right;padding-top:15px;} </style> <body> <!--页头部分--> <div id="header"> <div id="headertop"></div> <div id="headerbottom"></div> </div> <!--主体部分--> <div id="body"> <div id="bodytop"></div> <div id="bodymiddle"> <div id="content1">内容区<br>dddd<br>ddddd<br>dddd<br>dddd</div> </div> <div id="bodybottom"></div> </div> <!--页脚部分--> <div id="footer"> <div id="footer_left">xxxxxxx号</div> <div id="footer_right">联系方式xxxxx</div> </div> </body>
图示: