LODOP导出和写入excel测试
LODOP中有导出excel方法,也有写入文件方法,可以写入excel。
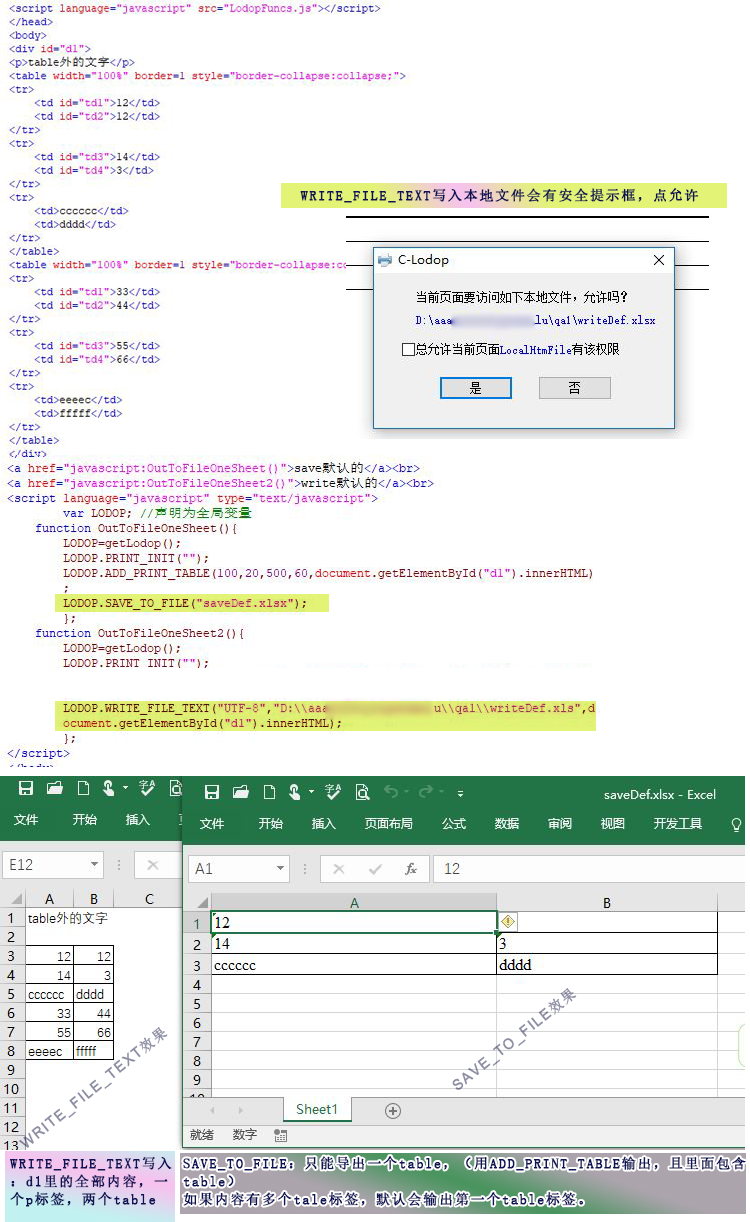
SAVE_TO_FILE:只能导出一个table,(用ADD_PRINT_TABLE输出,且里面包含table)
如果内容有多个tale标签,默认会输出第一个table标签。
WRITE_FILE_TEXT:写入excel,可写入多个表格,表格之外的也可以写入。
两者输出效果可查看本博客的图片和测试代码,测试代码中都是导出d1这个div,SAVE_TO_FILE只导出d1里的第一个标签,WRITE_FILE_TEXT导出全部的内容。
excel相关其他博文:
测试代码:
<script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="d1"> <p>table外的文字</p> <table width="100%" border=1 style="border-collapse:collapse;"> <tr> <td id="td1">12</td> <td id="td2">12</td> </tr> <tr> <td id="td3">14</td> <td id="td4">3</td> </tr> <tr> <td>cccccc</td> <td>dddd</td> </tr> </table> <table width="100%" border=1 style="border-collapse:collapse;"> <tr> <td id="td1">33</td> <td id="td2">44</td> </tr> <tr> <td id="td3">55</td> <td id="td4">66</td> </tr> <tr> <td>eeeec</td> <td>fffff</td> </tr> </table> </div> <a href="javascript:OutToFileOneSheet()">save默认的</a><br> <a href="javascript:OutToFileOneSheet2()">write默认的</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function OutToFileOneSheet(){ LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TABLE(100,20,500,60,document.getElementById("d1").innerHTML); LODOP.SAVE_TO_FILE("saveDef.xlsx"); }; function OutToFileOneSheet2(){ LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TABLE(100,20,500,60,document.getElementById("d1").innerHTML); //这句不需要 LODOP.WRITE_FILE_TEXT("UTF-8","D:\\aaa....省略部分文件名...lu\\qa1\\writeDef.xls",document.getElementById("d1").innerHTML); }; </script>
图示: