LODOP导出excel的table合计值
LODOP中有对table进行设计的,相关博文:LODOP表格table简短问答及相关博文、
但是这种合计值导出excel是不行的,站位符#还是会是#,进入导出的excel可以看出是文本类型的#号。
不支持lodop的合计值导出excel,可以换用JS等方法进行合计等计算。
关于JS统计table中合计值相关博文:JS设置table合计td的值、
测试代码:
<script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="d1"> <table width="100%" border=1 style="border-collapse:collapse;"> <tr> <td id="td1">12</td> <td id="td2">12</td> </tr> <tr> <td id="td3">14</td> <td id="td4">3</td> </tr> <tr> <td>第二列的合计</td> <td id="s1" tdata="td2+td4">#</td> </tr> </table> </div> <a href="javascript:OutToFileOneSheet()">导出lodop合计测试</a><br> <a href="javascript:OutToFileOneSheet2()">JS合计后的table导出测试</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function OutToFileOneSheet(){ LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TABLE(100,20,500,60,document.getElementById("d1").innerHTML); LODOP.SAVE_TO_FILE("lodop合计的.xlsx"); }; function OutToFileOneSheet2(){ LODOP=getLodop(); LODOP.PRINT_INIT(""); var td2 = document.getElementById("td2").innerHTML; var td4= document.getElementById("td4").innerHTML; td2=Number(td2); td4=Number(td4); var s1=td2+td4; document.getElementById("s1").innerHTML=s1; LODOP.ADD_PRINT_TABLE(100,20,500,60,document.getElementById("d1").innerHTML); LODOP.SAVE_TO_FILE("JS合计.xlsx"); }; </script> </body>
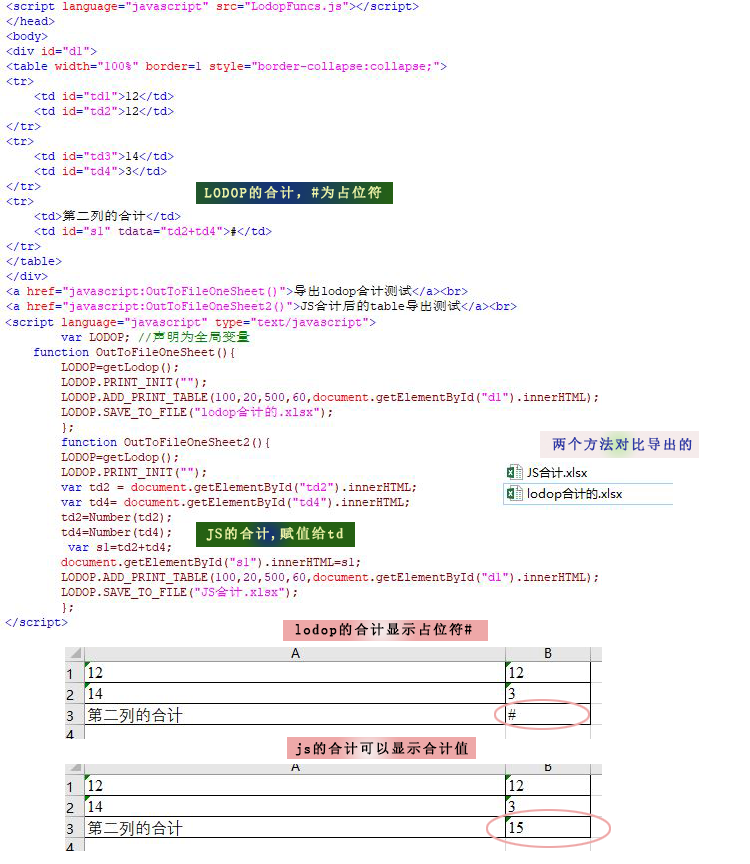
图示: