LODOP和JS单元格合计-判断为0显示空
之前的博文有JS合计单元格和LODOP的合计单元格:JS设置table合计td的值、
LODOP的合计值如果为0,就会显示0,如果想要合计值为0的时候是空的,LODOP实现不了,但是JS等可以实现,可以判断下需要合计的值是否为0,如果为0,赋值为空字符串,可以实现为0为空的效果。
测试代码:(该测试代码是不加判断的,LODOP和JS的相加)
判断为0后为空,就是普通的JS判断,图示中有相关演示和代码。
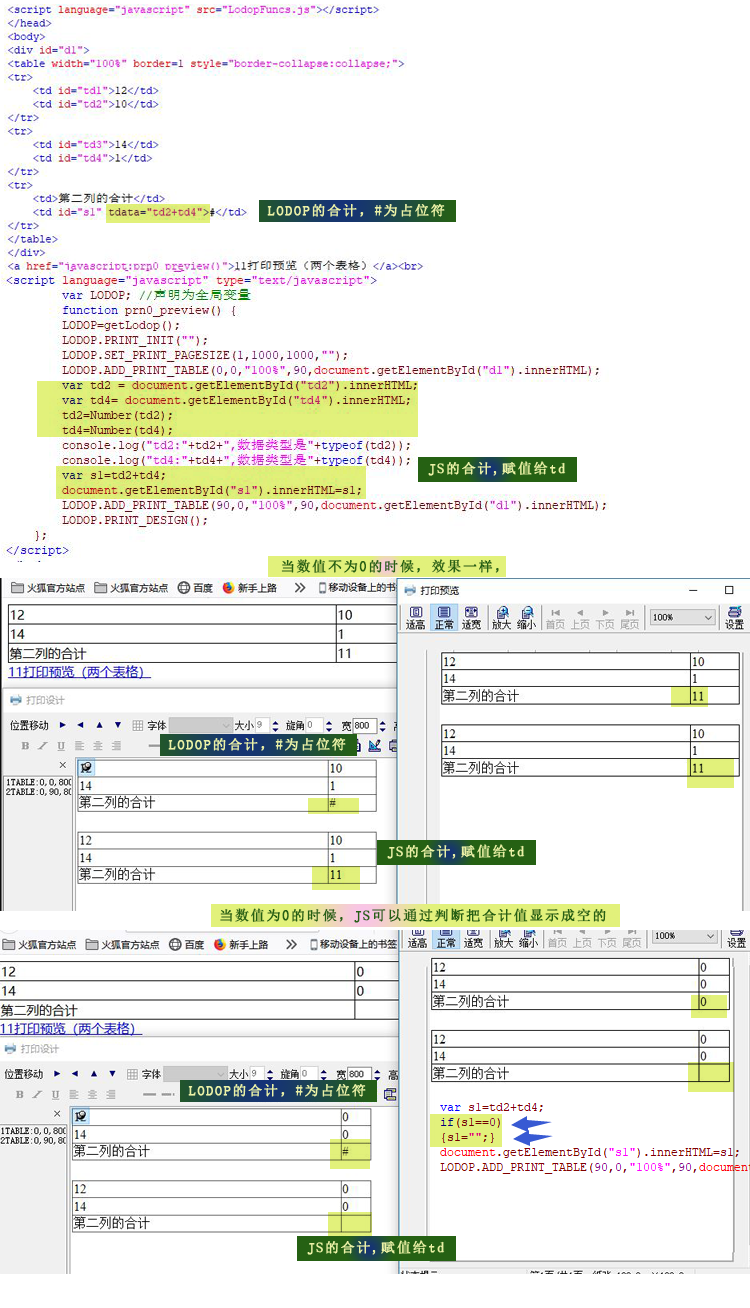
<script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="d1"> <table width="100%" border=1 style="border-collapse:collapse;"> <tr> <td id="td1">12</td> <td id="td2">10</td> </tr> <tr> <td id="td3">14</td> <td id="td4">1</td> </tr> <tr> <td>第二列的合计</td> <td id="s1" tdata="td2+td4">#</td> </tr> </table> </div> <a href="javascript:prn0_preview()">11打印预览(两个表格)</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn0_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1000,1000,""); LODOP.ADD_PRINT_TABLE(0,0,"100%",90,document.getElementById("d1").innerHTML); var td2 = document.getElementById("td2").innerHTML; var td4= document.getElementById("td4").innerHTML; td2=Number(td2); td4=Number(td4); console.log("td2:"+td2+",数据类型是"+typeof(td2)); console.log("td4:"+td4+",数据类型是"+typeof(td4)); var s1=td2+td4; document.getElementById("s1").innerHTML=s1; LODOP.ADD_PRINT_TABLE(90,0,"100%",90,document.getElementById("d1").innerHTML); LODOP.PRINT_DESIGN(); }; </script>
图示: